Appboard/old/colored shape filter
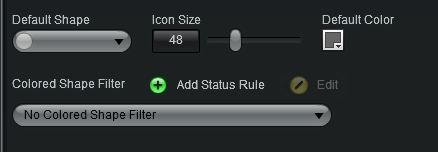
Many of AppBoard's Widgets incorporate the use of Status Shapes, which are shapes selected and customized during Widget configuration that are used to represent data in the Widgets. In the configuration of these Widgets, the user creates a Default Status Shape from an array of shapes, colors, and sizes. Without any extra configuration, that Default Status Shape would be displayed for all records shown in the Widget.
In order to further customize the Widget and give more meaning to Status Shapes, users are also provided the option to add a Colored Shape Filter. These filters are sets of rules created by the user that use data comparisons to define the shape and color combinations that represent each data record in the Widget. For instance, adding a Colored Shape Filter to a US Map Widget would allow the user to create five different shape/color combinations to reflect five different population ranges. Using the filter Colored Shape Filters can be carried over and applied to other Widgets that use the same Data Collection and have the Colored Shape Filter option available.
How To Create a Colored Shape Filter
To add a Colored Shape Filter click the Add button and a new window will appear where the filter rules can be created. With a filter selected from the list, click the Edit button to make any changes to a filter.
How To Configure a Colored Shape Filter
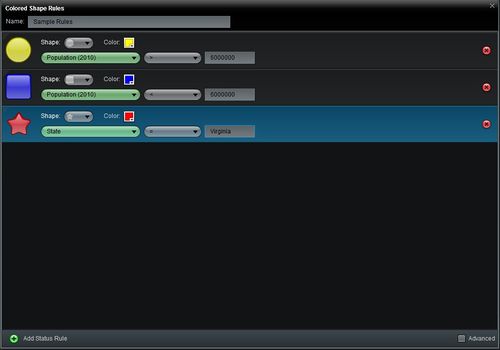
Create a new filter, as described above, to open the Colored Shape Filter window. Perform the following steps to configure Colored Shape Filter Rules:
- Name: Provide a unique name for the set of rules so that it can be differentiated from other existing Colored Shape Filter Rules. This is important since rule sets are saved and listed as Colored Shape Filter options wherever the filters are applicable.
- Add Status Rule: Adds a new rule for the user to configure. Unless the Advanced check box is selected, these rules will be configured in a Simple Property Comparison format.
- Remove Rule: In the far right side of the row of each rule is a red "X" button that can be used to remove a rule from the filter list.
- Shape: Click on the pull-down list to select from the various shape options.
- Color: Click on the color selector to choose from a variety of colors. Here users also have the option to enter a 6 digit color code.
- Field: In the first pull-down of the comparison, select the field that will be the subject of this rule.
- Operator: In the next pull-down, select an operator to define the comparison.
- Value: In the text box, enter in the value that the data will be filtered by.
- Advanced: When the box is checked, the comparison pull-down selectors will be replaced by an Advanced Filter button. Click the button to enter advanced configuration.
Advanced Configuration of a Colored Shape Filter
There are some key advantages that come with using the Advanced option. In addition to the Simple Property Comparison, the Advanced Filter provides the user the Match Regular Expression comparison type. Advanced Filters also allow the user to add multiple comparisons to define one rule.
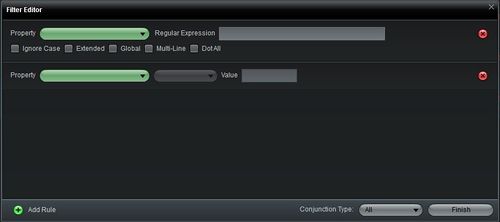
Once the Advanced box has been checked and the Advanced Filter button is clicked in the Colored Shape Filter window, a new Filter Editor window will appear. Perform the following steps to configure an Advanced Filter in the Filter Editor:
- Add Rule: Choose either Simple Property Comparison (the basic comparison used in the previous window) or Match Regular Expression. A new row will appear with fields that match the selected comparison. See the linked pages for options specific to each comparison.
- Conjunction Type: Allows the user to restrict or expand the items that make it through the filter.
- Remove Rule: In the far right side of the row of each rule is a red "X" button that can be used to remove a rule from the filter list.
- Finish: Once all comparisons have been added, click Finish to return to the Colored Shape Filter page.