Appboard/old/filtering collections concepts
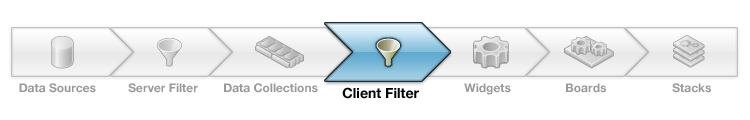
AppBoard is all about data. Each Widget needs to receive an appropriately filtered collection of data that is appropriate for that Widget at that time. AppBoard provides a suite of tools for accomplishing this. The process of applying a Client-side filter as an Action in a Widget is summarized in this article.
Creating a Data Source
The first step in presenting filtered Data Collections is creating the raw Data Source that will go into the collection.
For a basic tutorial on creating a sample Data Source, see the Data Sources section of the Getting Started guide. For more detailed information on creating Data Sources, see the Data Sources page.
Once you have a source of raw data, you need to configure the data provided to each Widget so it is exactly the data that the Widget needs.
Collecting and Filtering Data From a Data Source
Data Collections provide a UI that selects and filters data from a Data Source. Widgets then use the configured Data Collections to drive their user experience.
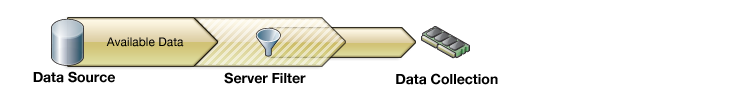
The following illustration shows that data is pulled from a Data Source, filtered, and placed into Data Collections.
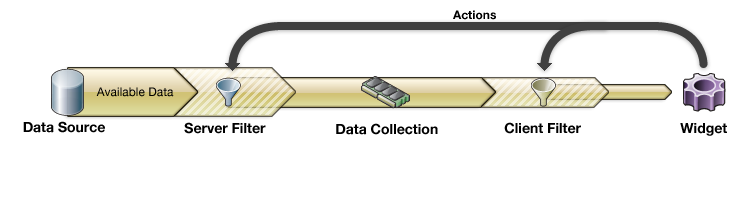
Interaction with a Widget can then further define filters, as shown below.
For instruction on creating sample Data Collections, see the Data Collections section of the Getting Started guide. For example, in this guide there was a Data Source with data for 50 states in the US. However, the widgets only needed to present data in the Northern states. A Data Collection was created which filtered out any unneeded data from the Southern states. This filtered Data Collection was then used by the Widgets.
In the next section, we will illustrate how Widgets can implement actions that apply filters to Data Collections.
Using Actions To Filter and Collect Data
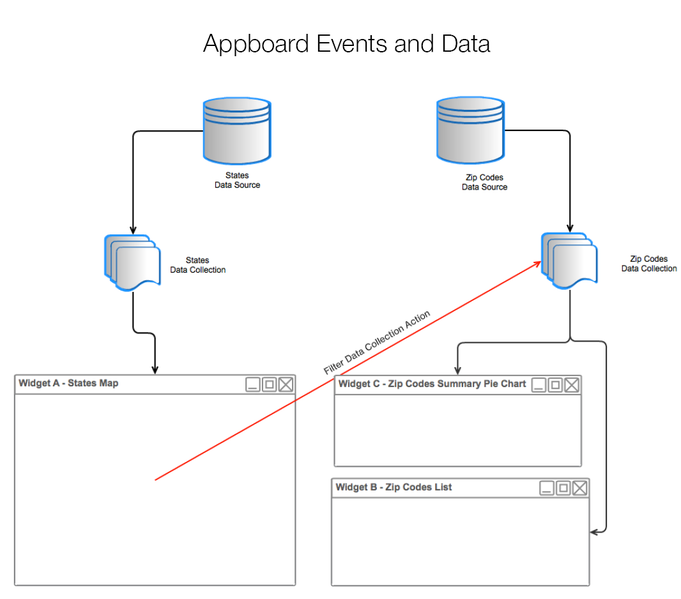
As shown in the illustration above, Widgets can trigger Actions which apply filters to Data Collections. The following illustration summarizes the concept of having an action in a Widget that invokes providing a filtered Data Collection in another Widget:
In the above example, there are two Data Sources - one on the left containing basic information about US States, and one on the right containing a list of Zip Codes in each State. Widget A displays a map of States. When a State is selected by clicking on the map, this triggers an action which does all of the following:
- Filter the Zip Codes Data Collection to only contain rows where the state matches the selected State.
- Display the Zip Codes Pie Chart and List using the filtered data.
- [optionally] Launch a Child Board containing Widget B and Widget C.
This same concept was shown in the Getting Started guide. After clicking on a state in the map, a filtered table was presented, showing only the counties in the selected state.
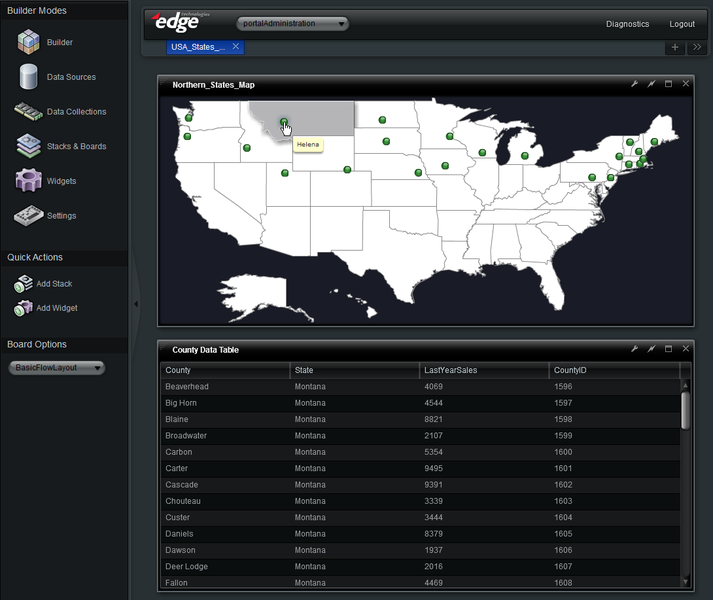
The following illustration shows an example of filtering a data collection. Observe that the user clicked on a pin in the state "Montana". This triggered a filter on the Data Collection providing the data in the "County Data Table" shown below the map:
Using SHIM to Apply Filters
SHIM is a special model available in AppBoard/enPortal which allows you to parameterize many aspects of the system. One area where you can use SHIM is to create special filtering rules using SHIM variables. The syntax is listed in Query Section of SHIM Reference.
Currently, only two adapters support SHIM filtering variables: Database's JDBC SQL adapter and Web Service's XML XSLT adapter.
Two steps are involved in setting up the SHIM variable in a data adapter:
Step 1: Setting up the SHIM variable in the data source.
For Database's JDBC SQL adapter, SHIM variables are entered in sqlQuery field of the adapter. For example, a database contains a City information that has the following fields, Name, Country, Province, Population, Longitude, and Latitude.
- To create a data source that requires a filter on Country name, the sqlQuery field is set as
select * from City where Country = '${shim:query.Country('USA')}' - To create a data source that requires a filter on Population, the sqlQuery field is set as
select * from City where Population > ${shim:query.Population(100000)}
For Web Service's XML XSLT adapter, SHIM variables are entered in url field of the adapter usually in the querystring part of URL. For example, a web service that outputs a network usage report based on a domain, report, and time period information. To access it, it requires username, password, domain, report, format, starttime and endtime parameters.
- To create a data source that requires a filter on report type, the url field is set as
http://192.168.1.100/Portal/Portal/Services/ConnexDataAccess.ashx?domain=edgeDomain&username=edge&password=edgePassword&report=${shim:query.report('EurtTrend')}&startTime=July 12,2010 17:30&endTime=July 12,2010 18:30
Step 2: Assign a value to the SHIM variable in data collections.
Upon successful creation of Data Source, the next step is to go to Data Collections to set the value to the SHIM's query variable by adding a server side filter to the data collections. The data collection's data will then be able to be previewed.
For more information on SHIM, see the SHIM reference page.
Summary
This article outlined one method for configuring an action to launch a Board with a filtered collection of data. Another alternative is to launch a Board that displays the appropriate data without applying a client-side filter. This can be done by pre-configuring a server-side Association among the Data Sources in the current Board and the Child Board. For more information about this approach, see AppBoard Associations.