Appboard/2.4/builder/widgets/scatter chart: Difference between revisions
imported>Johnfraleigh No edit summary |
imported>Johnfraleigh (→Alpha) |
||
| Line 54: | Line 54: | ||
* Alpha sets the opacity of the series. | * Alpha sets the opacity of the series. | ||
* Reducing the Alpha lets you see grid lines show through the columns. | * Reducing the Alpha lets you see grid lines show through the columns. | ||
[[Image: | [[Image:ScatterChart_Alpha.png|Sample Scatter Alpha]] | ||
=== Additional Scatter Chart Options === | === Additional Scatter Chart Options === | ||
Revision as of 17:51, 2 April 2014
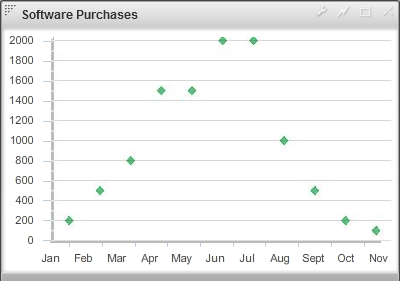
A Scatter Chart Widget displays information as a series of data points. It is similar to an Line Chart, but without the data points connected by line segments.
How To Create a scatter Chart Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Scatter Widget type is located under the Charts category on the Widget selection screen.
How To Configure a Scatter Chart Widget
Follow the instructions above to create the basic "Scatter Chart" Widget, and then perform the following steps to configure a Scatter Chart Widget:
Select a Data Collection
Select a Data Collection that contains the information you would like to use for this Widget.
- Click the "Data Collection" pulldown, then select from the list of available Data Collections.
- If you're using the sample CSV data, select "Sample.Data.ChartData".
- If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some Sample Chart Data, or refer to Add/Edit/Remove a Data Collection.
Configure the X-Axis
Select the desired Field to use for the X-Axis of the Chart.
- The "rows" of this column of data will make up the X-Axis.
If you're using Sample.Data.ChartData, then select "Month" to be the Field.
Type
Select an option for Type from the drop-down box. This will be used to determine how the data is translated by AppBoard into the labels that are shown along the x-axis:
- LinearAxis: x-axis values are determined as a linear progression between the lowest and highest values.
- LogAxis: x-axis values are determined as a logarithmic progression between the lowest and highest values. Labels on the logarithmic axis are even powers of 10.
- CategoryAxis: This is the default. The "rows" observed in the selected column of data will make up the X-Axis.
- DateTimeAxis: x-axis values are determined as time-based values such as hours, days, weeks, or years. This value can be chosen or "auto" can be used to let the widget decide the best value to use. An option to change the date-time format is also available.
If you're using Sample.Data.ChartData, then select "CategoryAxis" to be the Type.
Configure a Series (Y-Axis)
- Click the "Add" button in the button toolbar of the Series DataGrid.
- Repeat to add additional series.
- Series may be removed with the "Remove" button next to the "Add" button.
- Series may be reordered in the Series DataGrid by clicking the upper-right corner of a row and dragging the Series up or down the grid.
Y-Field
- Values contained within the "Y-field" will determine the height for that series.
- If you're using Sample.Data.ChartData, then select "Software" as the Y-field.
Color
- Color will work in conjunction with Fill Style to distinguish one series from another.
- You can select color by clicking on the color swatches in the color picker, or you can manually enter a hexadecimal color value.
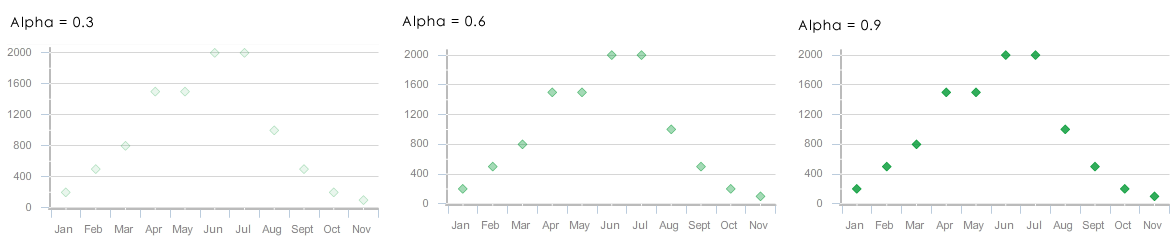
Alpha
- Alpha sets the opacity of the series.
- Reducing the Alpha lets you see grid lines show through the columns.
Additional Scatter Chart Options
- Show Legend
- Toggles chart legend on/off.
- X-Axis title
- Allows you to enter a custom title for the X-Axis, which can be toggled on/off.
- X-Axis labels
- Allows you to rotate the X-Axis labels. You can also toggle the X-Axis labels on/off.
- Y-Axis title
- Allows you to enter a custom title for the Y-Axis, which can be toggled on/off.
- Y-Axis labels
- Allows you to rotate the Y-Axis labels. You can also toggle the Y-Axis labels on/off.
- Show Mouse-Over Data Tips
- This option enables data tips to appear when mousing over the vertices of a line chart.
- Use Custom Mouse-Over Data Tips
- This option enables you to customize the data tips that appear when mousing over the vertices of a line chart.
Additional Configuration Steps
- Provide additional configuration, if needed, on the Options tab. For details on the available Options, see Options.
- Enter the following information on the Actions tab:
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Line Chart Widget. The action will apply to the current data record being displayed.
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data