Appboard/2.4/builder/associations: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls No edit summary |
||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Data Source Associations}} | {{DISPLAYTITLE:Data Source Associations}} | ||
[[Category:AppBoard 2.4]] | |||
[[Image:HeaderFlow01.png]] | [[Image:HeaderFlow01.png]] | ||
Associations are a method of linking AppBoard Data | Associations are a method of linking AppBoard Data Source entities to one another. The concept is similar to foreign keys in database tables where the key links rows within one table to one or more rows in another table, or even the same table. | ||
An advantage of AppBoard providing this mechanism is allowing for associations between ''different'' data sources, so for example, rows within a database query with static information in a CSV file. | |||
Associations can represent a one-to-one mapping or a one-to-many mapping. In cases of one-to-one mappings the fields from the associated data source entity are available for use alongside the fields from the main data source entity. | |||
One-to-many mappings are useful to represent relationships and certain widgets rely on these being configured in order to visualize the data correctly. In particular the Tree Map widget, the Topology widget, and when using Sparkline column renderers with the Table widget. | |||
==Creating Associations== | |||
To create an Association, edit the Data Source for which you want to create the Association. The Associate screen in the Data Source Wizard will allow you to select the field in each of the two Data Sources that you want to Associate. The following is an example of both one-to-many and one-to-one associations: | |||
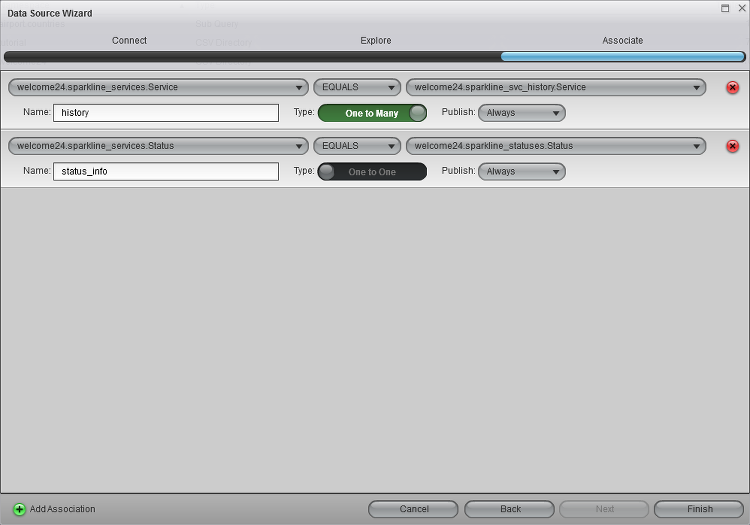
[[Image:appboard-2.4-associations.png|frame|Creating associations]] | |||
In the above example, each entry in the ''sparkline_services'' data source entity has a set of corresponding entries in the ''sparkline_svc_history'' entity, i.e. a one-to-many relationship. The relationship is made by matching the ''Service'' field in both entities. This association is called ''history'' and will appear as an additional field to the ''sparkline_services'' entity. | |||
The one-to-one association maps the ''Status'' field to the ''sparkline_statuses'' entity which is a simple lookup providing a name to the numerical ''Status'' value. This association is called ''status_info'' and will also appear as an additional field to the ''sparkline_services'' entity, as shown below: | |||
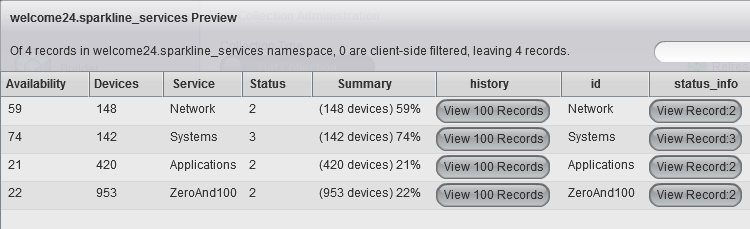
[[Image:appboard-2.4-associations-preview.png|frame|Previewing data collection with one-to-many association (history), and one-to-one association (status_info)]] | |||
==Using One to One Associations== | |||
When a data collection is based on a data source entity with one-to-one associations then the associated fields are available in most places just as the native fields for that entity, such as widget configuration and color/shape/icon filter rules. | |||
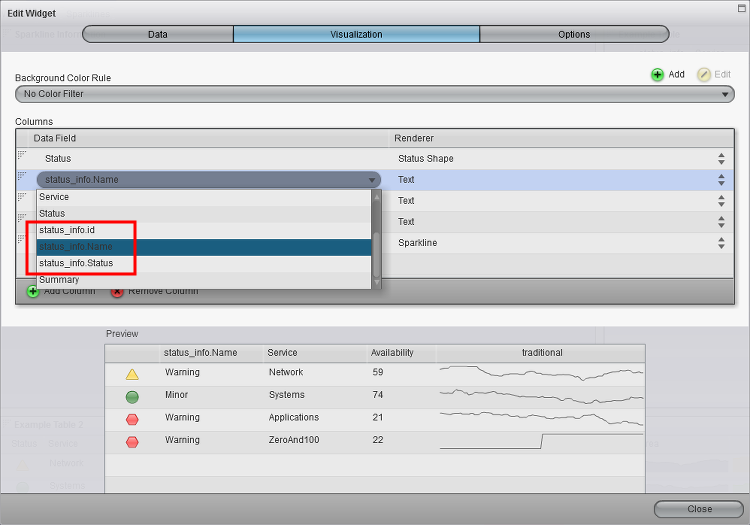
Following from the example above see below the configuration of a table widget and notice the associated fields with the syntax ''association_name.associated_field'', highlighted in the image. In this case we want the ''status_info.Name'' column which maps the numerical status to a string and the result can be seen in the Preview section at the bottom: | |||
[[File:appboard-2.4-associations-1to1-usage.png]] | |||
==Using Associations | ==Using One to Many Associations== | ||
In | As mentioned in the introduction certain widgets require associations in order to work correctly - for these refer to the specific widget documentation. In general however it's possible to use one-to-many associations in color/shape/icon filter rules. | ||
For example, following on from the previous examples, the configuration below uses the ''history'' one-to-many association to drive a status shape. When specifying a one-to-many association in the rules the field is shown with square brackets to indicate the property is actually an array of values. The comparator will progressively check against each entry in the array until a match is found or move onto the next rule. | |||
Translating the rules into words, the configuration below will: | |||
* show a red circle if '''any''' values in the ''history[].Availability'' array are less than or equal to 50. | |||
* otherwise show a yellow circle if '''any''' values in the ''history[].Availability'' array are less than or equal to 75. | |||
* otherwise show a green circle if '''any''' values in the ''history[].Availability'' array are less than or equal to 100. | |||
* otherwise no match (will default to widget default status shape and color). | |||
[[File:appboard-2.4-associations-1tomany-usage.png]] | |||
==Handling Updates to Data== | |||
A Widget may have elements that are impacted by a primary data source, as well as one or more associations. AppBoard checks data sources for updates to determine whether the display needs to be updated to reflect those updates. Sometimes the primary data will not change, but the data in an associated data source will have changed. An associated record's most recent update time will override the parent's last update time. This will allow data to be updated in a Widget when the primary data does not change, but the data changes in an associated data set. This only works, however, for the immediate child record, and not for associations that go multiple levels deep. | |||
In cases where a Widget needs to be updated to reflect changes that occur multiple layers down in an Association, a [[appboard/2.4/builder/data_processing_scripts|Data Processing Script]] can be used to touch the records, which will ensure that AppBoard detects the change and updates the display. | |||
Latest revision as of 06:50, 14 December 2013
Associations are a method of linking AppBoard Data Source entities to one another. The concept is similar to foreign keys in database tables where the key links rows within one table to one or more rows in another table, or even the same table.
An advantage of AppBoard providing this mechanism is allowing for associations between different data sources, so for example, rows within a database query with static information in a CSV file.
Associations can represent a one-to-one mapping or a one-to-many mapping. In cases of one-to-one mappings the fields from the associated data source entity are available for use alongside the fields from the main data source entity.
One-to-many mappings are useful to represent relationships and certain widgets rely on these being configured in order to visualize the data correctly. In particular the Tree Map widget, the Topology widget, and when using Sparkline column renderers with the Table widget.
Creating Associations
To create an Association, edit the Data Source for which you want to create the Association. The Associate screen in the Data Source Wizard will allow you to select the field in each of the two Data Sources that you want to Associate. The following is an example of both one-to-many and one-to-one associations:
In the above example, each entry in the sparkline_services data source entity has a set of corresponding entries in the sparkline_svc_history entity, i.e. a one-to-many relationship. The relationship is made by matching the Service field in both entities. This association is called history and will appear as an additional field to the sparkline_services entity.
The one-to-one association maps the Status field to the sparkline_statuses entity which is a simple lookup providing a name to the numerical Status value. This association is called status_info and will also appear as an additional field to the sparkline_services entity, as shown below:
Using One to One Associations
When a data collection is based on a data source entity with one-to-one associations then the associated fields are available in most places just as the native fields for that entity, such as widget configuration and color/shape/icon filter rules.
Following from the example above see below the configuration of a table widget and notice the associated fields with the syntax association_name.associated_field, highlighted in the image. In this case we want the status_info.Name column which maps the numerical status to a string and the result can be seen in the Preview section at the bottom:
Using One to Many Associations
As mentioned in the introduction certain widgets require associations in order to work correctly - for these refer to the specific widget documentation. In general however it's possible to use one-to-many associations in color/shape/icon filter rules.
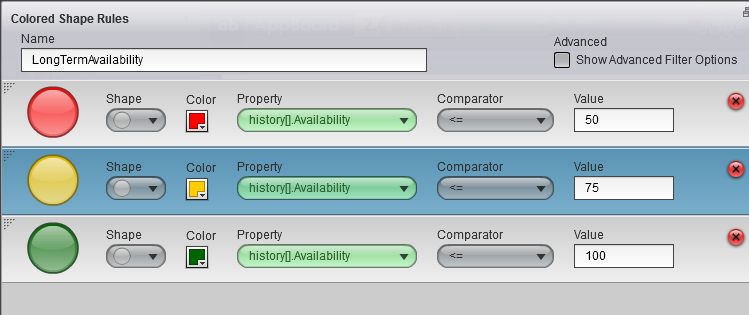
For example, following on from the previous examples, the configuration below uses the history one-to-many association to drive a status shape. When specifying a one-to-many association in the rules the field is shown with square brackets to indicate the property is actually an array of values. The comparator will progressively check against each entry in the array until a match is found or move onto the next rule.
Translating the rules into words, the configuration below will:
- show a red circle if any values in the history[].Availability array are less than or equal to 50.
- otherwise show a yellow circle if any values in the history[].Availability array are less than or equal to 75.
- otherwise show a green circle if any values in the history[].Availability array are less than or equal to 100.
- otherwise no match (will default to widget default status shape and color).
Handling Updates to Data
A Widget may have elements that are impacted by a primary data source, as well as one or more associations. AppBoard checks data sources for updates to determine whether the display needs to be updated to reflect those updates. Sometimes the primary data will not change, but the data in an associated data source will have changed. An associated record's most recent update time will override the parent's last update time. This will allow data to be updated in a Widget when the primary data does not change, but the data changes in an associated data set. This only works, however, for the immediate child record, and not for associations that go multiple levels deep.
In cases where a Widget needs to be updated to reflect changes that occur multiple layers down in an Association, a Data Processing Script can be used to touch the records, which will ensure that AppBoard detects the change and updates the display.