Appboard/2.4/builder/system administration/login page: Difference between revisions
imported>Joe.firebaugh mNo edit summary |
imported>Joe.firebaugh mNo edit summary |
||
| Line 3: | Line 3: | ||
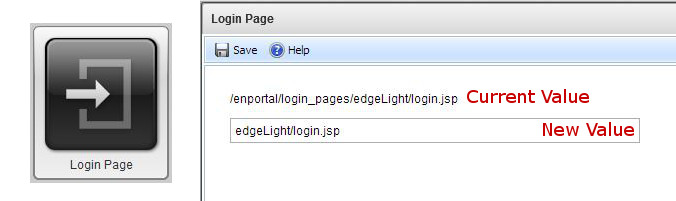
[[Image:LoginPage_Config.JPG||center]] | [[Image:LoginPage_Config.JPG||center]] | ||
=== Change Login Page === | |||
You can use the Login Page administration setting to change the JSP to use for logging into Appboard/enPortal. As the dialog suggests, the login page must be placed somewhere under /enportal/login_pages. The following instructions provide assistance in changing the defaul login page, or how to create a new one. | |||
=== Default Login Logo locations === | === Default Login Logo locations === | ||
| Line 9: | Line 10: | ||
*EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png | *EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png | ||
=== Changing the Login Page | [[Image:EnPortal_login_dark.png|thumb|center|700px]] | ||
=== Changing the Logo on Default Login Page === | |||
# Navigate to the appropriate image directory for the skin you are using. | # Navigate to the appropriate image directory for the skin you are using. | ||
# Open logo.png using an image editor. | # Open logo.png using an image editor. | ||
Revision as of 13:01, 4 October 2013
Change Login Page
You can use the Login Page administration setting to change the JSP to use for logging into Appboard/enPortal. As the dialog suggests, the login page must be placed somewhere under /enportal/login_pages. The following instructions provide assistance in changing the defaul login page, or how to create a new one.
Default Login Logo locations
- EdgeDark= /webapps/enportal/login_pages/images/logo.png
- EdgeLight= /webapps/enportal/login_pages/edgeLight/images/logo.png
Changing the Logo on Default Login Page
- Navigate to the appropriate image directory for the skin you are using.
- Open logo.png using an image editor.
- The dimensions of the image are 340x200 pixels.
- Paste desired logo into this file.
- Save over logo.png with a new image.