Appboard/2.4/builder/widgets/web page
Overview
The AppBoard Web Page Widget provides a way to include HTML content into an AppBoard dashboard. The URL for the widget can be configured with the widget and/or set via action which allows for user interaction to drive the content shown.
With the Web Page Widget you are able to:
- Include content from an external source by specifying an external URL. Please note that not all websites behave well in this context hence the functionality provided by enPortal.
- Include enPortal proxied content, providing the full capabilities of enPortal such as single sign-on (SSO), and the Content Retrieval System (CRS).
- Include web pages or content served up by the AppBoard server itself. These could be static pages or CGI scripts.
This page covers using and configuring the Web Page Widget. For more information on updating the content via action refer to the Launch URL Action page.
Other than managing the URL, interaction between the Web Page Widget and AppBoard is limited. To develop a more integrated experience allowing AppBoard and the Widget to communicate then refer to the HTML Widget.
Creating Web Widgets
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Web Page Widget type is located under the Web category on the Widget selection screen.
Widget Home Control
In both the Builder and Viewer any Web Widgets feature a Home icon in the widget title bar. This forces the content displayed to revert to either:
- the last configured URL via action
- (if above doesn't apply) the widget configured URL
When interacting with a Web Widget the user may navigate away from the original content and this feature just provides an easy way to get back.
Examples
Simple External Source
This example configures a simple external URL:
- Follow the instructions above to create the basic "Web Page" Widget.
- Enter the following information on the Visualization tab:
- Click Close or Next -> Finish to save the changes.
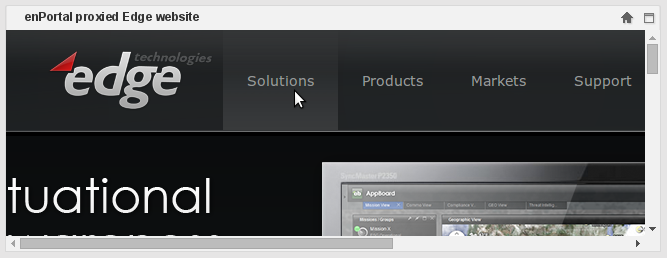
Including enPortal Proxied Content
enPortal can provide from simple proxying of web content, so that a client retrieves the proxied data from the AppBoard server rather than directly, or more complex integrations using Product Integration Modules (PIMs).
The pre-requisites for including enPortal proxied content are:
- The Channel must exist, refer to the enPortal documentation on Content Creation
- The Channel should be provisioned to the roles of the end-users that will end up having access to the AppBoard Board where the Web Widget will be placed. Refer to the enPortal documentation on Content Provisioning.
- Obtain the enPortal URL needed for the Web Widget. The best way to get this is to:
- in enPortal go to: Provisioning -> Content Management
- find the desired Channel and select it
- use the View button to launch a pop-up browser window.
- copy the URL from this pop-up (excluding the http://server:port part)
Putting it together:
- Configure enPortal content as outlined above. In this example we created a folder called "Example" with a channel "Edge" that's a simple proxy channel of the Edge website.
- Follow the instructions above to create the basic "Web Page" Widget.
- Enter the following information on the Visualization tab (obtained from Viewing the channel):
- URL: /enportal/servlet/pd/vdir/deployment/Menu/Example/Edge
- Click Close or Next -> Finish to save the changes.
- Using the mouse, hovering over any links in the proxied content (depending on your browser) will show these links referencing the AppBoard server rather than the Edge website directly.
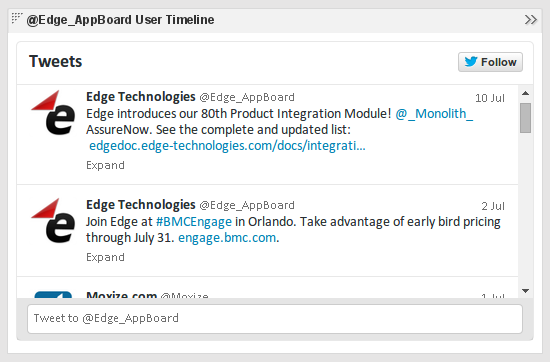
Embedding a Twitter Timeline
This example is a case of including a HTML page served up by the AppBoard server. The content of the HTML page is just a bare bones HTML document with the embedded code provided by Twitter using the User timeline widget (see https://twitter.com/settings/widgets - requires a Twitter account).
This approach would be similar for many other services that offer embeddable content.
- Use Twitter Widgets (link above) to create the widget
- Create a basic HTML page on the AppBoard server and include the code provided by Twitter. For example this could be stored: [INSTALL_HOME]/server/webapps/enportal/custom/edge_twitter.html
- Now in the AppBoard Builder create a new Web Page widget and use the following URL: /enportal/custom/edge_twitter.html
- Click Close or Next -> Finish to save the changes.