Appboard/2.4/builder/system administration/login page: Difference between revisions
imported>Joe.firebaugh mNo edit summary |
imported>Joe.firebaugh mNo edit summary |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Login Page}} | {{DISPLAYTITLE:Login Page}} | ||
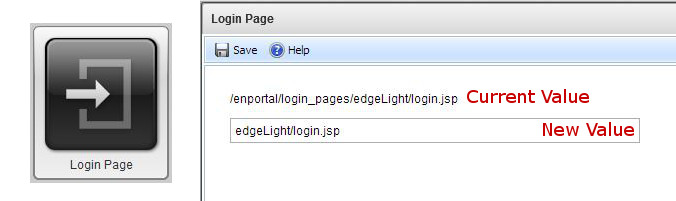
[[Image:LoginPage_Config.JPG|thumb|center]] | |||
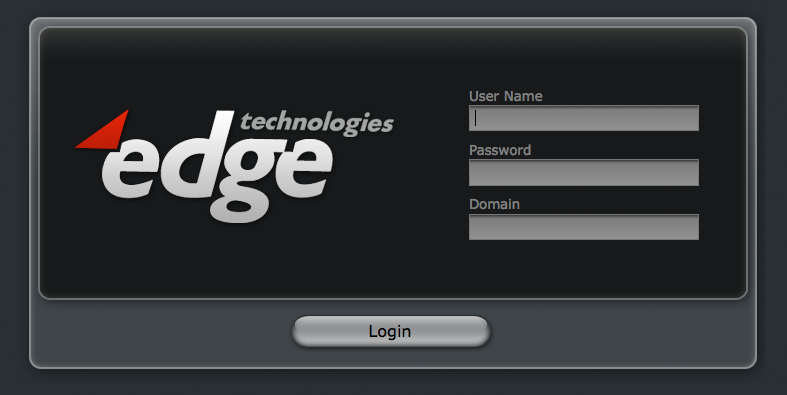
[[Image:EnPortal_login_dark.png|thumb|center|700px]] | [[Image:EnPortal_login_dark.png|thumb|center|700px]] | ||
Revision as of 12:56, 4 October 2013
Default Login Logo locations
- EdgeDark= /webapps/enportal/login_pages/images/logo.png
- EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png
Changing the Login Page Logo
- Navigate to the appropriate image directory for the skin you are using.
- Open logo.png using an image editor.
- The dimensions of the image are 340x200 pixels.
- Paste desired logo into this file.
- Save over logo.png with a new image.