Appboard/old/widgets/bar chart: Difference between revisions
imported>Cmace (changed options section) |
imported>Jason.nicholls No edit summary |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
A Bar Chart Widget is a graphical Widget that displays rectangular bars with lengths proportional to the values that they represent. The bars are plotted horizontally, as opposed to a [[ | {{DISPLAYTITLE:Bar Chart Widget}} | ||
[[Category:AppBoard old]] | |||
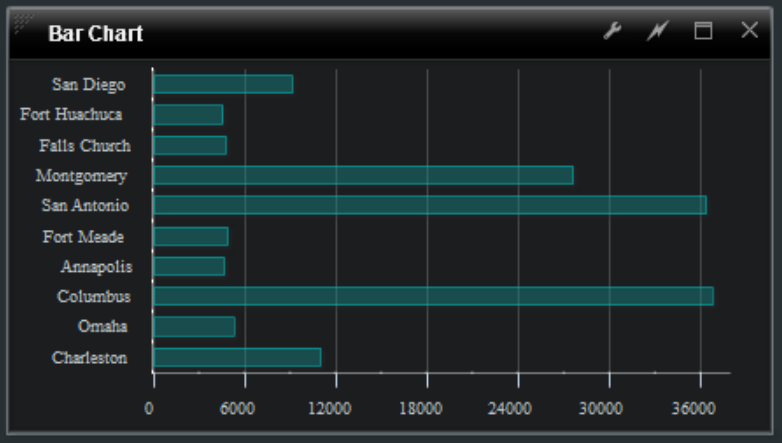
A Bar Chart Widget is a graphical Widget that displays rectangular bars with lengths proportional to the values that they represent. The bars are plotted horizontally, as opposed to a [[appboard/old/widgets/column_chart|Column Chart]], which plots vertical bars. | |||
[[Image: | [[Image:BarChartExample.png|thumb|center|500px|Bar Chart Sample]] | ||
== How To Create a Bar Chart Widget == | == How To Create a Bar Chart Widget == | ||
For instructions on creating a Widget, see the general instructions in [[ | For instructions on creating a Widget, see the general instructions in [[appboard/old/widgets#Adding_Widgets|Adding Widgets]]. The <b>Bar</b> Widget type is located under the <b>Charts</b> category on the Widget selection screen. | ||
== How To Configure a Bar Chart Widget == | == How To Configure a Bar Chart Widget == | ||
| Line 17: | Line 18: | ||
* Click the "Data Collection" pulldown, then select from the list of available Data Collections. | * Click the "Data Collection" pulldown, then select from the list of available Data Collections. | ||
* If you're using the sample CSV data, select "Sample.Data.ChartData". | * If you're using the sample CSV data, select "Sample.Data.ChartData". | ||
* If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some [[Sample_Chart_Data|Sample Chart Data]], or refer to [[ | * If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some [[Sample_Chart_Data|Sample Chart Data]], or refer to [[appboard/old/data_collections|Add/Edit/Remove a Data Collection]]. | ||
=== Configuring the Y-Axis Field === | === Configuring the Y-Axis Field === | ||
| Line 30: | Line 30: | ||
* Repeat for any additional series. | * Repeat for any additional series. | ||
* Series may be removed with the "Remove" button next to the "Add" button. | * Series may be removed with the "Remove" button next to the "Add" button. | ||
* Series may be reordered in the Series DataGrid by clicking the upper-right corner of a row and dragging the Series up or down the grid. | |||
* Values contained within the "Y-field" will determine the width of each bar in the series. | * Values contained within the "Y-field" will determine the width of each bar in the series. | ||
If you're using ''Sample.Data.ChartData'', select "Hardware" as the X-field. | If you're using ''Sample.Data.ChartData'', select "Hardware" as the X-field. | ||
| Line 37: | Line 38: | ||
* Fill style is purely aesthetic, and sets the rendering style that will be used for the series. | * Fill style is purely aesthetic, and sets the rendering style that will be used for the series. | ||
* The available rendering styles are Solid, Gradient, and Cylinder. | * The available rendering styles are Solid, Gradient, and Cylinder. | ||
[[Image: | [[Image:BarChart.png|Sample Area Chart]] | ||
| Line 43: | Line 44: | ||
* Color will work in conjunction with Fill Style to distinguish one series from another. | * Color will work in conjunction with Fill Style to distinguish one series from another. | ||
* You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value. | * You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value. | ||
==== Pattern ==== | |||
* In addition to Color, different Pattern options will help users distinguish one series from another | |||
* Click on the Pattern button to view and select from numerous pattern options. | |||
=== Alpha === | === Alpha === | ||
* Alpha sets the opacity of the series. | * Alpha sets the opacity of the series and can be adjusted for both Color and Pattern. | ||
* Reducing the Alpha lets you see grid lines show through the bars. | * Reducing the Alpha lets you see grid lines show through the bars. | ||
[[Image: | [[Image:BarChart_Alpha.png|Sample Column Alphas]] | ||
| Line 57: | Line 63: | ||
* '''stacked''': Chart elements for each series are stacked on top of each other. Each element represents the cumulative value of the elements beneath it. | * '''stacked''': Chart elements for each series are stacked on top of each other. Each element represents the cumulative value of the elements beneath it. | ||
* '''100%''': Chart elements are stacked on top of each other, adding up to 100%. Each chart element represents the percentage that the value contributes to the sum of the values for that category. | * '''100%''': Chart elements are stacked on top of each other, adding up to 100%. Each chart element represents the percentage that the value contributes to the sum of the values for that category. | ||
[[Image: | [[Image:BarChart_SeriesType.png|Sample Column Series]] | ||
=== Additional Configuration Steps === | === Additional Configuration Steps === | ||
* Provide additional configuration, if needed, on the <b>Options</b> tab. For details on the available Options, see [[ | * Provide additional configuration, if needed, on the <b>Options</b> tab. For details on the available Options, see [[appboard/old/options|Options]]. | ||
* Enter the following information on the <b>Actions</b> tab: | * Enter the following information on the <b>Actions</b> tab: | ||
** Click <b>Add Event Action</b> to configure one or more [[ | ** Click <b>Add Event Action</b> to configure one or more [[appboard/old/actions|Actions]] to be invoked when a user clicks on the Bar Chart Widget. The action will apply to the current data record being displayed. | ||
== Sample Data == | == Sample Data == | ||
Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | ||
Latest revision as of 14:31, 17 July 2014
A Bar Chart Widget is a graphical Widget that displays rectangular bars with lengths proportional to the values that they represent. The bars are plotted horizontally, as opposed to a Column Chart, which plots vertical bars.
How To Create a Bar Chart Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Bar Widget type is located under the Charts category on the Widget selection screen.
How To Configure a Bar Chart Widget
Follow the instructions above to create the basic "Bar Chart" Widget, and then perform the following steps to configure a Bar Chart Widget:
Select a Data Collection
Select a Data Collection that contains the information you would like to use for this Widget.
- Click the "Data Collection" pulldown, then select from the list of available Data Collections.
- If you're using the sample CSV data, select "Sample.Data.ChartData".
- If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some Sample Chart Data, or refer to Add/Edit/Remove a Data Collection.
Configuring the Y-Axis Field
- Select the desired Y-Field to use for the Y-Axis of the Chart.
- The "rows" of data from this column will make up the Y-Axis.
If you're using Sample.Data.ChartData, then select "Month" to be the Y-Field.
Configuring a Series (X-Axis)
- Click the "Add" button in the button toolbar of the Series DataGrid.
- Repeat for any additional series.
- Series may be removed with the "Remove" button next to the "Add" button.
- Series may be reordered in the Series DataGrid by clicking the upper-right corner of a row and dragging the Series up or down the grid.
- Values contained within the "Y-field" will determine the width of each bar in the series.
If you're using Sample.Data.ChartData, select "Hardware" as the X-field.
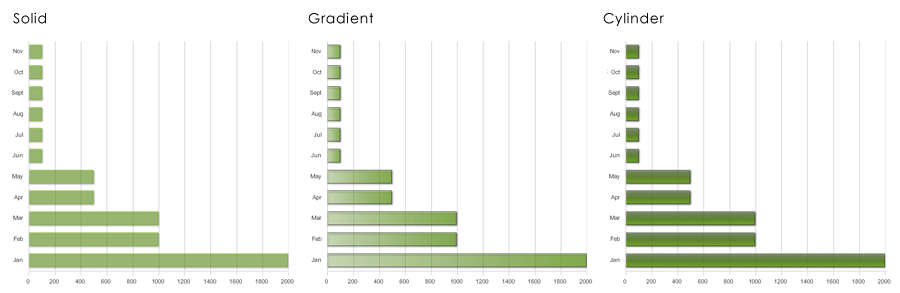
Fill Style
- Fill style is purely aesthetic, and sets the rendering style that will be used for the series.
- The available rendering styles are Solid, Gradient, and Cylinder.
Color
- Color will work in conjunction with Fill Style to distinguish one series from another.
- You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value.
Pattern
- In addition to Color, different Pattern options will help users distinguish one series from another
- Click on the Pattern button to view and select from numerous pattern options.
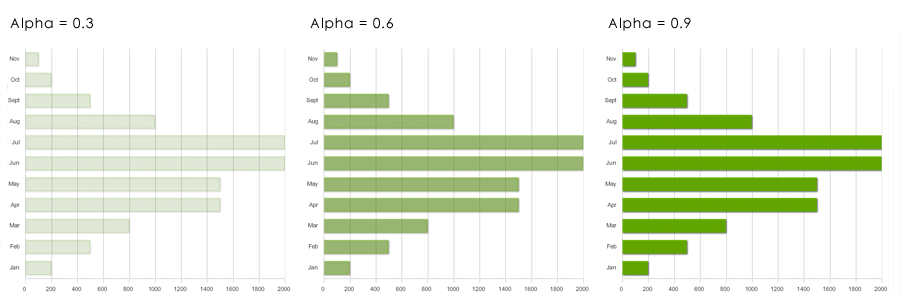
Alpha
- Alpha sets the opacity of the series and can be adjusted for both Color and Pattern.
- Reducing the Alpha lets you see grid lines show through the bars.
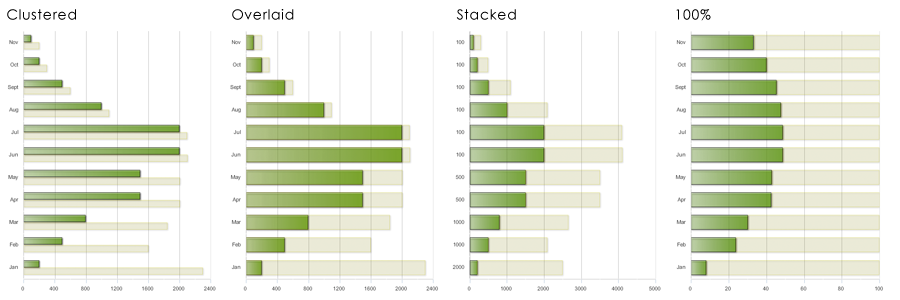
Series Type
To select a different Series Type, click the pulldown in the bottom toolbar of the Series Data Grid. The examples below were created using 'Hardware' and 'Totals' from Sample.Data.ChartData.
- clustered: Chart elements for each series are grouped by category. This is the default value for BarChart and ColumnChart controls.
- overlaid: Chart elements for each series are rendered on top of each other, with the element corresponding to the last series on top. This is the default value for AreaChart controls.
- stacked: Chart elements for each series are stacked on top of each other. Each element represents the cumulative value of the elements beneath it.
- 100%: Chart elements are stacked on top of each other, adding up to 100%. Each chart element represents the percentage that the value contributes to the sum of the values for that category.
Additional Configuration Steps
- Provide additional configuration, if needed, on the Options tab. For details on the available Options, see Options.
- Enter the following information on the Actions tab:
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Bar Chart Widget. The action will apply to the current data record being displayed.
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data