Appboard/2.4/builder/system administration/login page: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls |
||
| Line 19: | Line 19: | ||
# Save over logo.png with a new image. | # Save over logo.png with a new image. | ||
=== | === Additional Information === | ||
[[ | |||
* [[appboard/2.4/builder/system/administration/login_page/custom|Custom Login Pages]]: How to build completely custom login pages. | |||
Revision as of 07:29, 17 July 2014
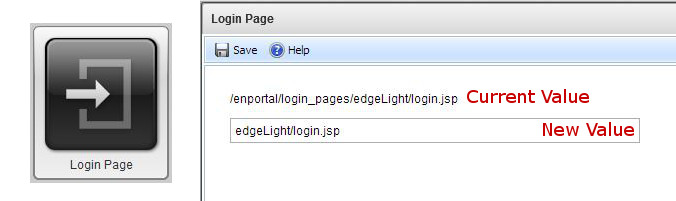
Change Login Page
You can use the Login Page administration setting to change the JSP to use for logging into Appboard/enPortal. As the dialog suggests, the login page must be placed somewhere under /enportal/login_pages. The following instructions provide assistance in changing the defaul login page, or how to create a new one.
Default Login Logo locations
- EdgeDark= /webapps/enportal/login_pages/images/logo.png
- EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png
Changing the Logo on Default Login Page
- Navigate to the appropriate image directory for the skin you are using.
- Open logo.png using an image editor.
- The dimensions of the image are 340x200 pixels.
- Paste desired logo into this file.
- Save over logo.png with a new image.
Additional Information
- Custom Login Pages: How to build completely custom login pages.