Appboard/2.5/builder/widgets/html widget/example alerts widget
Overview
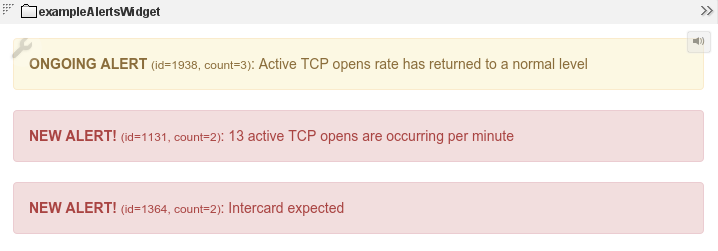
The exampleAlertsWidget is an example of how the HTML Widget API can be used for other purposes, not just visualizing data. It works by keeping track of data collection updates over multiple poll periods and testing whether certain conditions exist. If so then an alert is triggered which causes:
- an audible alarm to sound, this can be disabled by configuration, or muted by a user.
- a visual alert with configurable information.
- trigger AppBoard actions, which can be disabled by configuration. Actions are also triggered if going from an alert state back to non-alert state.
In the AppBoard Welcome archive the widget is in a stack of widgets which by default is showing a Status List. In the event of an alert, actions cause the alert widget to come to the foreground by using the Show Widget action. When the alert situation clears, another action is used to switch back to the Status List.
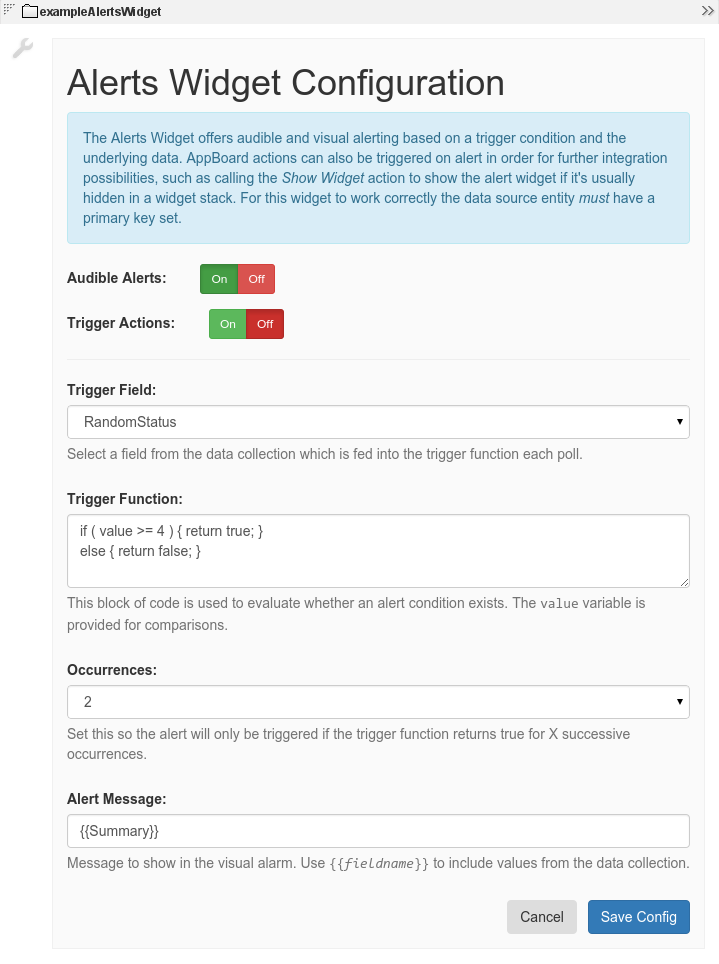
Configuration
To access the widget configuration you must be logged in with the portalAdministration role and in the Builder. Click on the wrench icon in the top-left of the widget.
For this widget to work correctly the Data Source entity of the Data Collection must have a primary key configured.
Alerting is based on the Trigger Field, it's this column which will be evaluated with the Trigger Function which is a simple javascript function that returns true or false. In the example below, RandomStatus represents the severity of incidents being monitored and has a value of between 0 and 5. The trigger function returns true if 4 or 5, otherwise it returns false. In addition to evaluating the trigger function, the number of times a particular row (based on the primary key) is also tracked and an alert will only be triggered if enough successive occurrences occur which is configured by the Occurrences option.