Appboard/old/filtering data collections
AppBoard is all about organizing data into collections and providing a visual representation of that data collection. In order to create a Widget that represents the exact data you intend to display, it is important to understand the process of creating, editing, and applying filters to Data Collections in AppBoard. This article will introduce the general options for filtering data collections in AppBoard. For more information on some of the basic concepts associated with filtering collections, see the Filtering Collections Concepts page.
Filtering by Data Collection Configuration
The primary way to filter a Data Collection is by defining a filter in the Data Collections Wizard. For details on configuring Data Collections in AppBoard, see Data Collection Configuration.
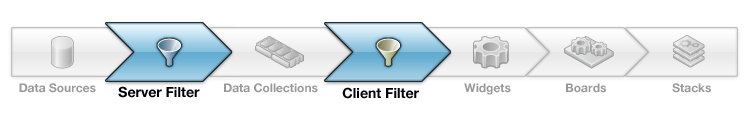
To create a Server-Side filter, check the "Filter" box on the "Configure" panel in the wizard. For additional configuration details, see Server-Side Data Collection Filters.
To create a Client-Side filter, add one or more rules on the "Client Side Filter" panel in the wizard. For additional configuration details, see Client-Side Data Collection Filters.
Using Actions to Filter Data Collections
There is another way to filter a Data Collection, outside of the baseline Data Collection Configuration. You can configure a filtering Action on a Widget, which will provide the option for the user to invoke real-time filtering of a Data Collection.
For instructions on creating Actions for Server-side Filtering of Data Collections, see Apply a Server-Side Filter Action.
For instructions on creating Actions for Server-side Filtering of Data Collections, see Apply a Client-Side Filter Action.