Appboard/2.6/builder/widgets/html widget/data search table widget
Overview
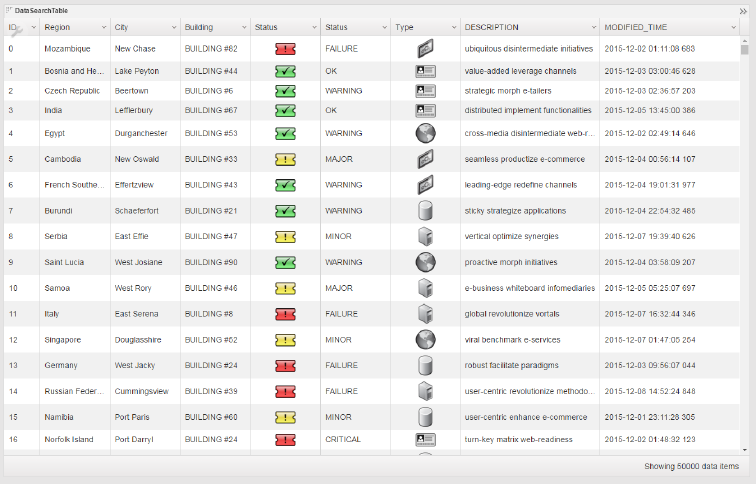
The Data Search Table Widget is based on the Kendo UI Grid Javascript library ( http://demos.telerik.com/kendo-ui/grid/index ). It visualizes data in tabular format and allows sorting, filtering, and grouping on the data.
Configuration
To access the widget configuration you must be logged in with the portalAdministration role and in the Builder. Click on the wrench icon in the top-left of the widget.
This widget expects a typical data collection in tabular format. The configuration basically consists of two parts:
- Decide what columns to be shown in the widget.
- Decide any special features to be used for the widget.
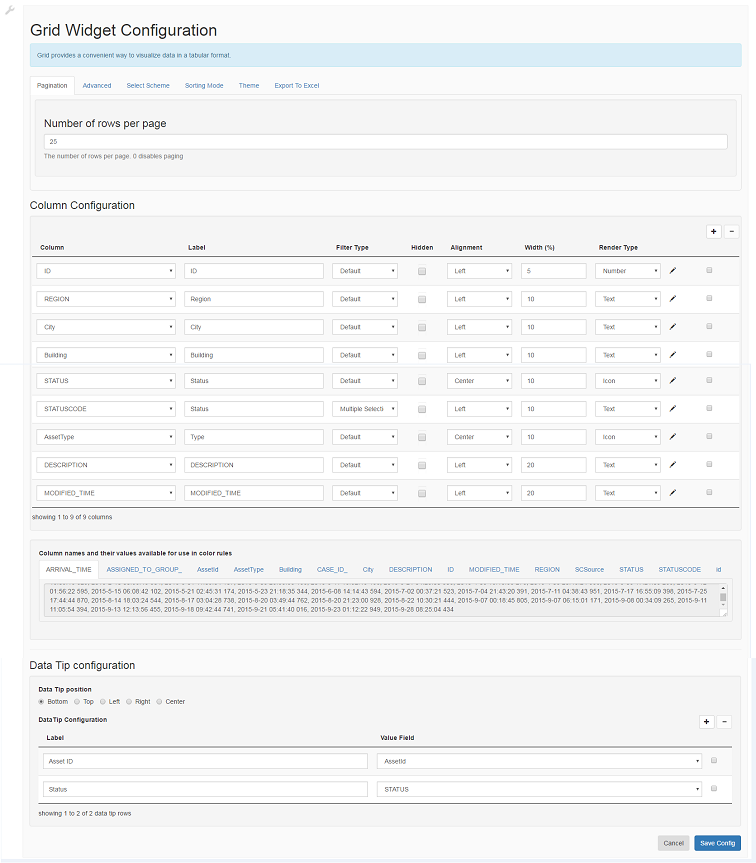
1) Decide what columns to be shown in the widget. Use the "+" sign on the top right to add column to be shown. Click on "Column" dropdown to pick the column. Additionally attributes to be configured for this column
- Label: Optionally set the Label name to display for the column. The default is to show the same column name that of the data collection.
- Filter Type: Set the filter type for the column. It has Default and Multiple Selection
- Default: For Number, String, and Icon types, the default filter is string based text search. For a column whose render type is set to Date, the default filter is a date value search.
- Multiple Selection: The Widget will construct a drop down filter selection box based on all the possible distinct values of the column.
- Hidden: Optionally set if the column will be shown initially or not. If it is hidden, the column will not be rendered initially but can be brought up by the users during the viewing mode.
- Alignment: Set the text alignment for the rendered content in a cell. It has "Left", "Center", and "Right" values
- Width: Set the percentage of the column in the table.
- Render Type: Set the rendering types of data. The render type should be matched to the data type as much as possible except for date string type. (See the known issue.)
- Additional Render info: Additional info regarding this column rendering can be set by clicking on the "wrench" icon to bring up the render dialog page.
- For Number type, its format can be further configured by using Kendo's Number Formatting string. See http://docs.telerik.com/kendo-ui/framework/globalization/numberformatting (The widget's culture is set to "en-US" by default)
- For Date type, its format can be further configured by using Kendo's Date Formatting string. See http://docs.telerik.com/kendo-ui/framework/globalization/dateformatting
- Additional rule provisiong the rule to set the font color and background colors for Text, Number, and Date types. The rule library is implemented by Filtrex javascript library (https://github.com/joewalnes/filtrex/blob/master/README.md)
Here are the list of sample rules:
STATUS == 1
STATUS > 2
STATUS != 3
AssetType == "WebServer"
AssetType == "DBServer"
AssetType != "WebServer" and AsssetType != "DBServer"
2) Decide any special features to be used for the widget.
- Pagination: Set the number of rows per pages. 0 value disables paging
- Advanced:
- Virtual Scrolling: Allow scrolling through the whole set of data through veritcal scroll bar
- Grouping: Ability to group the data based on columns similar to spreadsheet capability
- None: Use the typical pagination to navigate through data by pages.
- Select Scheme: Set the mouse click behavior on the table. It can be selecting a row or a cell. Or it can be turned off.
- Sorting Mode: Set the sorting mode of the widget. It can be single column or multiple columns. Or it can be turned off.
- Theme: Set the theme for the widget.
- Export To Excel: Set how the rows are exported to Excel when this feature is turned on. It can be all rows or viewable rows.
Known issues
- To speed up the performance, A column of a date type will need to be set as a string type in such a format "YYYY-MM-DD HH:MM:SS" in the data collection. This needs to be configured in the creation of the data source. For example, to do this in MySQL, use such a SQL expression:
select DATE_FORMAT(myDateTime,'%Y-%m-%d %T') as `myDateTime` from myTable See https://dev.mysql.com/doc/refman/5.5/en/date-and-time-functions.html#function_date-format
In the widget configuration, the render type can be left as Text type. However, if the displayed date format needs to be changed to other format, the render type should be set as Date type and then set its proper format in the render dialog page.
- In virtual scrolling mode, the vertical scrolling becomes sluggish if columns are sorted.