Appboard/2.5/builder/system administration/login page: Difference between revisions
imported>Jason.nicholls m (1 revision) |
imported>Jason.nicholls |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Login Page}} | {{DISPLAYTITLE:Login Page}} | ||
[[Category:AppBoard 2.5]] | [[Category:AppBoard 2.5]] | ||
The Login Page administration page allows for system login page to be modified. AppBoard ships with a number of different login page styles to choose from, but these can be modified or completely custom login pages can be created. | |||
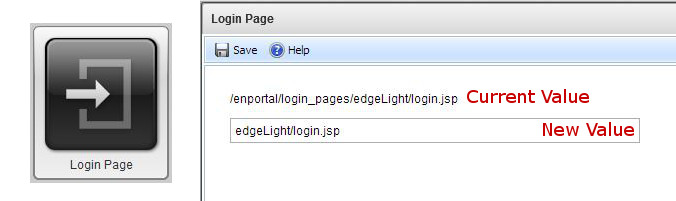
To access the Login Page administration page select the ''System Administration'' builder mode and select the ''Login Page'' icon. | |||
[[Image:LoginPage_Config.JPG||center]] | [[Image:LoginPage_Config.JPG||center]] | ||
== | == The System Login Page == | ||
The dialog, as shown above in the example screenshot, shows the current system login page setting and a text input field to set a new setting. Enter a new login page location and click the ''Save'' button. | |||
Login pages must exist on the AppBoard server in the <tt>[INSTALL_HOME]/server/webapps/enportal/login_pages</tt> directory. Take a look in this directory to see the available options included with a default AppBoard install: | |||
* (no sub-directory): classic Edge Dark login page | |||
* <tt>edgeLight</tt>: classic Edge Light login page | |||
* <tt>edgeDark_css3</tt>: new Dark login page themed using CSS for easier customization | |||
* <tt>edgeLight_css3</tt>: new Light login page themed using CSS for easier customization | |||
* <tt>edgeFlat</tt>: new Flat login page themed using CSS for easier customization | |||
== Modifying Login Pages == | |||
{{Warning|Do not directly modify the login pages shipped with AppBoard as these files are not backed up and may be replaced on upgrade.}} | |||
Modifying the login page may be as minimal as changing the logo, or adjusting some of the theming, or completely writing everything custom. In all cases the existing shipped pages and resources should serve as a starting template. The recommended approach is to: | |||
# Choose one of the existing login pages to start with, it's best to use the CSS-based pages if the goal is to simply change the logo and look'n'feel. | |||
# Make a copy of the login page sub-directory with all it's files and sub-directories into a new directory, for example: <tt>[INSTALL_HOME]/server/webapps/enportal/login_pages/customLoginPage</tt> | |||
# Make changes only to this new copy as needed. | |||
# Update the system to use the new login page (refer to ''The System Login Page'' section above) | |||
# Except for the system shipped login pages, all other sub-directories under <tt>login_pages</tt> are automatically included in backup archives. | |||
To test make sure to log out of AppBoard, clear your browser cache, and reload the login page. | |||
=== | === Custom Login Page Examples === | ||
For more information and examples on modifying or creating completely custom login pages refer to the [[appboard/2.5/builder/system_administration/login_page/custom|Custom Login Pages]] documentation. | |||
[[ | |||
Latest revision as of 06:40, 26 February 2015
The Login Page administration page allows for system login page to be modified. AppBoard ships with a number of different login page styles to choose from, but these can be modified or completely custom login pages can be created.
To access the Login Page administration page select the System Administration builder mode and select the Login Page icon.
The System Login Page
The dialog, as shown above in the example screenshot, shows the current system login page setting and a text input field to set a new setting. Enter a new login page location and click the Save button.
Login pages must exist on the AppBoard server in the [INSTALL_HOME]/server/webapps/enportal/login_pages directory. Take a look in this directory to see the available options included with a default AppBoard install:
- (no sub-directory): classic Edge Dark login page
- edgeLight: classic Edge Light login page
- edgeDark_css3: new Dark login page themed using CSS for easier customization
- edgeLight_css3: new Light login page themed using CSS for easier customization
- edgeFlat: new Flat login page themed using CSS for easier customization
Modifying Login Pages
Modifying the login page may be as minimal as changing the logo, or adjusting some of the theming, or completely writing everything custom. In all cases the existing shipped pages and resources should serve as a starting template. The recommended approach is to:
- Choose one of the existing login pages to start with, it's best to use the CSS-based pages if the goal is to simply change the logo and look'n'feel.
- Make a copy of the login page sub-directory with all it's files and sub-directories into a new directory, for example: [INSTALL_HOME]/server/webapps/enportal/login_pages/customLoginPage
- Make changes only to this new copy as needed.
- Update the system to use the new login page (refer to The System Login Page section above)
- Except for the system shipped login pages, all other sub-directories under login_pages are automatically included in backup archives.
To test make sure to log out of AppBoard, clear your browser cache, and reload the login page.
Custom Login Page Examples
For more information and examples on modifying or creating completely custom login pages refer to the Custom Login Pages documentation.