Appboard/2.4/builder/system administration/login page: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls |
||
| Line 15: | Line 15: | ||
* (no sub-directory): classic Edge Dark login page | * (no sub-directory): classic Edge Dark login page | ||
* edgeLight: classic Edge Light login page | * <tt>edgeLight</tt>: classic Edge Light login page | ||
* edgeDark_css3: new Dark login page themed using CSS for easier customization | * <tt>edgeDark_css3</tt>: new Dark login page themed using CSS for easier customization | ||
* edgeLight_css3: new Light login page themed using CSS for easier customization | * <tt>edgeLight_css3</tt>: new Light login page themed using CSS for easier customization | ||
* edgeFlat: new Flat login page themed using CSS for easier customization | * <tt>edgeFlat</tt>: new Flat login page themed using CSS for easier customization | ||
== Modifying the Login Page == | == Modifying the Login Page == | ||
Revision as of 07:42, 17 July 2014
The Login Page administration page allows for system login page to be modified. AppBoard ships with a number of different login page styles to choose from, but these can be modified or completely custom login pages can be created.
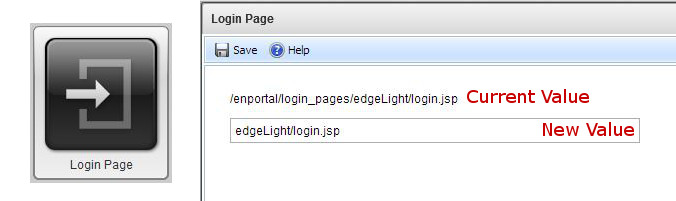
To access the Login Page administration page select the System Administration builder mode and select the Login Page icon.
Changing the Login Page
The dialog, as shown above in the example screenshot, shows the current login page setting and a text input field to set a new setting. Enter a new login page location and click the Save button.
Login pages much exist on the AppBoard server in the [INSTALL_HOME]/server/webapps/enportal/login_pages directory. Take a look in this directory to see the available options included with a default AppBoard install:
- (no sub-directory): classic Edge Dark login page
- edgeLight: classic Edge Light login page
- edgeDark_css3: new Dark login page themed using CSS for easier customization
- edgeLight_css3: new Light login page themed using CSS for easier customization
- edgeFlat: new Flat login page themed using CSS for easier customization
Modifying the Login Page
Default Login Logo locations
- EdgeDark= /webapps/enportal/login_pages/images/logo.png
- EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png
Changing the Logo on Default Login Page
- Navigate to the appropriate image directory for the skin you are using.
- Open logo.png using an image editor.
- The dimensions of the image are 340x200 pixels.
- Paste desired logo into this file.
- Save over logo.png with a new image.
Additional Information
- Custom Login Pages: How to build completely custom login pages.