Appboard/2.5/builder/widgets/html widget/example sankey widget: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls |
||
| Line 9: | Line 9: | ||
{{Note|The exampleSankeyWidget currently does not support triggering of AppBoard actions. Adding support for actions is possible, just not implemented yet.}} | {{Note|The exampleSankeyWidget currently does not support triggering of AppBoard actions. Adding support for actions is possible, just not implemented yet.}} | ||
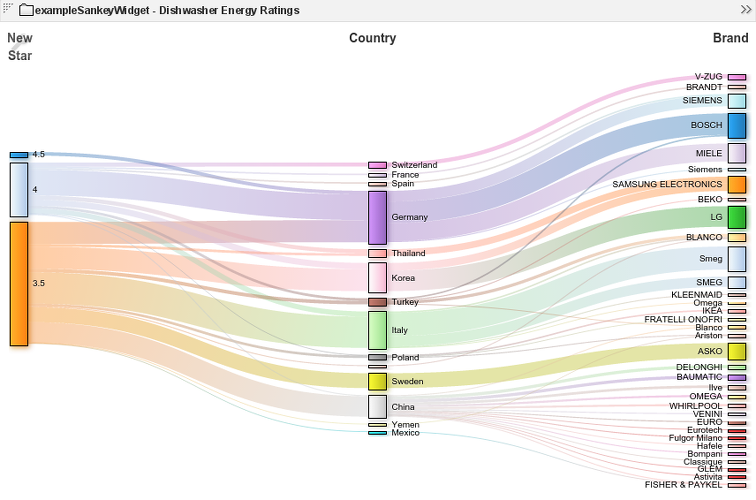
[[File:appboard-2.5-examplesankeywidget.png|frame|center|exampleSankeyWidget from the AppBoard Welcome archive.]] | [[File:appboard-2.5-examplesankeywidget.png|frame|center|exampleSankeyWidget from the AppBoard Welcome archive.]] | ||
Revision as of 09:49, 6 March 2015
Overview
A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the flow represents a relative quantity with respect to the other flows, and the node size also reflects the relative quantity passing through, or beginning or ending at that node.
The exampleSankeyWidget is a basic implementation based on the D3.js Sankey plugin. Data is passed in from AppBoard and then based on the widget configuration is summarized to produce the diagram.