Appboard/old/widgets/marquee: Difference between revisions
imported>Cmace (copied from internal) |
imported>Jason.nicholls No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Marquee Widget}} | |||
[[Category:AppBoard old]] | |||
The Marquee Widget provides a scrolling ticker for showing information in a dynamic and animated banner display. The concept of the Marquee Widget is similar to the HTML "marquee" tag as demonstrated below: | The Marquee Widget provides a scrolling ticker for showing information in a dynamic and animated banner display. The concept of the Marquee Widget is similar to the HTML "marquee" tag as demonstrated below: | ||
| Line 9: | Line 11: | ||
For instructions on creating a Widget, see the general instructions in [[ | For instructions on creating a Widget, see the general instructions in [[appboard/old/widgets#Adding_Widgets|Adding Widgets]]. The <b>Marquee</b> Widget type is located under the <b>Communications</b> category on the Widget selection screen. | ||
== How To Configure a Marquee Widget == | == How To Configure a Marquee Widget == | ||
| Line 26: | Line 27: | ||
#* <b>Font Style</b>: Select the style of the Marquee. | #* <b>Font Style</b>: Select the style of the Marquee. | ||
# Click <b>Next</b> to proceed to the <b>Options</b> tab. | # Click <b>Next</b> to proceed to the <b>Options</b> tab. | ||
# Provide additional configuration on the <b>Options</b> tab. For details on the available Options, see [[ | # Provide additional configuration on the <b>Options</b> tab. For details on the available Options, see [[appboard/old/options|Options]]. | ||
# Click <b>Next</b> to proceed to the <b>Actions</b> tab. | # Click <b>Next</b> to proceed to the <b>Actions</b> tab. | ||
# Click <b>Add Event Action</b> to configure one or more [[ | # Click <b>Add Event Action</b> to configure one or more [[appboard/old/actions|Actions]] to be invoked when a user clicks on the Marquee Widget. The action will apply to the current data record being displayed. | ||
# Click <b>Finish</b>. | # Click <b>Finish</b>. | ||
# In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the new Marquee Widget. | # In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the new Marquee Widget. | ||
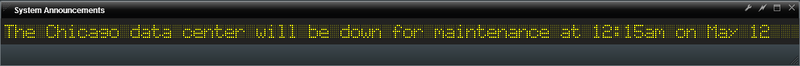
[[Image: | [[Image:MarqueeSample.png|thumb|center|700px|A Sample Marquee Widget]] | ||
{{Tip|Users should be notified that they can pause the Marquee from scrolling at any time by mouse-over (moving the pointer on to the Widget area). This can be helpful if there is critical information that they need to process before it scrolls out of the display.}} | |||
== Sample Data == | == Sample Data == | ||
Latest revision as of 11:41, 17 July 2014
The Marquee Widget provides a scrolling ticker for showing information in a dynamic and animated banner display. The concept of the Marquee Widget is similar to the HTML "marquee" tag as demonstrated below:
<marquee behavior="scroll" direction="left">Here is an example of text presented in a scrolling Marquee</marquee>
How To Create a Marquee Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Marquee Widget type is located under the Communications category on the Widget selection screen.
How To Configure a Marquee Widget
- Follow the instructions above to create the basic "Marquee" Widget.
- Enter the following information on the Data tab:
- Data collection: Select the name of the Data Collection that will provide the data to be displayed in the Marquee.
- Note: For convenience, buttons are provided for Adding, Editing, or Previewing a Data Collection.
- Value Field: Select the field in the Data Collection that is providing the text to be displayed in the Marquee.
- Value Color: Select the font color to be used for the text in the Marquee. The Alpha number can be adjusted to determine the color's opacity.
- Value Background Color: Select the text background color to be used in the Marquee. The Alpha number can be adjusted to determine the color's opacity.
- Delay: Adjust the delay value to determine the speed of the moving text.
- Value Format: Select Show Label and Value to display the data category label followed by the value, or select Show Value Only to only display the value.
- Font Style: Select the style of the Marquee.
- Click Next to proceed to the Options tab.
- Provide additional configuration on the Options tab. For details on the available Options, see Options.
- Click Next to proceed to the Actions tab.
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Marquee Widget. The action will apply to the current data record being displayed.
- Click Finish.
- In the Builder Modes panel, select Builder and navigate to the appropriate Board to observe the new Marquee Widget.
Sample Data
Perform the following steps to create a Marquee Widget using sample data provided with Appboard:
- Follow the instruction on the Sample Chart Data page to create sample Data Collections.
- Select any of the Data Collections to use as the Data Collection for the Marquee Widget.
- Select any field in the Data Collection to use as the Text Field for the Marquee Widget.