Appboard/2.5/builder/widgets/vector map
Revision as of 13:34, 22 September 2014 by imported>Jason.nicholls (→How To Configure a Vector Map Widget)
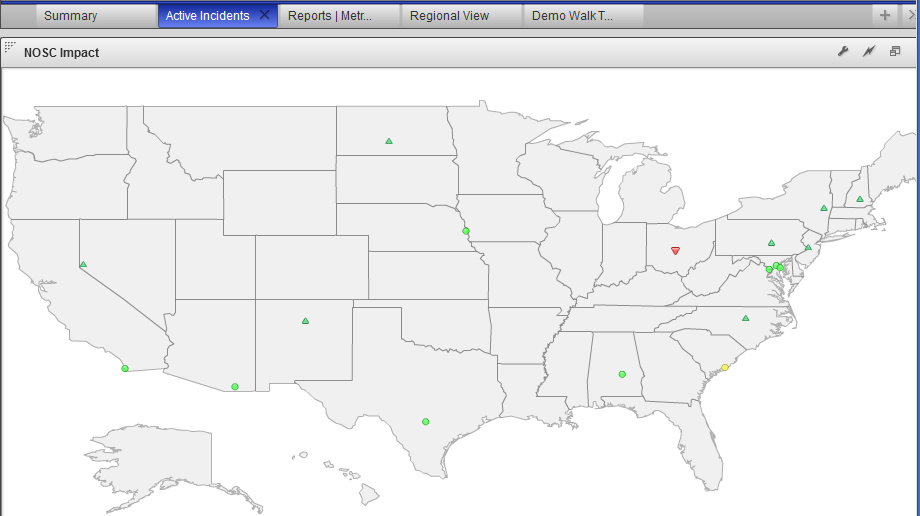
The Vector Map Widget is a Widget that can display a map of any of the following regions: Americas, APAC, EMEA, Europe, US, Pacific, US/Canada, and World. The Widget uses an IBM ILOG mapping component. The map can be adorned with various status shapes, icons, and labels. The map will typically have symbols displayed at certain nodes of the map corresponding to points of latitude and longitude that are read in from the data source. Clicking on nodes will typically drive Actions that display additional information or launch other Boards and Widgets.
How To Create a Vector Map Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Vector Map Widget type is located under the Maps category on the Widget selection screen.
How To Configure a Vector Map Widget
- Follow the instructions above to create the basic Vector Map Widget.
- Enter the following information on the Data tab:
- Data Collection - Select the name of the Data Collection that will provide the data to be displayed in the Vector Map.
- Note: For convenience, buttons are provided for Adding, Editing, or Previewing a Data Collection.
- If you are using the AppBoard Sample Data, select the sample.Data.Airport Data Collection.
- Map Type - Select the specific geographic region to use as a map.
- Adornment Label Field - Select the column of data from the Data Collection that you want displayed when there is a mouseover on a node in the map.
- Latitude Field - Select the column of data that represents latitude.
- Longitude Field - Select the column of data that represents longitude.
- Default Status Appearance - Modify the following settings used for drawing visual nodes at the Latitude/Longitude points on the map:
- Color - Select a color for the default status shape.
- Shape Size - Adjust the size of the default status shape, by dragging the slider bar.
- Default Shape - Select the default shape.
- [Optional] Colored Shape Filter - Select the name of the filter you would like to use. A Colored Shape Filter allows you to set rules for displaying different appearances for nodes on the map where certain conditions are met in the corresponding data.
- You may also want to Add or Edit a filter using the buttons provided. Upon clicking these buttons, the following options are provided in a new window:
- Name - Give the Colored Shape Filter a name, or change the current name.
- Add - Add a new rule to the set. Each new rule has the same Color, Shape, and Size options as the Default Status Appearance. They also provide the following options to define the rule:
- Data Field (green pulldown) - Select a column of data that the rule/comparison will be using.
- Operator (gray pulldown) - Select from the list of operators that can be used for the rule (>, =, starts with, etc.).
- Value (text box) - Enter a value to be compared against that is compatible with the selected Data Field and Operator.
- Advanced - Once checked, it replaces the rule options with an Advanced Filter button. Upon clicking this button, a new window comes up that allows you to create a more advanced rule. Here you can use different filter types: Match Regular Expression, Widget Interaction Comparison, and Simple Property Comparison. The Conjunction Type is offered as well, which allows you to restrict or expand the items that make it through the filter. You can also create multiple sub-rules that all act together as one Colored Shape Filter rule.
- Close the Rule editing windows to save changes and return the Wizard.
- Use Iconic Badge - Check to add the Icon Filter section. This section mirrors the Colored Shape Filter section except that instead of using different shapes you get to choose from numerous Icons to represent the data.
- Preview - This section provides a small preview of the Vector Map, displaying a limited number of nodes on a preview map.
- Show All - Click to have all of the data displayed in the Preview.
- Add 10 More - Click one or more times to add 10 more nodes to the map.
- Options - This section provides check boxes for enabling/disabling different map features. The following options are provided:
- Allow Panning - Permits users to drag the map around to focus on different areas.
- Allow Zooming - Permits users to zoom in and out on different areas of the map.
- Auto Zoom to Selected Territory - This option has the map automatically zoom in on any territory the user clicks on. It can only be selected if Allow Zooming is also selected.
- Save preview zoom and pan location as default - Saves the zoom level and location from the Preview map as the default zoom and pan for the Vector Map.
- Use Custom Data Tips - Allows you to configure one or more data elements (chosen when you click the Configure button) to display when the user hovers over a node in the map.
- Auto Color Variation - Applies different shades of the base color for all of the displayed territories.
- Data Collection - Select the name of the Data Collection that will provide the data to be displayed in the Vector Map.
- Click Next to continue.
- Configure the Trouble Bubble options as desired.
- Click Next to proceed to the Options tab.
- Provide additional configuration on the Options tab. For details on the available Options, see Options.
- Click Next to proceed to the Actions tab.
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Vector Map Widget. The action will apply to the current data record being displayed.
- Click Finish.
- In the Builder Modes panel, select Builder and navigate to the appropriate Board to observe the new Vector Map Widget.