Appboard/old/mobile
AppBoard Mobile enables end-users to view dashboard content on their mobile devices. This section summarizes the steps required to implement the AppBoard Mobile solution.
Modifying Widgets for Mobility
The typical lifecycle of an AppBoard system is to release the first generation of dashboards on the desktop platform, and to subsequently provide certain Widgets for consumption on mobile devices. Due to the different nature of these delivery platforms, the original use cases need to be re-evaluated to identify what will meet the needs of end-users on each type of device.
Differences Between the AppBoard Desktop and Mobile Platform
AppBoard was designed with the goal of making all of its content work across all devices with little or no additional configuration required. In any cases where an AppBoard solution can simply work automatically on a mobile device, without additional configuration, it is designed to do so. However, the reality of mobile devices is that they cannot support complicated displays, such as multi-columnar tables, that are commonly presented on the desktop.
The following are some general differences between the typical desktop and mobile displays of AppBoard:
- Mobile devices can not be expected to have the same memory capacity and CPU as a personal computer.
- Mobile devices often have limited ability to frequently update the display.
- The viewing area on the mobile device is typically smaller and more restricted than on a desktop monitor.
- The mobile device presents a single Widget on the screen at a time.
- A Stack on the mobile device is comprised of a list of Widgets, rather than a simultaneous display of Widgets on a Board.
- The mobile device presents primarily charts, single-column lists, and icons.
- Finger actions manage navigation on the mobile device, rather than mouse controls.
Configuring Alternative Widget Delivery
The AppBoard developer should not be expected to build multiple copies of each component (e.g. one for desktop, one for iOS, one for Android, and so on). So one of the core goals of AppBoard is to support the same suite of components across all devices.
As noted above, however, certain types of Widgets provide displays that are too complex for consumption on a mobile device. In fact, if the user accesses certain standard AppBoard Widgets on a mobile device the device will display the message: "This widget is not supported on this device. Please contact your administrator to configure an alternative compatible widget". To address the specialized requirements of the mobile platform, many AppBoard Widgets provide a special configuration option called "Configure Alternative Widget".
For example, the standard Basic Table Widget is not supported in AppBoard Mobile. To present data from a Basic Table Widget on a mobile device, you can select a single column of the table and display that as a single-column list in AppBoard Mobile.
Perform the following steps to configure alternative display settings for a Widget:
- Log in to the AppBoard Builder as an administrator.
- In the Builder Modes panel, click Widgets. The Widgets Administration panel is displayed.
- Select a Widget and click Edit. The Widget Wizard is displayed.
- Click Next to go to the options screen.
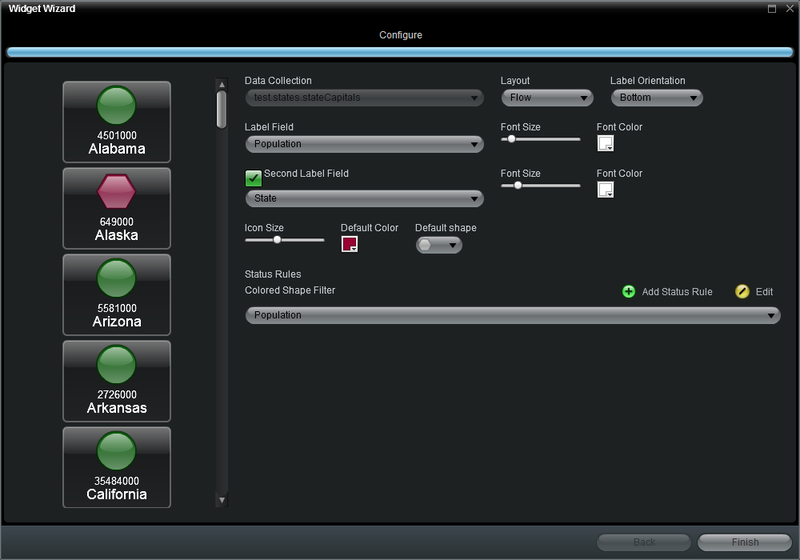
- Click Configure Alternative Widget. The alternative widget configuration screen is displayed, with a preview pane on the left and configuration settings panel on the right.
- Select the appropriate items for the following fields:
- Data Collection - Displays the name of the Data Collection used by this Widget for informational purposes. This item cannot be edited.
- Layout - Select how the Widget should flow on the mobile device:
- Vertical - Information runs from top to bottom in the Widget. This is the default option.
- Horizontal - Information runs from left to right in the Widget.
- Coverflow - Information is selected by visually flipping through animated snapshots.
- Label Orientation - Select where to display the label(s) with regard to the icon in each cell.
- Bottom - Label(s) will be displayed below their associated icon.
- Right - Label(s) will be displayed to the right of their associated icon.
- Label Field - Select the field whose value will be displayed as the label in each cell.
- Font Size - Select the size of text to use for the Label Field.
- Font Color - Select the color of text to use for the Label Field.
- Second Label Field - Check the box to select an optional second field whose value will be displayed as a second label in each cell.
- Font Size - Select the size of text to use for the Second Label Field.
- Font Color - Select the color of text to use for the Second Label Field.
- Icon Size - Select the size of the icon to display in each cell.
- Default Color - Select the color of the icon to display in each cell (unless overridden by a Colored Shape Filter).
- Default Shape - Select the shape of the icon to display in each cell (unless overridden by a Colored Shape Filter).
- Colored Shape Filter - [optional] Select a rule to apply for controlling the color and shape of the icons for individual items.
- Confirm that the preview pane displays the appropriate presentation for the alternative widget.
- Click Finish to save the changes.
- Load the Widget on the mobile device and confirm that it is displayed properly.
Focus On Widget Action
There are some cases where clicking on a Widget will create a desired result on the desktop client, but not automatically achieve a different result that would be desired on the mobile device. For example, you may have a Widget that applies a filter when you click on an item. On the mobile device, you may want the filter to be applied and then to automatically switch to displaying another list where the filter would be meaningful. This can be achieved by using the "Focus on Widget" action.
The "Focus on Widget" action tells AppBoard to switch the application over to another specific Widget on the same Board. This technique can replicate the same behavior on the mobile device as experienced on the desktop.
Perform the following steps to configure the "Focus on Widget" action for a Widget:
- Log in to the AppBoard Builder as an administrator.
- In the Builder Modes panel, click Builder.
- Select the Stack and/or Board and drill down to locate the Widget for which you want to modify the action behavior.
- Click the actions (lightning bolt) icon in the upper panel of the Widget to launch the actions editor.
- Click Add Event Action.
- Select the event: Focus on Widget.
- Select the name of the Widget on which to focus when the action is invoked.
Installing and Accessing AppBoard on a Mobile Device
Anyone interesting in trying out AppBoard Mobile can install the free app on any compatible device. The installation is configured to present content from a demo system.
Users who have an account in a mobile-enabled AppBoard customer solution can download the app and use it to log in to the solution. They can access the mobile versions of the same Boards and Widgets that they viewed in the desktop application.
Installing the AppBoard Mobile App
Locate the AppBoard app in the app store for your device. Download the free app.
iOS
Although iOS does not support Flash, AppBoard runs on iOS through the use of a runtime environment called Adobe Air. Perform the following steps to install AppBoard Mobile on iOS devices:
- Verify that the device has the minimum required version of iOS.
- Search the App Store for AppBoardTM Mobile (Free).
- Click the Install App button.
Android
Perform the following steps to install AppBoard Mobile on Android devices:
- Verify that the device has the minimum required version of Android.
- Search the Android Market for AppBoardTM Mobile (Free).
- Click the Install App button.
Known Issues:
- Logging out and in rapidly will cause the application to fail. Please allow 20 seconds between sessions.
- If you are having trouble launching the application or receive messages about Compatibility zoom on Tablets, please make sure that you have the latest version of Adobe® Air installed.
Configuring the AppBoard Mobile App
The mobile device is not restricted to a single AppBoard server. After installing the app, by default it references a demo server with demo content. The user can then modify the configuration one time to add a login to one or more additional AppBoard servers containing the information to be displayed.
Perform the following steps to configure an AppBoard server on a mobile device:
- Install and launch the AppBoard mobile app
- Select Add to create a new login profile, or select the / modify button to edit an existing profile. The Edit Login Profile screen is displayed.
- Enter the following credentials, as provided by your AppBoard administrator:
- Profile Name - The display name for this login profile on the main app entry screen.
- Username - The same Username that you use to log in to the desktop version of AppBoard.
- Password - The same Password that you use to log in to the desktop version of AppBoard.
- Domain - The same Domain that you use to log in to the desktop version of AppBoard.
- Role (optional) - The role under which the the user will login. This is optional, and defaults to the users default role.
- SSL - Check the box if HTTPS is required for accessing this system.
- Server Address - The host name of the AppBoard server, same as for the desktop version of AppBoard. Example: MyCompany
- Port - The port number of the AppBoard server, same as for the desktop version of AppBoard. Example: 8080
- Context - Can control how you log in to AppBoard. Example: enportal
- Select Save.
When the mobile interface launches on the mobile device, AppBoard Mobile presents a Select Login Profile login screen. One row is listed for each AppBoard server that is configured on the device. Click on the name of the AppBoard server to launch the Boards screen. One or more Stacks will be displayed. Click through the available Stacks, Boards, and Widgets to display information as desired.
The following actions are supported on the mobile device:
- Tap any item to drill-down to the next level item:
- Tap a Stack to go to a top-level Board.
- Tap a Widget name to display the Widget. Widgets are typically displayed one at a time on a mobile device.
- Holding a finger over specified areas on certain Widgets will display contextual information (similar to mouseover on the desktop interface).
- Use two fingers to move a Widget to the left or right on the screen.
- Turn the device to toggle between portrait and landscape view.
- Swipe across the device to navigate between all of the Widgets on the current Board.
- Tap the back button on the screen to go up one level to the previous screen.
- Android - Use the back button on the device.
- iOS - Tap the back button displayed on the screen.
- Tap the Logout button to disconnect from the AppBoard server and exit the app.