Appboard/old/widgets/advanced status list: Difference between revisions
imported>Cmace (copied from internalwiki) |
imported>Jason.nicholls No edit summary |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Advanced Status List Widget}} | |||
[[Category:AppBoard old]] | |||
The Advanced Status List widget expands upon Status List and Icon List, which are optimized for mobile devices. These options include: | The Advanced Status List widget expands upon Status List and Icon List, which are optimized for mobile devices. These options include: | ||
*Ability to configure more the two List Items Values (Note: Configuring too many values per List Item can impact performance on mobile devices) | *Ability to configure more the two List Items Values (Note: Configuring too many values per List Item can impact performance on mobile devices) | ||
| Line 5: | Line 7: | ||
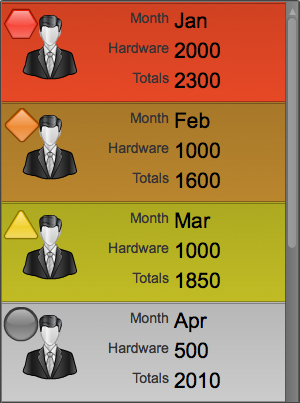
[[Image: | [[Image:AdvancedStatusListSample.png|thumb|center|700px|A Sample Advanced Status List Widget]] | ||
| Line 11: | Line 13: | ||
For instructions on creating a Widget, see the general instructions in [[ | For instructions on creating a Widget, see the general instructions in [[appboard/old/widgets#Adding_Widgets|Adding Widgets]]. The <b>Advanced Status List</b> Widget type is located under the <b>Lists & Tables</b> category on the Widget selection screen. | ||
== How To Configure an Advanced Status List Widget == | |||
== How To Configure | |||
# Follow the instructions above to create the basic "Advanced Status List" Widget. | # Follow the instructions above to create the basic "Advanced Status List" Widget. | ||
| Line 37: | Line 38: | ||
#* <b>Status Shape</b>: Enabling this option lets you set up rules that allow the data to determine a status shape and color for each item in the list. | #* <b>Status Shape</b>: Enabling this option lets you set up rules that allow the data to determine a status shape and color for each item in the list. | ||
#: Note: None of items are required for the Advanced Status List to function. | #: Note: None of items are required for the Advanced Status List to function. | ||
# Click <b>Next</b> and provide additional configuration, if needed, on the <b>Options</b> tab. For details on the available Options, see [[ | # Click <b>Next</b> and provide additional configuration, if needed, on the <b>Options</b> tab. For details on the available Options, see [[appboard/old/options|Options]]. | ||
# Click <b>Next</b> to proceed to the <b>Actions</b> tab. | # Click <b>Next</b> to proceed to the <b>Actions</b> tab. | ||
# Click <b>Add Event Action</b> to configure one or more [[ | # Click <b>Add Event Action</b> to configure one or more [[appboard/old/actions|Actions]] to be invoked when a user clicks on the Advanced Stauts List Widget. The action will apply to the current data record being displayed. | ||
# Click <b>Finish</b>. | # Click <b>Finish</b>. | ||
# In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the new Advanced Stauts List Widget. | # In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the new Advanced Stauts List Widget. | ||
== Sample Data == | == Sample Data == | ||
Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | ||
Latest revision as of 12:00, 17 July 2014
The Advanced Status List widget expands upon Status List and Icon List, which are optimized for mobile devices. These options include:
- Ability to configure more the two List Items Values (Note: Configuring too many values per List Item can impact performance on mobile devices)
- Ability to add labels to values as either a prefix or suffix
- Ability to tint the background of the List Item, as well as add a status shape and icon.
How To Create an Advanced Status List
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Advanced Status List Widget type is located under the Lists & Tables category on the Widget selection screen.
How To Configure an Advanced Status List Widget
- Follow the instructions above to create the basic "Advanced Status List" Widget.
- Enter the following information on the Data tab:
- Data collection: Select the name of the Data Collection that will provide the data to be displayed in the Advanced Status List.
- If you are using the sample data, select Sample.Data.ChartData
- Note: For convenience, buttons are provided for Adding, Editing, or Previewing a Data Collection.
- List Items: Add the fields from the Data Collection that you want displayed in each List Item.
- If you are using the sample data, add "Month", "Hardware", and "Totals".
- Label Type: Select whether a label will appear as either a Prefix (to the left of) or Suffix (to the right of) each value.
- Note: Think of a Data Collection as a table of data, and List Items as columns of data within that table. AppBoard will use the Header of the column as the label for each value in the column.
- Word Wrap: This option allows long text strings to wrap inside each list item.
- Label Font Size: Controls the font size of the label, if it has been enabled as a Prefix or Suffix.
- Label Font Color: Controls the color of the label, if it has been enabled as a Prefix or Suffix.
- Value Font Size: Controls the font size of the values that appear in each List Item.
- Value Font Color: Controls the font color of the values that appear in each List Item.
- Note: The font color for the list items is stored in the config of the Widget. If the look and feel of the list itself is adjusted in the Theme Editor, or if Background Color Rules are configured, you may need to adjust these font colors to ensure that the text is readable.
- Click Next to proceed to the Options tab.
- Optionally configure status rules available on Status tab:
- Background Color: Enabling this option lets you set up rules that allow the data to determine the background color of each item in the list.
- Icon: Enabling this option lets you set up rules that allow the data to determine the icon used for each item in the list.
- Status Shape: Enabling this option lets you set up rules that allow the data to determine a status shape and color for each item in the list.
- Note: None of items are required for the Advanced Status List to function.
- Click Next and provide additional configuration, if needed, on the Options tab. For details on the available Options, see Options.
- Click Next to proceed to the Actions tab.
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Advanced Stauts List Widget. The action will apply to the current data record being displayed.
- Click Finish.
- In the Builder Modes panel, select Builder and navigate to the appropriate Board to observe the new Advanced Stauts List Widget.
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data