Appboard/2.5/tutorials/getting started tutorial
Audience
This getting started tutorial is aimed at beginner AppBoard administrators. It may also be useful for general users that would like to understand the basics to how AppBoard works to deliver dashboards and interaction.
Overview
The overall goal of the tutorial is to build an interactive sales dashboard and use this to present an overview of major features within AppBoard. The tutorial is limited in scope and should be possible to complete within 30 minutes, however the underlying data contains more information than utilized and the Next Steps section at the end covers some suggestions on further exploration.
Prerequisites
To complete this tutorial the following is required:
- AppBoard installed and running. Refer to the Installation documentation for more information on installing.
- Connectivity to the AppBoard server, and administrator access. Refer to the Accessing AppBoard documentation for more information.
- A supported web browser with a supported version of the Adobe Flash Player installed. Refer to the System Requirements for a list of supported browsers and Flash versions.
- Internet access to use the Tile Map widget (alternatively use the Vector Map).
Part One
Exercise Summary
In part one of this tutorial the focus will be on bringing up some basic content. This will consist of:
- Log into AppBoard as an administrator
- Setting up some Data Sources
- Creating a Data Collection
- Creating a Stack (top-level dashboard)
- Adding Widgets
Log into AppBoard
The first step is to log into AppBoard as an administrator. If using a clean install on your local system then the default access and credentials are as follows:
- URL: http://localhost:8080
- User Name: administrator
- Password: administrator
- Domain: System
Data Sources
The first step in creating a dashboard is defining a data source that will be used by the Widgets. The Data Sources Builder Mode displays the Data Sources panel, where you can add and edit data sources.
Data Sources connect AppBoard to external sources of data such as files, databases, web services, 3rd party connectors, and custom commands. The basic purposes of a Data Source are to define a connection to the outside data, define the sets of data returned by the source (Data Source entities), define associations between different Data Source entities, and other properties such as caching.
In this section you will create a data source for a directory containing comma-separated-values (CSV) files. One file contains US state information, and the other includes a breakdown by counties for each state.
Perform these steps:
- Select the Data Sources builder mode
- Click the Add button to create a new data source:
- Name: getting_started
- Select an adapter type: File -> CSV Directory
- Click the Add Data Source button.
- The Data Source Wizard will now display the Connect step, complete the following fields:
- Directory: click the magnifying glass and select TODO
- Header Meta Delimiter: Asterisk
- Click the Next button.
- The Explore step should now be shown. There should be two entities, state_counties and states. Expand these out to see the fields and field types. Also take notice of the Primary Key column. Click the Next button.
- The Associate step can be used to associate one data source entity to another. They can be from completely different data sources. For now leave this blank and click the Finish button.
Let's also create a summary for each sales region. Since this information is not in the CSV files we can use the Sub-Query adapter to perform this function:
- Select the getting_started data source just created above.
- Click the Create Sub-Query button to create a new sub-query data source:
- This launches straight into the Sub-Query Data Source Wizard:
- Name: getting_started.region_summary
- Source: select getting_started.states
- Click the Simple Select toggle, it should switch to the green Advanced Transform state.
- Select the Transform option:
- Use the Add button to add the following transforms:
- Group By -> SalesRegion
- Aggregation -> StateCode -> Count
- Aggregation -> TotalSales -> Summation
- Click Next and then Finish to save the data source.
That's it. We now have a derived data source with a count of states and a total sales figure grouped by region.
Data Collections
By default a data collection is automatically created for each data source entity using the same name. Select the Data Collections builder mode to view the data collections and the following should be visible:
- getting_started.region_summary
- getting_started.state_counties
- getting_started.states
You can preview the data returned for each of these data collections by clicking the blue icon in the preview column.
On our dashboard we want a Top 5 chart showing the states with the strongest states. Create a custom data collection to order and limit the result set to support this visualization:
- Click the Add button to create a new data collection.
- Name: getting_started.top5_states
- Data Source: getting_started.states
- Select the Server Side Sort option:
- Use the Add button to create a sort on TotalSales -> Descending.
- Select the Limit Row Count options:
- Server Side Row Limit: 5
- Click the OK button to close and save this data collection.
- Preview the new data collection.
Stacks & Boards
Stacks represent a collection of dashboards and always have at least one top-level dashboard. Stacks also form the top level navigation in AppBoard with stacks presented as tabs along the top of the interface. Provisioning is used to determine what stacks a user may see or access. The administrator has access to all stacks and can control which stacks are visible to themselves.
Boards are dashboards in AppBoard which consists of a number of visualizations (widgets) and how those widgets are laid out.
Create a new stack for the State Sales dashboard:
- Select the Builder builder mode
- Click the Add Stack quick action:
- Title: State Sales
- Click the Add Stack button to create the new stack.
- Since we're in the builder mode the new stack should automatically become visible as a tab at the top. For now there is no content.
Managing stacks and boards in general can also be performed from the Stacks & Boards builder mode.
Widgets
AppBoard Widgets are visualization elements placed and arranged on boards. AppBoard includes a large variety of widgets and includes an API for creating custom widgets. Typically you are working with widgets in the Builder mode directly on boards. However widgets can also be managed from the Widgets builder mode.
Let's create a number of widgets to form our initial sales dashboard:
- A map showing all states with indicators of whether they're on target with sales.
- A bar chart showing the top 5 states by sales
- A pie chart showing a sales by region
Perform these steps to create the map. Please note that Internet access is required for the Tile Map, if this is not possible then you can substitute in the Vector Map instead:
- Select the Builder mode, and the State Sales stack.
- Click the Add Widget button on the left:
- The Add Widget Wizard should launch on the Data step:
- Widget Type: Maps -> Tile Map
- Data Collection: getting_started.states
- Widget Name: State Summary
- click the Next button
- On the Visualization step:
- Auto Zoom: toggle switch to green Fit to Data state.
- Colored Shape Filter: click the Add button. We will create a filter to place blue markers for states on target with sales, and red markers for sales behind target:
- Name: StateSalesTarget
- Click the Add button to create the following rules:
- Color: blue, Property: OnTarget, Comparator: =, Value: 1
- Color: red, Property: OnTarget, Comparator: =, Value: 0
- Click the Close button to close the filter editor.
- Colored Shape Filter: select the new StateSalesTarget filter in the drop-down selection.
- Click the Next button
- No need to do anything on the Overlays or Options steps, just click Next and then Finish to save the widget.
- The Add Widget Wizard should launch on the Data step:
- A map widget should now be visible in the builder. Since this is the only widget on the dashboard so far it will use up all the available space. There should be a mix of red and blue dots if everything is working correctly.
Repeat a similar process for the bar chart:
- Click the Add Widget button.
- The Add Widget Wizard should launch on the Data step:
- Widget Type: Charts -> Bar
- Data Collection: getting_started.top5_states
- Widget Name: Top 5 States
- click the Next button
- On the Visualization Step:
- Y-Axis Field: State
- Series: click the Add button, and set the X-Field to TotalSales. Format the color and pattern as per your preference. The spinners with the up/down arrows control how transparent the color or pattern is.
- click the Next button
- No need to do anything on the Presentation or Options steps, just click Next and then Finish to save the widget.
- The Add Widget Wizard should launch on the Data step:
- A bar chart widget should now be visible taking up half the space. Re-edit the widget and on the Presentation step add a X-Axis Label of Total Sales ($).
And repeat the same process again for the pie chart:
- Click the Add Widget button.
- The Add Widget Wizard should launch on the Data step:
- Widget Type: Charts -> Pie
- Data Collection: getting_started.region_summary
- Widget Name: Sales Regions
- click the Next button
- On the Visualization Step:
- Name Field: StateRegion
- Value Field: sum TotalSales
- Color Selection: pick colors and patterns to suit your preference.
- click the Next button
- On the Presentation step:
- Inner Radius: enable and set to 70
- Label: enable and set to callout
- click the Next button
- Click the Finish button to save the widget.
- The Add Widget Wizard should launch on the Data step:
- A pie (well donut!) chart should now be visible using up one third the available space.
Layout
With three widgets on the dashboard we can re-arrange the widgets and adjust the dividers to improve the look. Try the following and come up with a layout that suits your preference:
- Use the top-left grab handle in a widget title bar to drag the widget.
- Drag onto another widget and notice the widget will highlight blue indicating a split and place operation, you can split and place vertically or horizontally.
- Drag into the divider space between widgets to place into an existing horizontal or vertical grouping.
- Drag a widget onto the title bar of another widget to place the widgets on top of each other. This is called a stacked widget - although not covered in this tutorial.
- Move the mouse into the divider space between widgets then click and drag to modify the divider position.
Summary
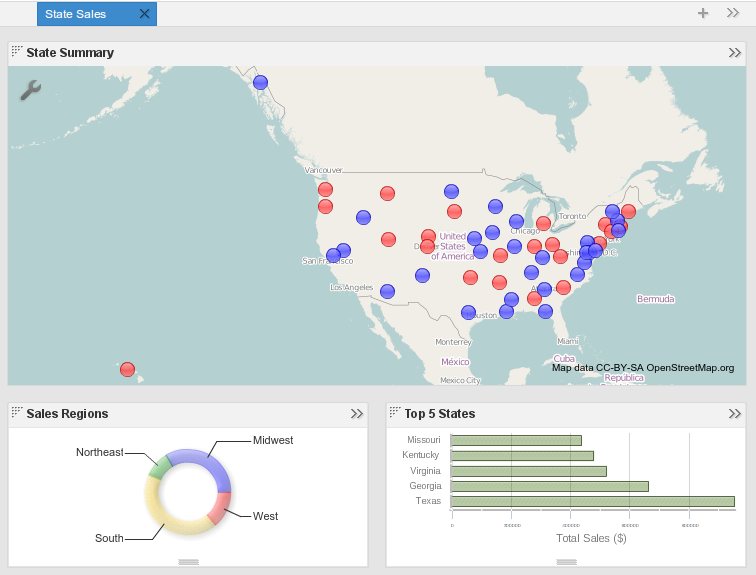
The result of part one is we now have a top level state sales summary dashboard with three widgets. It should look something like this, of course the layout, colours, etc... may differ for you:
Part Two
Exercise Summary
In part two the focus is on adding interaction and building out additional context sensitive content:
- Create widget actions
- Filtering Data Collections via action.
- Create a child-board
- Add a widget onto the child-board
Actions
In AppBoard both Click and Hover actions are configured per widget and form the basis for interaction with the dashboards. Actions can be coupled together to perform complex behaviour such as drilling down to a child board and filtering the information to suit the item selected.
As a first step the map would be much more useful if the user could hover over a point to see additional information about that state. Perform the following steps to set this up:
- In the State Summary (map widget) title bar, expand the tool palette on the right side by clicking the >> icon.
- Click the lightning bolt icon to launch the Widget Actions dialog:
- Select the Hover button.
- Click the Add Action button and select Show Data Tip
- Drag fields from the left to the right to include them in the data tip. Pick at least the State, SalesRegion, and TotalSales fields.
- Click the Close button.
- Now hover your mouse over a point on the map, a pop-up data tip will be visible showing the configured fields.
The next thing we want to do is to be able to drill-down on a state to get more information about how that state is performing.
- Bring up the Widget Actions dialog again for the State Summary widget.
- By default the Click actions will be shown, we want to configure a click action so that's good.
- Click the Add Action button and select Switch to a Board:
- Board: click Add Board:
- Title: State Summary
- Parent Board: State Sales
- Click Add Board to create the new child-board.
- Board: select State Summary
- User Context Label Field: enable and set to State
- Board: click Add Board:
- Click the Close button.
- Now you should be able to click on a point on the map and it will drill down to board with the context title State Summary: state_clicked. For now this board is empty.
- To go back to the top-level board, click on the State Sales link in the breadcrumb trail under the stack tabs.
There is one more action we need to configure. The getting_started.state_counties data collection contains over 3000 records covering all states. When we drill down to the state summary dashboard we only want to show records for the selected state. This can be achieved by performing either a Server Side Filter (SSF) or Client Side Filter (CSF) action. Server side filters are executed on the server and only the results sent to the client. A client side filter is executed on the client and so the client has to receive the full data collection in order to do this. In this case it doesn't matter too much so let's configure a SSF:
- Bring up the Widget Actions dialog again for the State Summary widget.
- Click the Add Action button and select Apply a Server Side Filter to a Data Collection:
- Filter data collection: getting_started.state_counties
- Click the Add Rule button and select Widget Interaction Comparison
- Selected Data has a property: StateCode = filtered data property: StateCode.
- In the above we are filtering rows in the state_counties data collection that match the StateCode clicked on in the map.
- Click the Close button.
- For now we can't really test this as we don't have any widgets showing the state_counties data collection, that's the next step.
More Widgets
We now want to add a table showing counties on our State Summary drill-down. Based on the actions above this table should only show a filtered list of counties that match the state clicked on from the top level dashboard.
- Click a point on the map to get to the drill-down State Summary dashboard.
- Click the Add Widget button:
- On the Data step:
- Widget Type: leave as Table (the default type)
- Data Collection: getting_started.state_counties
- Widget Name: Sales by County
- click Next
- On the Visualization step:
- use the Add Column button to add the following columns: County, LastYearSales, SalesToDate, and SalesTarget.
- clicking on the Renderer column it is possible to edit the column heading and spacing, or use alternative renderers.
- click Next
- Click Finish on the Options step to save the widget.
- On the Data step:
Conclusion
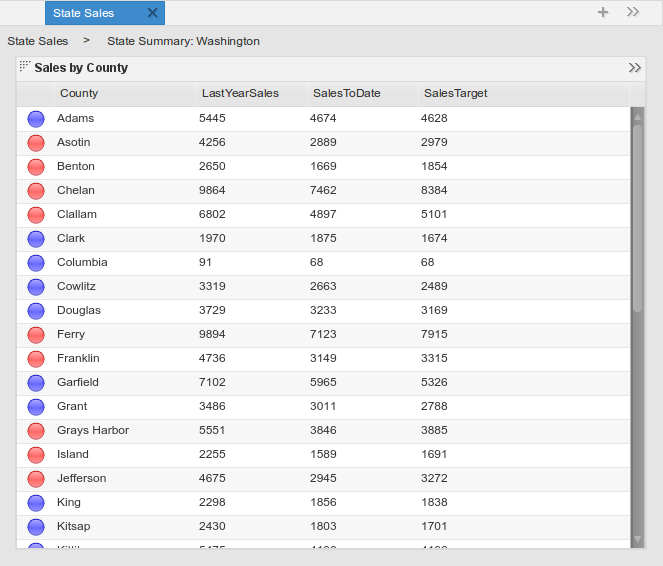
The top-level dashboard should look the same except for the mouse-hover data tips on the map. It is also now possible to click on a state in the map and drill-down to a state summary showing a table with sales by county. The table should look something like this, with Washington selected. This table includes an extra status shape renderer showing whether the county is on target with sales or not (as suggested in the Next Steps section).
Next Steps
This tutorial is limited on purpose to just cover the basics, however AppBoard provides a lot more capability and we haven't quiet exploited the underlying data as much as we could have. We certainly recommend playing around with the components already added as part of the tutorial and here are some additional suggestions:
- Create a filter on the Sales Regions widget to filter the map by region.
- Add mouse-hover data tips to everything.
- Add a Status Shape renderer to the Sales by County table as shown in the screenshot above.
- Explore the widget options.
- Try out some other visualizations or play around with the visualization options.
Also this tutorial has focused on data and visualizations, the next areas to look at are:
- Provisioning to manage users, roles, and assigning content.
- Themes to change the overall look and feel of AppBoard.