Appboard/2.6/builder/widgets/html widget/sankey widget
Overview
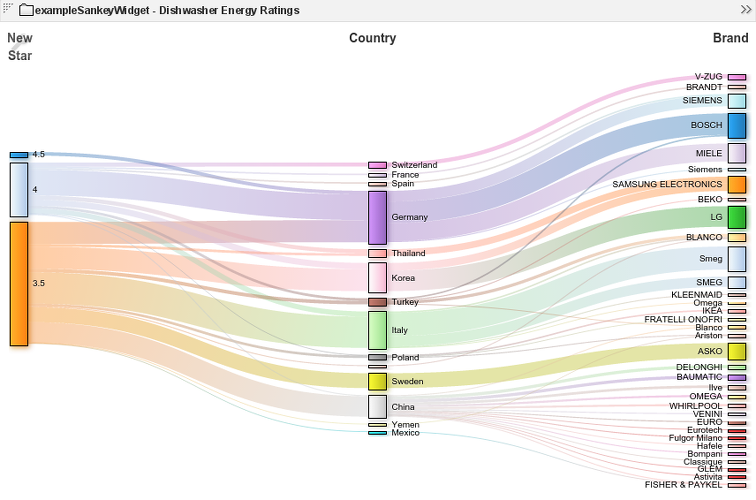
A Sankey diagram is very useful in depicting flows between related items (nodes). The size of the flow represents a relative quantity with respect to the other flows, and the node size also reflects the relative quantity passing through, or beginning or ending at that node.
The exampleSankeyWidget is a basic implementation based on the D3.js Sankey plugin. Data is passed in from AppBoard and then based on the widget configuration is summarized to produce the diagram.
Configuration
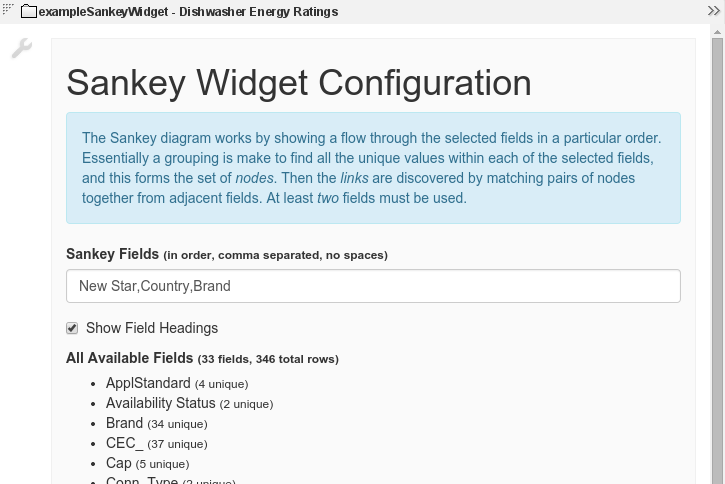
To access the widget configuration you must be logged in with the portalAdministration role and in the Builder. Click on the wrench icon in the top-left of the widget.
The configuration is very basic and consists of 2 parts:
- Sankey Fields: a comma separated list of fields from the configured data collection which represents the node groupings in the diagram. The ordering is important and the nodes will appear left-to-right.
- Show Field Headings: whether the fields should be shown in the diagram as headings.
The All Available Fields list is simply for reference showing the fields from the configured data collection with some summary information. The most appropriate use of the Sankey diagram is with fields that have a small to medium number of unique values, otherwise the diagram will explode into too many tiny nodes.
In operation if a row of data has an empty or NULL value for a particular field then the link will flow past that field until the next field with a value.
Actions
The Sankey Widget supports AppBoard actions however as the widget is showing summarized information the actions fired include the selected field for
Refer to the Widget Actions page for more information on configuring AppBoard Actions.