Appboard/2.4/builder/widgets/column chart: Difference between revisions
imported>Jason.nicholls (Created page with '{{DISPLAYTITLE:Column Chart Widget}} A Bullet Chart Widget is a graphical Widget that is a variation of a Bar Chart. Each bullet display provides multiple pieces of information,…') |
imported>Jason.nicholls No edit summary |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Column Chart Widget}} | {{DISPLAYTITLE:Column Chart Widget}} | ||
A | A Column Chart Widget is a graphical Widget that displays rectangular bars with lengths proportional to the values that they represent. The bars are plotted vertically, as opposed to a [[appboard/2.4/builder/widgets/bar_chart|Bar Chart]], which plots horizontal bars. | ||
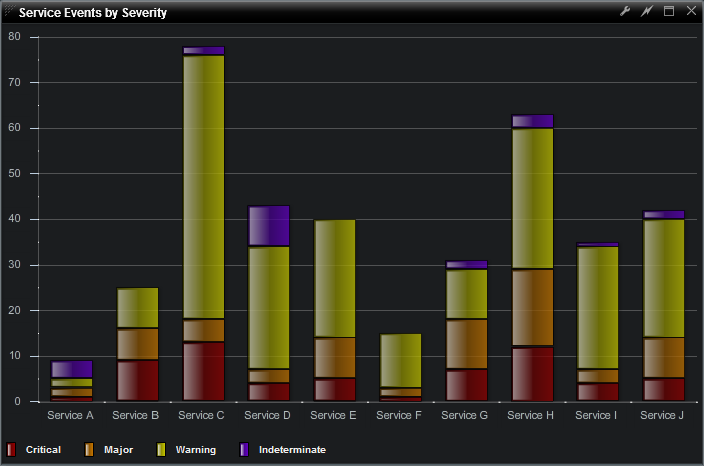
[[Image: | [[Image:ColumnChartSample.png|thumb|center|500px|Column Chart Sample]] | ||
== How To Create a | == How To Create a Column Chart Widget == | ||
For instructions on creating a Widget, see the general instructions in [[appboard/2.4/builder/widgets#Adding_Widgets|Adding Widgets]]. The <b> | For instructions on creating a Widget, see the general instructions in [[appboard/2.4/builder/widgets#Adding_Widgets|Adding Widgets]]. The <b>Column</b> Widget type is located under the <b>Charts</b> category on the Widget selection screen. | ||
== How To Configure a | == How To Configure a Column Chart Widget == | ||
Follow the instructions above to create the basic " | Follow the instructions above to create the basic "ColumnChart" Widget, and then perform the following steps to configure a Column Chart Widget: | ||
| Line 21: | Line 21: | ||
=== | === Configuring the X-Axis === | ||
# Select the desired '''X-Field''' to use for the X-Axis of the Chart. | |||
#* The "rows" of this column of data will make up the X-Axis. | |||
If you're using ''Sample.Data.ChartData'', then select "Month" to be the X-Field. | |||
=== Type === | |||
Select an option for <b>Type</b> from the drop-down box. This will be used to determine how the data is translated by AppBoard into the labels that are shown along the x-axis: | |||
* '''CategoryAxis''': This is the default. The "rows" observed in the selected column of data will make up the X-Axis. | |||
* '''DateTimeAxis''': X-axis values are determined as time-based values such as hours, days, weeks, or years. | |||
=== Configuring a Series (Y-Axis) === | |||
* Click the "Add" button in the button toolbar of the Series DataGrid. | |||
* Repeat for any additional series. | |||
* Series may be removed with the "Remove" button next to the "Add" button. | |||
* Series may be reordered in the Series DataGrid by clicking the upper-right corner of a row and dragging the Series up or down the grid. | |||
* Values contained within the "Y-field" will determine the height of each column in the series. | |||
If you're using ''Sample.Data.ChartData'', then select "Hardware" as the Y-field | |||
=== Fill Style === | |||
* Fill style is purely aesthetic, and sets the rendering style that will be used for the series. | |||
* The available rendering styles are Solid, Gradient, and Cylinder | |||
[[Image:ColumnChart.png|Sample Area Chart]] | |||
=== Color === | |||
* Color will work in conjunction with Fill Style to distinguish one series from another. | |||
* You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value. | |||
=== | ==== Pattern ==== | ||
* In addition to Color, different Pattern options will help users distinguish one series from another | |||
* | * Click on the Pattern button to view and select from numerous pattern options. | ||
=== | === Alpha === | ||
* Alpha sets the opacity of the series and can be adjusted for both Color and Pattern. | |||
* | * Reducing the Alpha lets you see grid lines show through the columns. | ||
[[Image:ColumnChart_Alpha.png|Sample Column Alphas]] | |||
[[Image: | |||
=== Series Type === | |||
To select a different Series Type, click the pulldown in the bottom toolbar of the Series Data Grid. The examples below were created using 'Hardware' and 'Totals' from ''Sample.Data.ChartData''. | |||
* '''clustered''': Chart elements for each series are grouped by category. This is the default value for BarChart and ColumnChart controls. | |||
* '''overlaid''': Chart elements for each series are rendered on top of each other, with the element corresponding to the last series on top. This is the default value for AreaChart controls. | |||
* '''stacked''': Chart elements for each series are stacked on top of each other. Each element represents the cumulative value of the elements beneath it. | |||
* '''100%''': Chart elements are stacked on top of each other, adding up to 100%. Each chart element represents the percentage that the value contributes to the sum of the values for that category. | |||
[[Image:ColumnChart_SeriesType.png|Sample Column Series]] | |||
=== Additional Chart Options === | |||
* Check or uncheck "Show Legend" as desired to include a legend of the line color for each Series (by Y-Field name). | |||
* Enable the X-Axis title and enter value as desired. | |||
* Enable the X-Axis labels and rotate them as desired. | |||
* Enable the Y-Axis title and enter value as desired. | |||
* Enable the Y-Axis labels and rotate them as desired. | |||
| Line 75: | Line 85: | ||
* Enter the following information on the <b>Actions</b> tab: | * Enter the following information on the <b>Actions</b> tab: | ||
** Click <b>Add Event Action</b> to configure one or more [[appboard/2.4/builder/widgets/actions|Actions]] to be invoked when a user clicks on the | ** Click <b>Add Event Action</b> to configure one or more [[appboard/2.4/builder/widgets/actions|Actions]] to be invoked when a user clicks on the Column Chart Widget. The action will apply to the current data record being displayed. | ||
== Sample Data == | == Sample Data == | ||
Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | Instructions for bringing sample chart data into AppBoard can be found here: [[Sample_Chart_Data|Sample Chart Data]] | ||
Revision as of 15:20, 4 September 2013
A Column Chart Widget is a graphical Widget that displays rectangular bars with lengths proportional to the values that they represent. The bars are plotted vertically, as opposed to a Bar Chart, which plots horizontal bars.
How To Create a Column Chart Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Column Widget type is located under the Charts category on the Widget selection screen.
How To Configure a Column Chart Widget
Follow the instructions above to create the basic "ColumnChart" Widget, and then perform the following steps to configure a Column Chart Widget:
Select a Data Collection
Select a Data Collection that contains the information you would like to use for this Widget.
- Click the "Data Collection" pulldown, then select from the list of available Data Collections.
- If you're using the sample CSV data, select "Sample.Data.ChartData".
- If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some Sample Chart Data, or refer to Add/Edit/Remove a Data Collection.
Configuring the X-Axis
- Select the desired X-Field to use for the X-Axis of the Chart.
- The "rows" of this column of data will make up the X-Axis.
If you're using Sample.Data.ChartData, then select "Month" to be the X-Field.
Type
Select an option for Type from the drop-down box. This will be used to determine how the data is translated by AppBoard into the labels that are shown along the x-axis:
- CategoryAxis: This is the default. The "rows" observed in the selected column of data will make up the X-Axis.
- DateTimeAxis: X-axis values are determined as time-based values such as hours, days, weeks, or years.
Configuring a Series (Y-Axis)
- Click the "Add" button in the button toolbar of the Series DataGrid.
- Repeat for any additional series.
- Series may be removed with the "Remove" button next to the "Add" button.
- Series may be reordered in the Series DataGrid by clicking the upper-right corner of a row and dragging the Series up or down the grid.
- Values contained within the "Y-field" will determine the height of each column in the series.
If you're using Sample.Data.ChartData, then select "Hardware" as the Y-field
Fill Style
- Fill style is purely aesthetic, and sets the rendering style that will be used for the series.
- The available rendering styles are Solid, Gradient, and Cylinder
Color
- Color will work in conjunction with Fill Style to distinguish one series from another.
- You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value.
Pattern
- In addition to Color, different Pattern options will help users distinguish one series from another
- Click on the Pattern button to view and select from numerous pattern options.
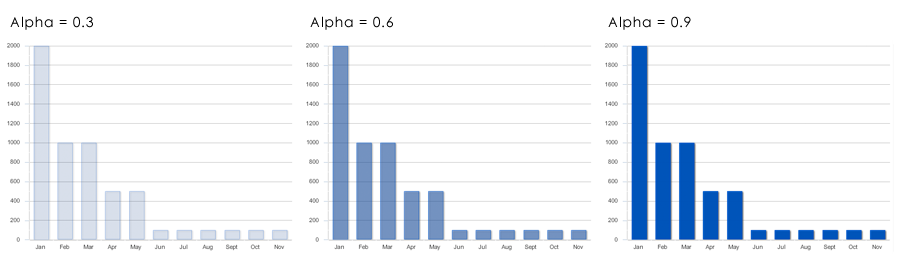
Alpha
- Alpha sets the opacity of the series and can be adjusted for both Color and Pattern.
- Reducing the Alpha lets you see grid lines show through the columns.
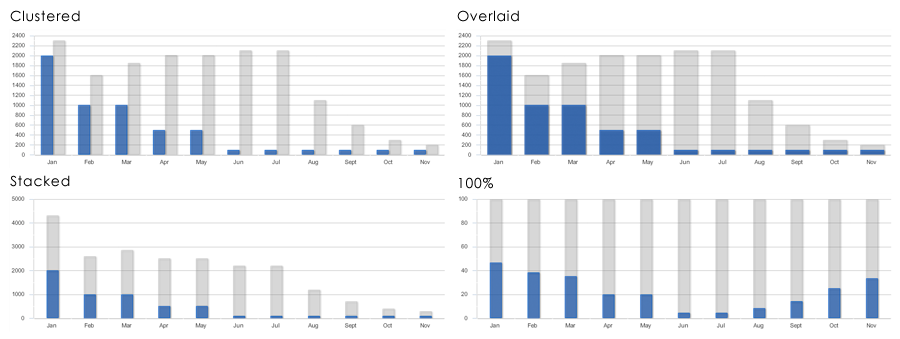
Series Type
To select a different Series Type, click the pulldown in the bottom toolbar of the Series Data Grid. The examples below were created using 'Hardware' and 'Totals' from Sample.Data.ChartData.
- clustered: Chart elements for each series are grouped by category. This is the default value for BarChart and ColumnChart controls.
- overlaid: Chart elements for each series are rendered on top of each other, with the element corresponding to the last series on top. This is the default value for AreaChart controls.
- stacked: Chart elements for each series are stacked on top of each other. Each element represents the cumulative value of the elements beneath it.
- 100%: Chart elements are stacked on top of each other, adding up to 100%. Each chart element represents the percentage that the value contributes to the sum of the values for that category.
Additional Chart Options
- Check or uncheck "Show Legend" as desired to include a legend of the line color for each Series (by Y-Field name).
- Enable the X-Axis title and enter value as desired.
- Enable the X-Axis labels and rotate them as desired.
- Enable the Y-Axis title and enter value as desired.
- Enable the Y-Axis labels and rotate them as desired.
Additional Configuration Steps
- Provide additional configuration, if needed, on the Options tab. For details on the available Options, see Options.
- Enter the following information on the Actions tab:
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Column Chart Widget. The action will apply to the current data record being displayed.
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data