Appboard/2.6/builder/widgets/actions/launch url
The "Launch URL" Action loads and displays a pre-configured piece of web content. You can launch the content in the current Widget, in a new window, or in any AppBoard Web Widget.
You can generate custom parameters in the URL that you launch. This provides flexibility for you to generate contextual web pages relevant to the Widget containing the Action.
How To Create a Launch URL Action
For instructions on adding an Action to a Widget, see the general instructions in How To Create an Action in a Widget.
How To Configure a Launch URL Action
Perform the following steps to configure a "Launch URL" Action:
- Follow the instructions above to create the basic "Launch URL" Action.
- Name: Enter a name for this Action. For convenience, a default name is provided. The Name is not used anywhere else in AppBoard, and only displayed on this configuration page.
- On selection of:
- Select "any" or "specific" for the type of data selection by the User that will trigger the Action. When selecting "specific", perform the following additional steps:
- Click the Filter button. The Filter Editor is displayed.
- Click Add Rule to create one or more rules that indicate what data should trigger the Action, when selected.
- Click Close to save the Filter settings.
- Select the Data Source name. When the Widget is run, selection of data in this Data Source will trigger the Action.
- Select "any" or "specific" for the type of data selection by the User that will trigger the Action. When selecting "specific", perform the following additional steps:
- Under Target, select one of the targeting options:
- New Window: The URL will be launched in a new browser window, independent of AppBoard.
- This Window: The URL will replace the Widget that is launching the Action, in Appboard.
- <Name of a Web Widget>: The URL will replace the selected Web Widget, in Appboard. This Web Widget can be on the same Board as the Widget that is launching the Action, or on a different Board.
- Under URL, enter the URL to be launched when the Action is invoked. Note that a list of tokens is provided under Available Tokens, to assist with providing parameters to use n the URL. You can highlight a field name token and copy/paste the token into the URL field using Control-C.
- Click Finish to exit the Widget Wizard and test the Action.
Sample Use Cases
Launch Help URLs in a New Window
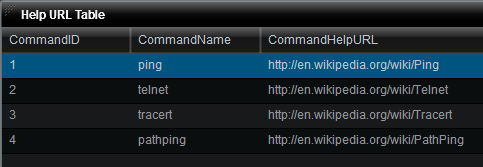
Suppose you have a table that lists web pages that provide additional information on a topic. The fields in the table are "CommandName" and "CommandHelpURL", as shown in the following image:
Perform the following steps to configure the Launch URL Action:
- Log in to AppBoard Builder as administrator.
- In the Table Widget display, click the lightning bolt icon to go to the Actions Editor.
- Add a "Launch URL" Action.
- Under Target, select "New Window".
- Under Available Tokens, highlight the field name ${CommandHelpURL} and copy the token using Control-C.
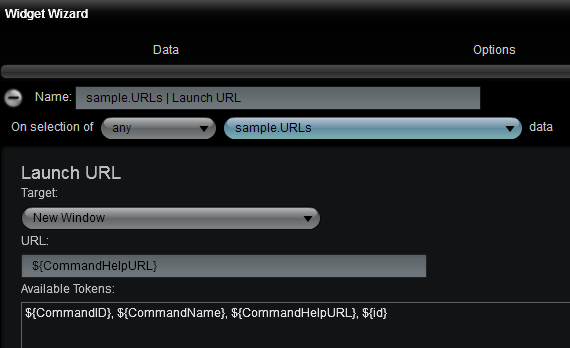
- Under URL, paste the ${CommandHelpURL} token as the value to be launched. (See image below)
- Click Finish.
- In the Table Widget display, click a row in the table. A new window is launched with the URL from the selected row.
Launch enPortal Channel
The Launch URL action can be used to launch enPortal channels in-context and/or to provide context to the channel based on what was clicked.
For example the enPortal PIM for IBM Tivoli Network Manager provides a channel to display a network topology. This channel can accept a seed device IP address.
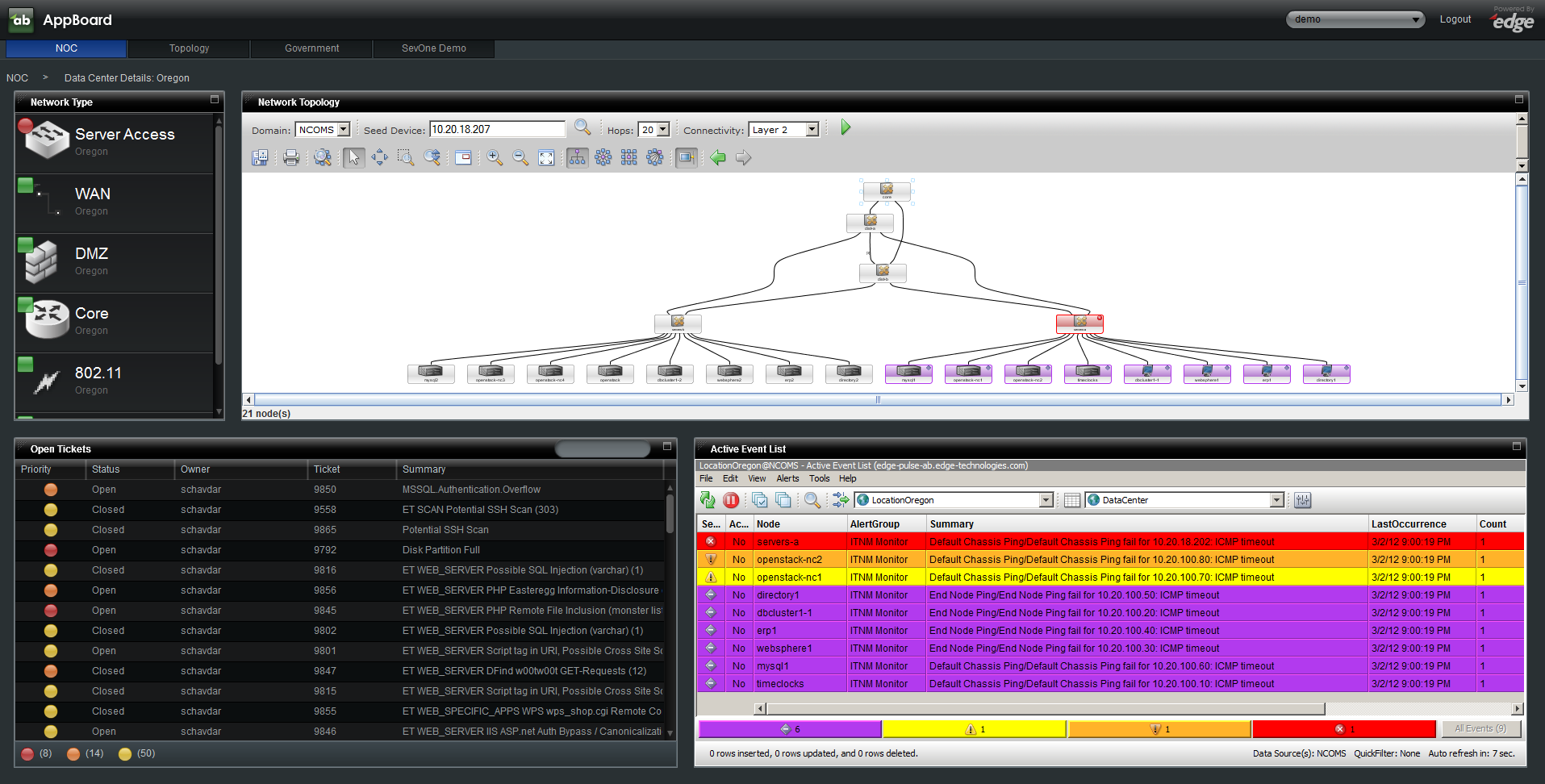
The following screenshot shows a drill-down child board where both the topology view and list of events are proxied PIM content from Tivoli applications with context passed in by the Launch URL action.
For more information on using enPortal proxied content please refer to the main Web Page Widget documentation.
Execute Javascript
While the Launch URL action is intended to do just that, it is also possible to execute javascript. For example to show a javascript alert showing "CommandName" (following on from previous example), then configure Target to "This Window" and the the URL field to:
javascript:alert('${CommandName}');void(0)
The javascript itself can have multiple statements semi-colon separated, blocks, but must always finish in void(0).
As an exercise we can have javascript open a new window with the "CommandHelpURL" as in the previous example by setting the URL field to:
javascript:window.open('${CommandHelpURL}','targetName');void(0)
Launching File-Based URLs
In some cases, AppBoard can be configured to directly access files on a server through a URL reference. It is possible to represent the paths of local or network files using various forms of URL syntax. Although this can be done, the administrator should be careful to test the file access under all scenarios where AppBoard may be deployed. There are security restrictions that apply to any browser plug-in, and what is accessible depends on the security policy of the browser and the OS where the files are hosted. URLs that work in one environment may not work in another. In some cases, error messages may be displayed back to the user, due to the browser attempting to access a file resource in AppBoard that is not permitted by the network security model.