Appboard/2.4/builder/stacks and boards: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls No edit summary |
||
| Line 6: | Line 6: | ||
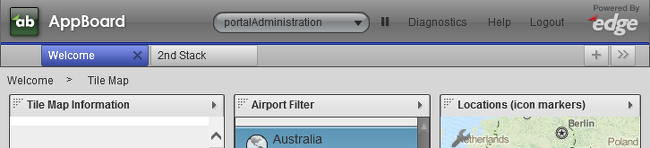
Below is an example screenshot showing two visible stacks, ''Welcome'' - currently selected, and ''2nd Stack''. The breadcrumb trail shows that a child board called ''Tile Map'' is currently active. Board hierarchy is used to generate the breadcrumb trail. | Below is an example screenshot showing two visible stacks, ''Welcome'' - currently selected, and ''2nd Stack''. The breadcrumb trail shows that a child board called ''Tile Map'' is currently active. Board hierarchy is used to generate the breadcrumb trail. | ||
[[File:appboard-2.4-stacks-example-1.png|frame| | [[File:appboard-2.4-stacks-example-1.png|center|frame|Example screenshot showing multiple stacks and active child board.]] | ||
Revision as of 05:33, 26 September 2013
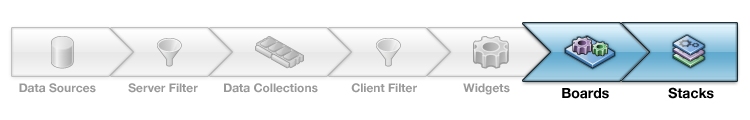
In AppBoard a Stack represents a hierarchical set of dashboards, or Boards, and at a minimum every stack has at least one top-level board. Stacks are an important concept in AppBoard as provisioning is done at the stack level and navigation, the selectable tabs in the Viewer and Builder, is based on the visible stacks.
Below is an example screenshot showing two visible stacks, Welcome - currently selected, and 2nd Stack. The breadcrumb trail shows that a child board called Tile Map is currently active. Board hierarchy is used to generate the breadcrumb trail.