Appboard/old/server side queries
AppBoard consists of two major segments:
- A set of data gathering adapters that reside and operate on the Appboard server
- A visualization engine that resides on the client (end-user's computer).
Server and Client Components
AppBoard provides the ability to implement queries and filter data on either the server or the client. The way you decide to filter data may vary from case to case, depending on how the data will be used. The following concepts should be considered when deciding where to filter data in Appboard:
- If too much data is passed into the client, this can use up memory in the client and impact performance
- If not enough data is passed into the client, the client may have to make too many requests back to the server to request additional data, also impacting performance
- The server is generally more powerful at querying and processing data than the client
- Client-side queries can run Regular Expressions, while server-side queries are limited primarily to SQL queries
Given consideration of all the above, at times you may decide that a request for a certain type of data will need to trigger a server-side query.
Configuring Server-side Filters
There are two ways to configure server-side filters in AppBoard:
- By defining a Data Collection that applies a server-side filter to a Data Source
- By defining an Action on a Widget that applies a server-side filter when the user clicks to drill-down into the Widget
Defining a Data Collection with a Server-side Filter
When you create a Data Collection with a server-side filter, any Widget that uses that Data Collection as a data source will automatically have the server-side filter applied. This query only needs to get run once when the Data Collection is created (or at the designated polling interval). Additional client-side filters can subsequently be applied to this Data Collection to further refine the data, if needed.
Perform the following steps to create a Data Collection with a server-side Filter:
- Create a new Data Collection
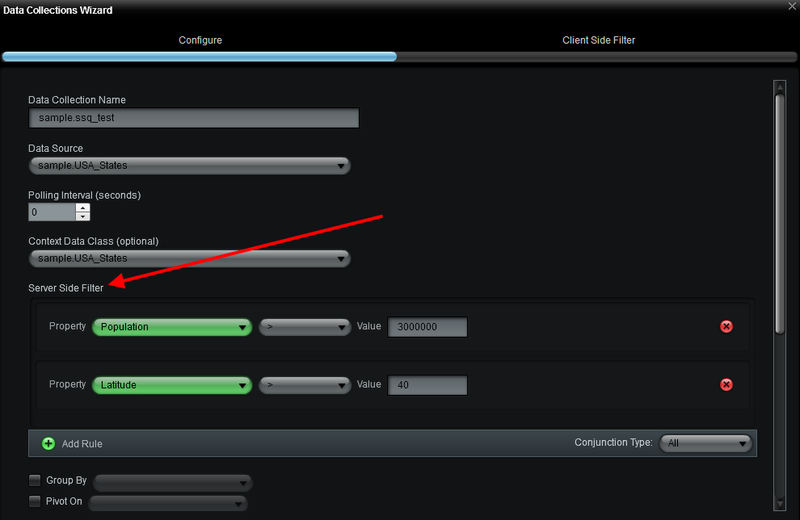
- On the "Configure" screen in the Data Collections wizard, click "Add Rule" to create one or more server-side filters
- Use the Data Collection in a Widget
The following illustration shows an example of configuring a Data Collection to apply a server-side filter:
For more information on configuring Data Collections, see Data Collections.
Defining an Action on a Widget That Applies a Server-side Filter
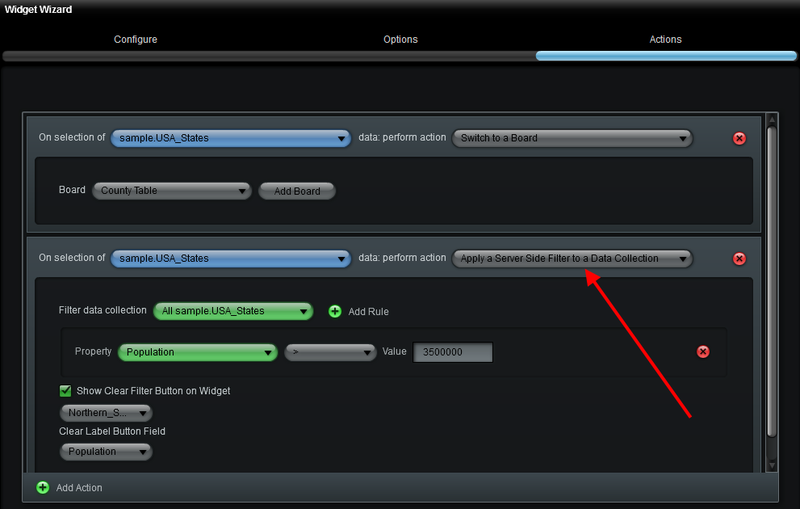
You can define an Action on a Widget to apply a server-side filter when the Widget is clicked. The concept is the same as the client-side filtering example illustrated in the article on Client-side Filtering, except in this case the filter will be applied on the AppBoard data server and not in the client.
The following illustration shows an example of configuring an Action on a Widget to launch a Child Board and invoke a server-side filter: