imported>David.moore |
imported>David.moore |
| Line 61: |
Line 61: |
|
| |
|
|
| |
|
| == Topology Widget Usage Example #1 == | | == Topology Widget Usage Examples == |
|
| |
|
| The following is a step by step “hands on” example of using the Topology Widget:
| | For examples of using the Topology Widget, please see the [[appboard/2.4/builder/widgets/topology/basic_example|Basic Example]] and the [[appboard/2.4/builder/widgets/topology/SR_example|Self-Referential Example]]. |
| | |
| | |
| === Create a new Data Source ===
| |
| | |
| # Click the '''Data Sources''' toolbar option on the left.
| |
| # Click the '''Add''' button.
| |
| # Give the Data Source the name of “Showcase” and choose the adapter type of '''File''' and then select '''CSV Directory''' .
| |
| # Click the '''Add Data Source''' button and you will be presented with a new Wizard.
| |
| # On the '''Connect''' wizard page use ''${application.home}/data/showcase/CSV'' as the directory value and leave all the other configuration options alone.
| |
| # Click '''Next''' and you will be shown all the CSV Tables that were found in that directory. Use the following screenshot to set the Primary Key for each of the five tables shown in the following figure: [[Image:topologyprimarykey.jpg|thumb|center|700px|Primary Key Settings]]
| |
| # The table '''application_assets''' needs a Multi Primary Key. Click '''Edit''' and select '''AppID''' and '''AssetID'''.
| |
| # The table '''services_applications''' also needs a Multi Primary Key. Click '''Edit''' and select '''ServiceID''' and '''AppID'''.
| |
| # On the Associate screen, click '''Add Association''' four times and configure the selections as shown in the figure below: [[Image:topology_associations.jpg|thumb|center|700px|Associations]]
| |
| | |
| === Create a new Relationship Model ===
| |
| | |
| # Navigate to the '''Data Collections''' page and switch the '''Collection Type''' to the '''Relationship''' mode by clicking on the toggle switch.
| |
| # Click the '''Add''' button to launch the relationship model editor.
| |
| # For the '''Model Name''', enter '''Service Model'''.
| |
| # First we need to add the “root” node type for our model. Click the '''Add Source''' button and pick '''showcase.services'''.
| |
| # Next we want to add relationships to this root node. Click the '''green “+” button''' on the '''services''' badge.
| |
| # For '''Relationship Target''' select '''services_applications.applications_detail'''. For '''Relationship Type''' select '''Child'''. We are telling the relationship model editor that we want to get all the applications that are children of the service by following the association path through the join table. Click '''Finish'''.
| |
| # Now we tell the model editor about the relationship to assets. Click the '''green “+”''' on the '''applications_detail''' badge.
| |
| # For '''Relationship Target''' select '''applications_assets.assets'''. For '''Relationship Type''' select '''Child'''. We want to see the assets connected to the applications by following the association through the application_assets join table. Click '''Finish'''.[[Image:Showcase_RelationModel.jpg|thumb|center|700px|Associations]]
| |
| # To describe the data with appearance rules, click the '''yellow “/” button''' on the '''Services''' Badge.
| |
| # Click the '''Name''' token in the list to make the label rule show the Service Name value as the label of the nodes rendered for this data type. In this sample data we don’t have status for services so we can skip to the '''Icon''' rule tab.
| |
| # Add an Icon Rule called '''Service Icon''', click to add an Icon, and select '''Chevron Short''' from the library under '''Available Icons'''. In the two pull-downs, select '''Type''' and '''is not null'''. This creates a simple rule that as long as the Type of a service is not empty, we will show a Chevron Icon.
| |
| # Click '''Close''' to close the Icon Rule Editor and select the Icon Rule called '''Service Icon''' from the drop-down list, if it is not already selected.
| |
| # Click '''Close''' to return to the '''Relation Model Editor'''.
| |
| # Click the '''yellow “/”''' on the '''Applications_detail''' badge.
| |
| # Select '''ApplicationName''' for the label.
| |
| # Under the '''Color''' tab, add a Color Filter rule called '''Criticality''', and create four '''Color''' rules selecting a different color for each. Use '''Criticality''', '''=''', and enter the numbers 1-4 in the '''Value''' boxes (1 for the first, 2 for second, etc.). Click '''Close'''.
| |
| # Skip the '''Status Shape''' rules.
| |
| # For the '''Icon''' section, add an Icon rule called '''Application Icon''', using the '''Application1''' Icon from the library and selecting '''AppID''' and '''is not null''' for the rule.
| |
| # Click '''Close''' to close the Icon Rule Editor and select the Icon Rule called '''Application Icon''' from the drop-down list, if it is not already selected.
| |
| # Click '''Close''' to return to the '''Relation Model Editor'''.
| |
| # Click the '''yellow “/”''' on the '''Assets''' badge.
| |
| # Use '''Name''' for the label.
| |
| # Add a Color Filter called '''Asset Colors''', and click to add three '''Color''' rules selecting a different color for each. Use '''State''', '''=''', and enter the numbers 1-3 in the '''Value''' boxes.
| |
| # Click '''Close''' to close the Color Filter Rule Editor and select the Color Filter Rule called '''Asset Colors''' from the drop-down list, if it is not already selected.
| |
| # Go to the '''Icon''' section, add an Icon rule called '''Asset Icon''',and select '''Rackmount01''' as the Icon with '''Type''' and '''is not null''' as the rule.
| |
| # Click '''Close''' to close the Icon Rule Editor and select the Icon Rule called '''Asset Icon''' from the drop-down list, if it is not already selected.
| |
| # Close the dialog and click '''Finish''' in the Relationship Model Editor.
| |
| | |
| | |
| === Create a new Topology Widget ===
| |
| | |
| # Click the '''Add Stack''' button in the left panel. Add a Stack called '''My Topology'''.
| |
| # Click the '''Add Widget''' button in the left panel.
| |
| # For '''Widget Type''' select the '''Topology Widget''' from the '''Diagrams''' category.
| |
| # Select the Data Collection '''showcase.services'''.
| |
| # Enter the Widget Name "Service Topology Example".
| |
| # Click '''Next'''.
| |
| # For the '''Relationship Model''', select "Service Model".
| |
| # For '''Default Layout''' select "Bi-Hierarchical".
| |
| # Enable '''Auto Node Drill Down'''. Keep all remaining default options.
| |
| # Click '''Next''', and '''Finish'''. View the completed Topology Widget in the Builder.
| |
| | |
| | |
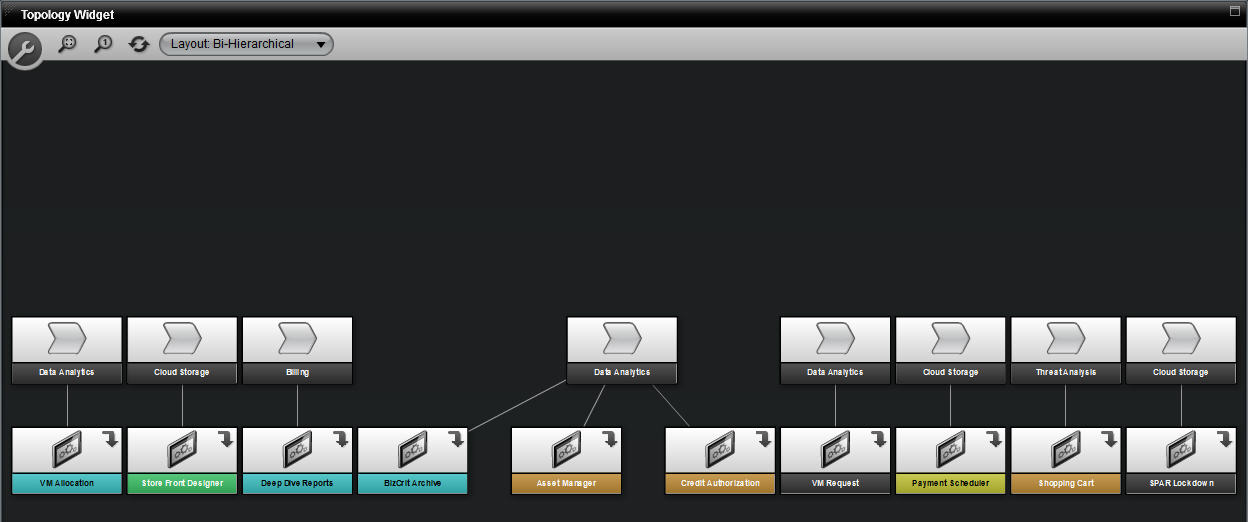
| Observe that there are many services displayed, producing a diluted Topology. The final step is to filter the Data Collection to only show services that have children, which would provide meaningful information in a topology view.
| |
| | |
| | |
| === Filter the Data in the Topology Widget ===
| |
| | |
| # Navigate to the '''Data Collections''' page and leave the '''Collection Type''' switch on the default '''Flat Collection''' setting.
| |
| # Click the '''Add''' button to launch the '''Data Collections Wizard'''.
| |
| # For the '''Data Collection Name''', enter "Services With Children".
| |
| # For the '''Data Source''', select "Showcase.services".
| |
| # Click the '''Configure Client Side''' tab to go to the '''Client Side Filter''' configuration tab.
| |
| # Click '''Add Rule''' to add a Rule of type "Simple Property Comparison".
| |
| # For the rule, enter Property '''services_applications[].AppID''' '''is not null'''.
| |
| # Click '''Ok'''.
| |
| # Go to the '''Widgets Administration''' panel and edit the '''Service Topology Example''' Widget.
| |
| # Change the Data Collection to "Service With Children" (the new filtered data set of services).
| |
| # Click '''Close'''. View the completed Topology Widget in the Builder. The finished product should look similar to the image at the beginning of this page.
| |
| # Drill down into some of the nodes by clicking the arrow image in the upper-right section of the node icon.
| |
| | |
| == Topology Widget Usage Example #2: Self-Referential Topology ==
| |
| | |
| | |
| === Create a new Data Source ===
| |
| | |
| # Click the '''Data Sources''' toolbar option on the left.
| |
| # Click the '''Add''' button.
| |
| # Give the Data Source the name "TopologyExample" and choose the adapter type of '''File''' and then select '''CSV Directory''' .
| |
| # Click the '''Add Data Source''' button and you will be presented with a new Wizard.
| |
| # On the '''Connect''' wizard page use ''${application.home}/data/TopologyExample'' as the directory value and leave all the other configuration options alone.
| |
| # Click '''Next''' and you will be shown all the CSV Tables that were found in that directory.
| |
| # '''[IMPORTANT]''' For ''NetworkNodes'', click the '''Edit''' button and select ''UID'' as the primary key. Click the '''OK''' button.
| |
| # '''[IMPORTANT]''' For ''NetworkTopology'', click the '''Edit''' button and select both ''toID'' and ''fromID'' as the primary keys. Click the '''OK''' button.
| |
| # Click the '''Next''' button and you will be shown the '''Associate''' page.
| |
| # Click the '''Add Association''' button in the bottom left of the screen.
| |
| # For the association that appears, in the left dropdown list, select ''TopologyExample.NetworkTopology.toID''. Leave the middle dropdown list as ''EQUALS''. In the right dropdown list, select ''TopologyExample.NetworkNodes.UID''.
| |
| # For the name, if it is not entered automatically, enter "NetworkNodes". Set the '''Type''' as ''One to One''. Leave '''Publish''' as ''Always''.
| |
| # Click '''Add Association''' to add another association.
| |
| # In the left dropdown list, select ''TopologyExample.NetworkNodes.UID''. Leave the middle dropdown as ''EQUALS''. In the right dropdown list, select ''TopologyExample.NetworkTopology.fromID''.
| |
| # For the name, if it is not entered automatically, enter "NetworkTopology". Set the '''Type''' as ''One to Many'' and leave '''Publish''' as ''Always''. Click '''Finish''' to close the Wizard.[[Image:SRTopology_DSAssociate.PNG|thumb|center|700px|Associations]]
| |
| | |
| | |
| === Create a new Relationship Model ===
| |
| | |
| # Navigate to the '''Data Collections''' page and switch the '''Collection Type''' to the '''Relationship''' mode by clicking on the toggle switch.
| |
| # Click the '''Add''' button to launch the relationship model editor.
| |
| # For the '''Model Name''', enter "TopologyExampleModel".
| |
| # First we need to add the “root” node type for our model. Click the '''Add Source''' button and pick ''TopologyExample.NetworkNodes''
| |
| # Next we want to add relationships to this root node. Click the '''green “+” button'''. In the dialog that appears, for the '''Relationship Target''' dropdown list, select ''NetworkTopology.NetworkNodes''. Leave the '''Relationship Type''' as ''Child''. Click '''Finish'''.[[Image:SRTopology_RME.PNG|thumb|center|700px|Relation Model Editor]]
| |
| # To describe the data with appearance rules, click the '''yellow “/” button'''.
| |
| # In the window that appears, on the '''Label''' page, select the ''Name'' token to use it in the '''Label'''.
| |
| # Click the '''Color''' tab and click the '''Add''' button to add a '''Color Filter'''.
| |
| # In the window that appears, change the name to "Status Rule".
| |
| # Click '''Add Color''. Change the color to ''red'' and set the '''Property''' to ''Status''.
| |
| # Leave the '''Comparator''' as ''='' and in '''Value''', enter "0".
| |
| # Click the '''Add Color''' button three more times. The '''Property''' and '''Comparator''' dropdown list selections should stay the same for each color and the '''Values''' should increment by one for each color. If this did not happen, be sure to set '''Property''' to ''Status'', '''Comparator''' to ''='', and '''Value''' to "1", "2", and "3". For these items, set the colors to ''orange'', ''yellow'', and ''green'' (''orange'' for "1", ''yellow'' for "2", ''green'' for "3"). Click '''Close'''.
| |
| # If the '''Color Filter''' dropdown list does not say ''Status Rule'', click the list and select ''Status Rule''.
| |
| # Click the '''Icon''' tab and click the '''Add''' button.
| |
| # In the window that appears, set the name to "Icon Rule" and click '''Add'''.
| |
| # Click the '''Available Icons''' button and select the icon for ''Server 1''. Click '''OK'''.
| |
| # Click the dropdown list under '''Property''' and select ''Type''.
| |
| # Leave '''Comparator''' as ''='' and for '''Value''' enter "Server".
| |
| # Click '''Add''' two more times.
| |
| # For the first item, set the icon to ''Router'' and in '''Value''', enter "Router".
| |
| # For the second item, set the icon to ''Monitor'' and in '''Value''', enter "Workstation". Click '''Close'''.
| |
| # If the Icon Filter dropdown list does not say ''Icon Rule'', click the list and select ''Icon Rule''.
| |
| # Click '''Close''' to exit the '''Configure Appearance''' window and then click '''Close''' again to exit the '''Relation Model Editor'''.
| |
| | |
| | |
| === Creating a Root-level Data Collection ===
| |
| | |
| # On the '''Data Collections''' page, switch the '''Collection Type''' to the '''Flat Collection''' mode by clicking on the toggle switch.
| |
| # Click '''Add''' create a new data collection.
| |
| # For the '''Data Collection Name''', enter "TopologyExampleRouters" and in the '''Data Source''' dropdown list, select ''TopologyExample.NetworkNodes''.
| |
| # Check the '''Filter''' option and click '''Add Rule'''.
| |
| # In the '''Property''' dropdown list, select ''Type''.
| |
| # Leave '''Comparator''' as ''='' and set '''Value''' to "Router".
| |
| # Click '''OK'''.
| |
| | |
| | |
| === Creating a Stack ===
| |
| | |
| # Navigate to the '''Stacks & Boards''' page.
| |
| # Click '''Add Stack''', enter "TopologyExample" for the title, and click '''Add Stack'''.
| |
| | |
| | |
| === Creating the Topology Widget ===
| |
| | |
| # Navigate to the '''Widgets''' page and click the '''Add''' button to open the '''Widget Wizard'''.
| |
| # Click the '''Widget Type''' button and select ''Diagrams'' and choose ''Topology''. Click '''Use Selected'''.
| |
| # Click the '''Data Collection''' dropdown list and select ''TopologyExampleRouters''.
| |
| # Enter "TopologyExample" for the '''Widget Name'''. Click '''Next'''.
| |
| # Click the '''Relationship Model''' dropdown list and select ''TopologyExampleModel''.
| |
| # Set the '''Default Layout''' to ''Hierarchical Cyclic'' if it is not already selected and set '''Auto Node Drill Down''' to ''Enabled''.
| |
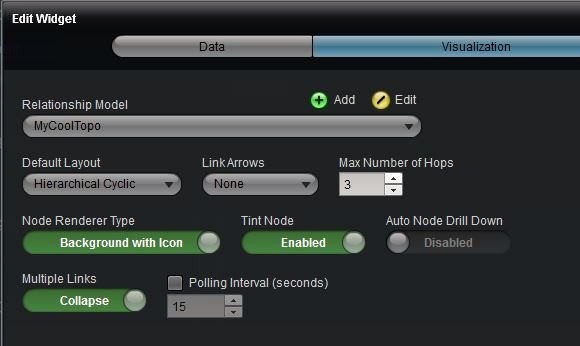
| # '''[Optional]''' Click the '''Link Arrows''' dropdown list and choose ''Directional'', and increase the '''Max Number of Hops''' to see different levels of the hierarchy. [[Image:SRTopology_WWVisualization.PNG|thumb|center|700px|Topology Widget Visualization]]
| |
| # Click '''Next''' and then click '''Finish'''.
| |
| # Select ''TopologyExample'' in the list of widgets and click the '''Board''' column to change the board to ''TopologyExample''.
| |
| | |
| | |
| === Viewing the Topology Widget ===
| |
| | |
| # Navigate to the '''Builder''' page and click on the tab for the stack called '''TopologyExample'''.
| |
| # Use the mouse to drag (click and drag) and zoom in or out (mouse wheel up or down) on the widget as needed.
| |
| # Different nodes in the diagram can be clicked to perform a drill down and see connections at different levels in the hierarchy.
| |