Appboard/2.6/builder/system administration/themes
Overview
An AppBoard Theme is a collection of settings that manage the overall visual presentation of the application to the end-user in the web browser. Elements included in a Theme include colors, button styles, shadows, borders, backgrounds, and so on.
The theme engine is extremely flexible and capable of a wide variety of styles as shown through the default themes shipped with the product. Custom themes can be created by extending the base themes to match the style and look for your organization or group.
Base Themes
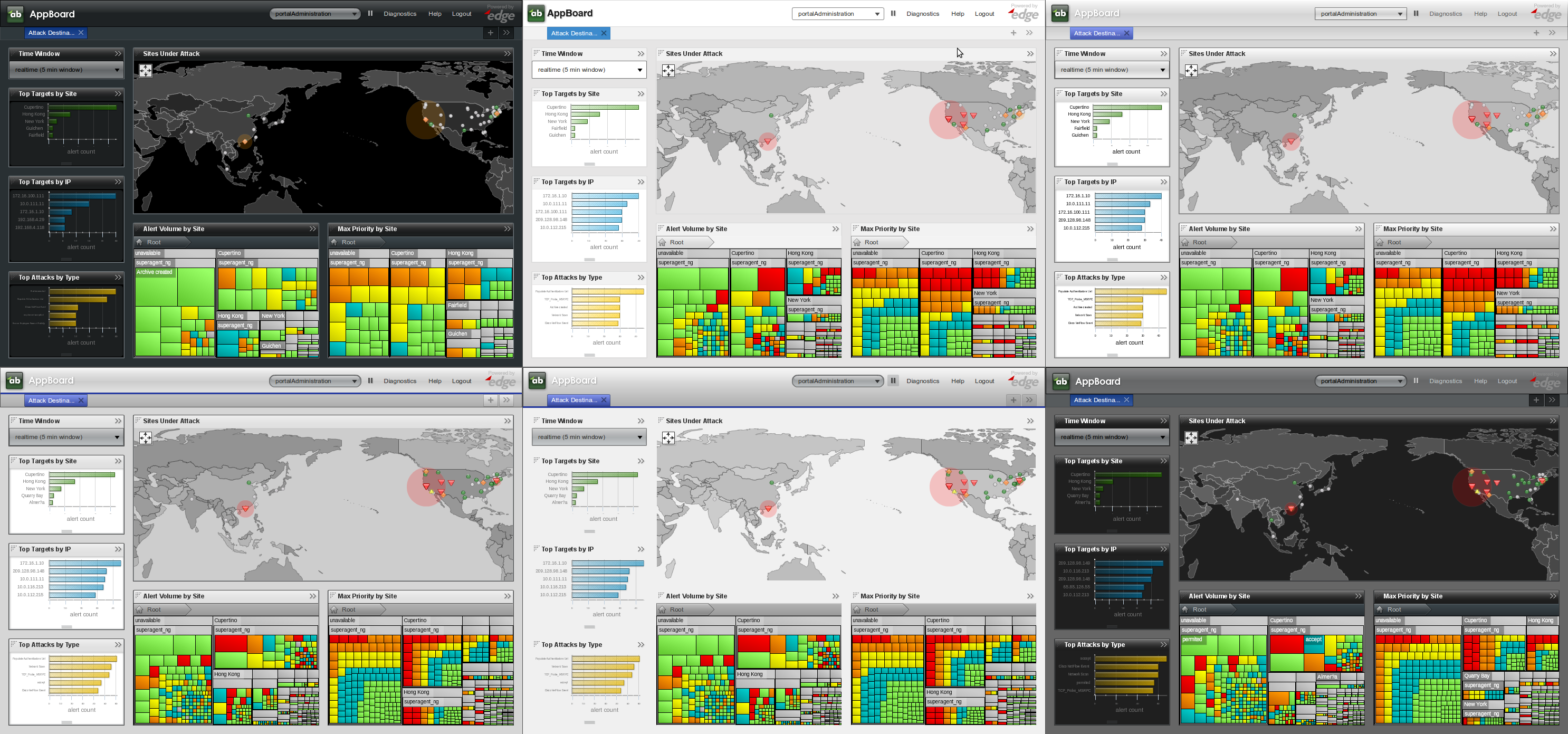
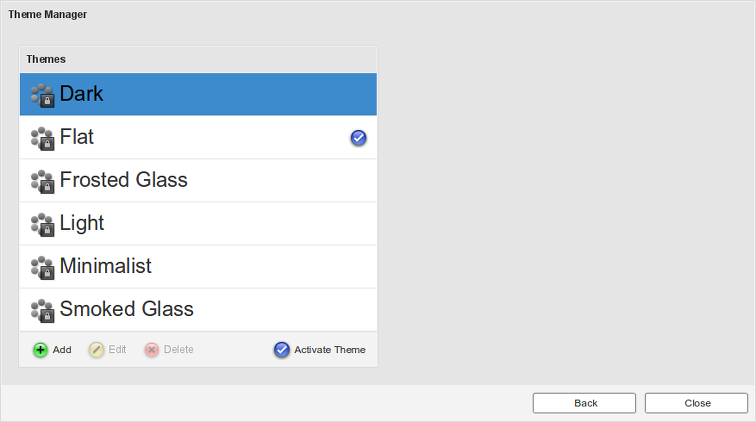
AppBoard ships with a number of base themes as shown above (left-to-right): Dark, Flat, Frosted Glass, Light, Minimalist, and Smoked Glass. Please note the base themes are not editable and are shown with a lock icon in the Theme Manager. See the Managing Themes section for more information on how to build custom themes based on the base themes shipped with AppBoard.
Managing Themes
Perform the following to manage Themes:
- Log in to AppBoard Builder as an administrator.
- In the Builder Modes panel, select System Administration, then select Theme Manager. This will launch the Theme Manager panel.
To activate a theme, select a theme from the list of available themes, and click the "Activate Theme" option in the bottom toolbar. The checked theme indicates the currently active theme.
Creating a New Custom Theme
Perform the following steps to create a new Theme:
- Click "Add" in the bottom toolbar. This will launch the "Theme Editor".
- Enter a name for the new Theme to be created.
- Click "Add Theme".
- The Theme is created with a set of default settings.
- Modify the Theme as desired, and then click "Save Changes" to save the changes to the Theme.
- Apply the theme to the system, if desired, by clicking "Activate Theme" in the bottom toolbar.
Deleting a Theme
Perform the following steps to delete a Theme:
- Select the Theme from the list of available Themes.
- Click "Delete" in the bottom toolbar.
Editing a Theme
Perform the following steps to edit the settings for a Theme:
- Select the Theme from the list of available Themes.
- Click "Edit" in the bottom toolbar. This will launch the "Theme Editor".
- Modify the Theme as desired, and then click "Save Changes" to save the changes to the Theme.
- Apply the Theme to the system, if desired, by clicking "Activate Theme" in the bottom toolbar.
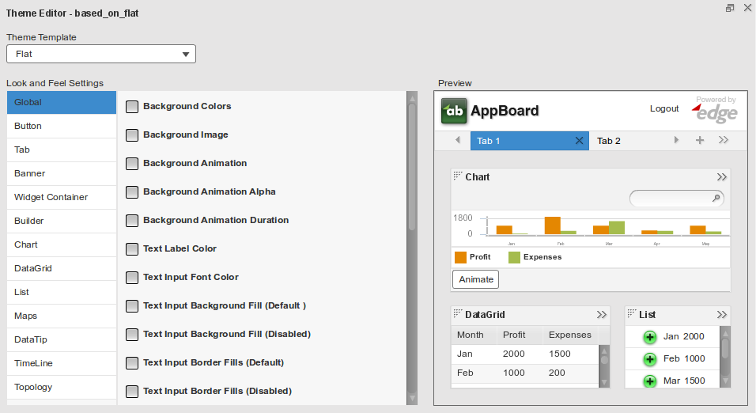
Using the Theme Editor
An AppBoard theme is a collection of overrides for a default set of attributes. Rather than build up a Theme from scratch, AppBoard Themes start with default values pre-populated from a template. AppBoard ships with a number of base themes to provide a range of starting points.
To get started, select a Theme Template using the pull-down selector at the top of Theme Editor. The base template is all that is required for a Theme. A new Theme without any overrides is basically just a copy of the Theme Template.
By selecting a different Theme Template, you will swap out the base values used by the current Theme. Any overrides configured as part of your new Theme will persist; however, the values used in your overrides may no longer make sense after you have switched from a "Dark" theme to a "Light" theme.
Refer to the Theme Editor Categories page to explain the grouping categories for configurable options. Also refer to the Theme Editor Controls to describe the types of controls available for theme options.
Theme Image Assets
Custom theme image assets should be placed into the [INSTALL_HOME]/server/enportal/visualizer/assets/custom/ directory. This is to ensure the files are automatically included in backup archives.
The following theme images are configurable by the theme editor:
- "Global" -> "Background Image": By default there is no background image configured. If this setting is enabled then it will take precedence over the "Background Colors". The selected image will be stretched to fit the available background space - which will depend on the screen resolution and browser dimensions for each client.
- "Banner" -> "Logo Path": By default this is the AppBoard logo, but can be changed. The default logo is 180 x 48 pixels and for convenience it is recommended to stick with 48 vertical pixels, however other Banner theme settings allow for changes to accommodate other sized logos.
To enable a custom image asset:
- Launch the Theme Editor
- Edit an existing or create a new custom theme.
- Check the appropriate theme option (one of the above)
- Use the magnifying icon to bring up the file explorer. Browse to the custom directory, find and select an image.
- Select "OK" to close the file explorer.
- "Save Changes" in the theme editor.
Per-Domain Themes
While the Theme Manager allows setting the global theme, and extending/customizing themes, it is also possible to set per-domain theme overrides via the client configuration file.
During client initialization the configuration file is loaded and if a match is made against a theme override then that theme will be applied instead of the global theme. Overrides with invalid properties or invalid themes specified are ignored. To enable per-domain overrides perform the following steps:
- Edit the client configuration file: [INSTALL_HOME]/server/webapps/enportal/visualizer/assets/config.xml
- Add one or more lines such as below, substituting myDomain and myTheme to suit:
[xml,N]<obj className="appboard.staticConfiguration.theme.domain" domain="myDomain" theme="myTheme" />
- Save the file and reload the client, changes should be immediate.
- Also ensure this file is included in full system archives by customizing the export set of files - refer to the Backup & Recovery documentation.
Migrating Custom Themes
Themes consist of two parts:
- Theme Configuration
- Theme Assets: logo graphics, background images, etc..
By default any theme configuration is automatically backed up when performing a full backup. Further, any theme assets located in [INSTALL_HOME]/server/webapps/enportal/visualizer/assets/custom/ will also be included in any backup archive. Other theme assets existing elsewhere on the filesystem should be added to the custom export list to ensure the files are included in backup archives. See the Customizing the Export section of the Backup & Recovery page for more information.
To migrate a custom theme to another AppBoard instance altogether then the Import/Export tool can be used, but please note this only includes theme configuration and the theme assets will have to be copied separately. Refer to the Import/Export documentation for more information. It's also important to include any themes which the exported theme may be dependent on, if not directly dependent on a base theme.