Appboard/old/overview: Difference between revisions
imported>Mike.berman (add illustration of system components) |
imported>Jason.nicholls No edit summary |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:AppBoard Overview}} | |||
[[Category:AppBoard old]] | |||
Edge’s AppBoard solution enables the creation of live, interactive, and meaningful visualizations of data. Using Adobe Flex and standards-based techniques such as Web services, AppBoard enables you to create dynamic, top-level dashboards based on live data, without requiring heavy programming to create a custom GUI. Real-time visualizations can be created quickly and easily to provide simple visual summaries of key business parameters and critical information for customers, partners, employees or executive management. | Edge’s AppBoard solution enables the creation of live, interactive, and meaningful visualizations of data. Using Adobe Flex and standards-based techniques such as Web services, AppBoard enables you to create dynamic, top-level dashboards based on live data, without requiring heavy programming to create a custom GUI. Real-time visualizations can be created quickly and easily to provide simple visual summaries of key business parameters and critical information for customers, partners, employees or executive management. | ||
| Line 15: | Line 17: | ||
A particular AppBoard development project may include some or all of the above steps. The AppBoard installation package contains sample widgets. The other pieces are customized to the user environment using the AppBoard SDK and tools that are provided. | A particular AppBoard development project may include some or all of the above steps. The AppBoard installation package contains sample widgets. The other pieces are customized to the user environment using the AppBoard SDK and tools that are provided. | ||
Latest revision as of 16:02, 16 July 2014
Edge’s AppBoard solution enables the creation of live, interactive, and meaningful visualizations of data. Using Adobe Flex and standards-based techniques such as Web services, AppBoard enables you to create dynamic, top-level dashboards based on live data, without requiring heavy programming to create a custom GUI. Real-time visualizations can be created quickly and easily to provide simple visual summaries of key business parameters and critical information for customers, partners, employees or executive management.
The dashboard visualization’s target client machine is a standard user desktop with an Internet Explorer or Firefox web browser. The solution is agnostic to either browser while exhibiting the same performance, look and feel, and runtime characteristics.
Introduction
AppBoard is a toolkit that enables the creation of dynamic data visualizations using Flex components. The progression of an AppBoard project will typically be as follows:
- Identify data sources (RDBMS, XML, Raw Text, Application API, etc.)
- Extend or create data adaptors
- Extend or create AppBoard widgets to present the desired visualization and behavior
- Configure users and security permissions
- Create dashboards to present multiple widgets in a unified console
A particular AppBoard development project may include some or all of the above steps. The AppBoard installation package contains sample widgets. The other pieces are customized to the user environment using the AppBoard SDK and tools that are provided.
The traditional approach to providing graphical visualizations of data is the following:
- Prepare detailed requirements for the information to be provided in the widget
- Write queries to fetch the specific data that is needed from the source
- Design graphics to present the data in a set display format
The AppBoard approach does not require an end-to-end thread of data to widget. It allows for the separation of the data provider, and the consumer widget. Using the AppBoard, a datasource is identified and created. The resultant data that is made available contains the meta-data that describes this source. The Widget can then interface with the data source using the available actions, and consume the generic data format without customization of each widget.
The Approach can be summarized as follows:
- Create DataAdapter for source, and identify methods available on that source
- Give a unique name to this source
- The client widget accesses the source by name and method
- Data is then added to the client-side data model
- Multiple Widgets have access to these records based on name and ID
The AppBoard approach provides more flexibility to the widget designer. Widgets can be rapidly extended or modified. Also, the role of widget design can be completely independent from the role of data management.
Philosophy
There are several fundamental concepts that are reflected in the design of the AppBoard solution.
- All data is managed as objects. This concept will be seen in the sections below that detail the client-side SDK and the server-side data service.
- The goal is to provide functionality at runtime whenever possible. Where options can be provided as configuration settings, this is preferred. It is desired that compiling not be required in order to provide additional functionality to the end-user.
- AppBoard is a complete package of pre-built implementations. It is not designed to be just a framework for building widgets. The full implementation path of components is provided.
Components
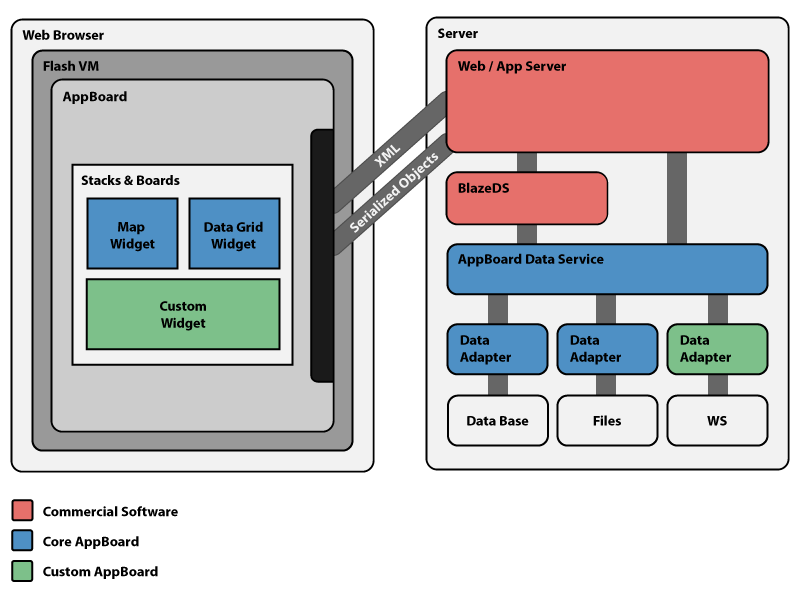
As shown in the above exhibit “Components of the AppBoard System”, there are a number of components that comprise the functional AppBoard system. These can be separated into AppBoard components, components developed in the customer organization, and third-party components.
| Components of the AppBoard System | ||
|---|---|---|
| AppBoard Components | Customer Components | Third-Party Software |
|
|
|