Appboard/2.4/builder/widgets/actions/show data tip: Difference between revisions
imported>Mike.berman (create page for AppBoard 2.4) |
imported>Mike.berman No edit summary |
||
| Line 26: | Line 26: | ||
# <b>Show Data Tip</b>: Drag and drop the fields from the list on the left to the area to the right. Once the fields are in the right section they can be rearranged by dragging from the upper left corner of the row and dropping once the bold white line is displayed in the desired area. | # <b>Show Data Tip</b>: Drag and drop the fields from the list on the left to the area to the right. Once the fields are in the right section they can be rearranged by dragging from the upper left corner of the row and dropping once the bold white line is displayed in the desired area. | ||
## <b>Display Name</b>: The default display name will be set as the "Field Name", but you can enter a different name to be displayed for the field in the Data Tip. | ## <b>Display Name</b>: The default display name will be set as the "Field Name", but you can enter a different name to be displayed for the field in the Data Tip. | ||
# Click '''Close'''to exit. | # Click '''Close''' to exit. | ||
Revision as of 20:55, 4 September 2013
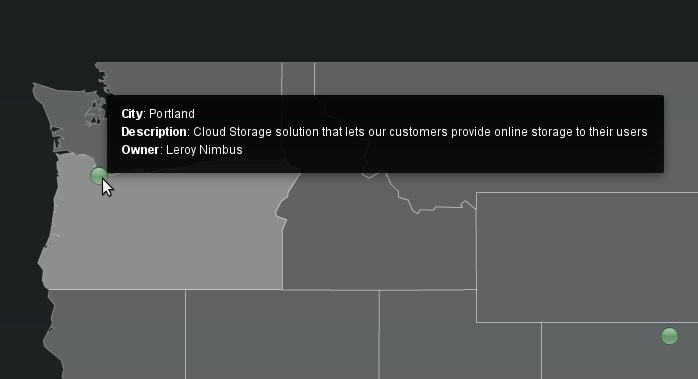
The Show Data Tip Action displays a pop-up box that lists selected fields and values for records in a Widget's Data Collection. This Action is available under both "Mouse Click" and "Mouse Hover" types and allows for the display of additional information about a node in a Widget without having to drill down to another Widget.
How To Create a Show Data Tip Action
For instructions on adding an Action to a Widget, see the general instructions in How To Create an Action in a Widget.
How To Configure a Show Data Tip Action
- Follow the instructions above to create the Action in the Widget Actions panel.
- Name: Enter a name for this Action. For convenience, a default name is provided that you may use. The Name is not used anywhere else in AppBoard, and only displayed on this configuration page.
- On selection of:
- Select "any" or "specific" for the type of data selection by the User that will trigger the Action. When selecting "specific", perform the following additional steps:
- Click the Filter button. The Filter Editor is displayed.
- Click Add Rule to create one or more rules that indicate what data should trigger the Action, when selected.
- Click Close to save the Filter settings.
- Select the Data Collection name. When the Widget is run, selection of data in this Data Collection will trigger the Action.
- Select "any" or "specific" for the type of data selection by the User that will trigger the Action. When selecting "specific", perform the following additional steps:
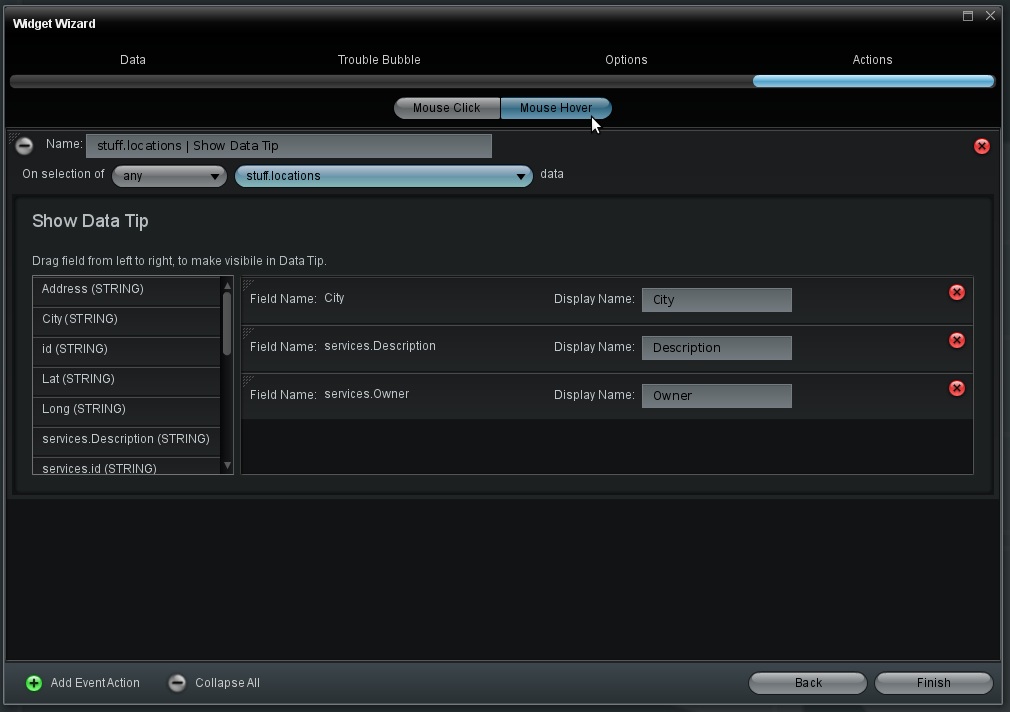
- Show Data Tip: Drag and drop the fields from the list on the left to the area to the right. Once the fields are in the right section they can be rearranged by dragging from the upper left corner of the row and dropping once the bold white line is displayed in the desired area.
- Display Name: The default display name will be set as the "Field Name", but you can enter a different name to be displayed for the field in the Data Tip.
- Click Close to exit.
Sample Use Case
In many instances, it is useful to be able to access more extensive details on records without having them displayed in the body of the Widget. For example, in a map displaying each of the offices for a company it would be useful to be able to access information such as how many employees work in each office, how much money each office has produced in sales, and what jobs are in demand at each office. However, it would not be possible or visually appropriate to have these details listed in the map. Instead, a Show Data Tip Action can be set to show these details when the user moves the pointer over the node for an office, or the user clicks on a node.