Appboard/2.5/builder/widgets/html widget/example sankey widget: Difference between revisions
imported>Jason.nicholls (Created page with '{{DISPLAYTITLE:exampleSankeyWidget}} Category:AppBoard 2.5 ==Overview== A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the fl...') |
imported>Jason.nicholls |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the flow represents a relative quantity with respect to the other flows, and the node size also reflects the relative quantity passing through, or beginning or ending at that node. | A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the flow represents a relative quantity with respect to the other flows, and the node size also reflects the relative quantity passing through, or beginning or ending at that node. | ||
The exampleSankeyWidget is a basic implementation based on the D3.js Sankey plugin. Data is passed in from AppBoard and then based on the widget configuration is summarized to produce the diagram. | |||
{{Note|Due to the dependency on D3.js this widget requires modern Chrome, Firefox, or Internet Explorer 9.0 or later.}} | |||
{{Note|The exampleSankeyWidget currently does not support triggering of AppBoard actions. Adding support for actions is possible, just not implemented yet.}} | |||
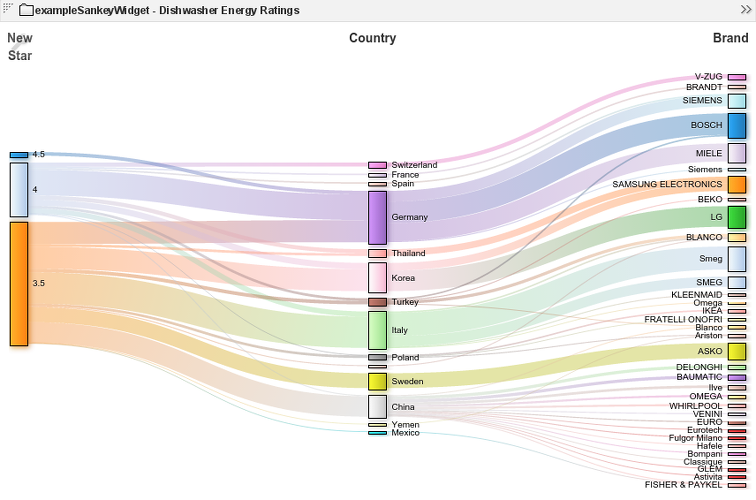
[[File:appboard-2.5-examplesankeywidget.png|frame|center|exampleSankeyWidget from the AppBoard Welcome archive.]] | [[File:appboard-2.5-examplesankeywidget.png|frame|center|exampleSankeyWidget from the AppBoard Welcome archive.]] | ||
==Configuration== | |||
To access the widget configuration you must be logged in with the <tt>portalAdministration</tt> role and in the Builder. Click on the wrench icon in the top-left of the widget. | |||
The configuration is very basic and consists of 2 parts: | |||
* ''Sankey Fields'': a comma separated list of fields from the configured data collection which represents the node groupings in the diagram. The ordering is important and the nodes will appear left-to-right. | |||
* ''Show Field Headings'': whether the fields should be shown in the diagram as headings. | |||
The ''All Available Fields'' list is simply for reference showing the fields from the configured data collection with some summary information. The most appropriate use of the Sankey diagram is with fields that have a small to medium number of unique values, otherwise the diagram will explode into too many tiny nodes. | |||
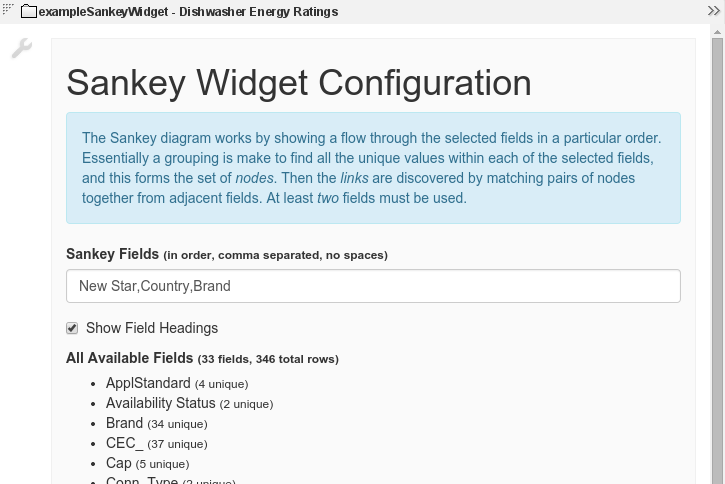
[[File:appboard-2.5-examplesankeywidget-configuration.png|frame|center|exampleSankeyWidget configuration page.]] | |||
Latest revision as of 11:36, 15 June 2015
Overview
A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the flow represents a relative quantity with respect to the other flows, and the node size also reflects the relative quantity passing through, or beginning or ending at that node.
The exampleSankeyWidget is a basic implementation based on the D3.js Sankey plugin. Data is passed in from AppBoard and then based on the widget configuration is summarized to produce the diagram.
Configuration
To access the widget configuration you must be logged in with the portalAdministration role and in the Builder. Click on the wrench icon in the top-left of the widget.
The configuration is very basic and consists of 2 parts:
- Sankey Fields: a comma separated list of fields from the configured data collection which represents the node groupings in the diagram. The ordering is important and the nodes will appear left-to-right.
- Show Field Headings: whether the fields should be shown in the diagram as headings.
The All Available Fields list is simply for reference showing the fields from the configured data collection with some summary information. The most appropriate use of the Sankey diagram is with fields that have a small to medium number of unique values, otherwise the diagram will explode into too many tiny nodes.