Appboard/old/widgets/circular gauge: Difference between revisions
imported>Cmace (copied from internal) |
imported>Cmace (added sample image) |
||
| Line 4: | Line 4: | ||
== Adding a Circular Gauge Widget == | == Adding a Circular Gauge Widget == | ||
[[File:circularGaugeExample.png|thumb|center|500px|Circular Gauge Sample]] | |||
# Click "Add Widget" in the tool palette on the left. | # Click "Add Widget" in the tool palette on the left. | ||
#* If "Add Widget" is disabled, refer to the "Adding a Stack" section. | #* If "Add Widget" is disabled, refer to the "Adding a Stack" section. | ||
Revision as of 17:11, 21 January 2013
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data
Adding a Circular Gauge Widget
- Click "Add Widget" in the tool palette on the left.
- If "Add Widget" is disabled, refer to the "Adding a Stack" section.
- For a general overview of adding a "Widget" refer to Add/Edit/Remove a Widget.
- Perform the following steps to select the Gauge Widget from the Add Widget dialog.
- Select the "Gauge" tab
- Select "Circular Gauge"
- (Optional) Enter a name for the Widget, such as "Sample Gauge". AppBoard will default to "Untitled" if no name is provided.
- (Optional) Select the Board you'd like the Gauge Widget to appear on. AppBoard assumes the current board by default.
- Click the "Add Widget" button in the bottom toolbar.
Select a Data Collection
Select a Data Collection that contains the information you'd like to use for this widget.
- Click the "Data Collection" pulldown, then select from the list of available Data Collections.
- If you're using the sample CSV data, select "Sample.Data.ChartData".
- If there are no Data Collections available in the pulldown, then click here for instructions on how to bring in some Sample Chart Data, or refer to Add/Edit/Remove a Data Collection.
Label Field
Select the desired label to be used for each item in the data set.
- The "rows" of data from this column will be used as the label for each gauge.
If you're using Sample.Data.ChartData, select "Month" to be the Label Field.
Value Field
The "Value Field" is what determines the rotation of the needle in the Gauge component.
If you're using Sample.Data.ChartData, select "Software" as the Value Field.
Start Value
This option will crop the range of values used to determine the rotation of the needle. This option is useful when dealing with values that don't have much variation.
For Example, SLA calculations usually result in values clustered around 99%. If you start from zero, then the gauge will show nearly identical needles. With a "Start Value" set at 95%, the needles will show more variation, providing a more useful comparison across the dataset as a whole.
Comparative Measure
Comparative Measure is an optional secondary needle that can be shown on each gauge. It can be useful for showing a high water mark, or deviations from an historical average.
Thresholds (Color)
Threshold values determine the color that the bars will be.
- Dynamic: Lets you derive threshold values from a column of data in your data collection. This is useful if the values being plotted are compared against different scales.
- Projected vs. Actual: shows the variation in projections by region as well as the actual values for that region.
- SLA: Shows variation between service level agreements per customer as well as the actual SLA values.
- Static: Lets you manually enter a static threshold value to use across the data set.
- Tickets: If there are more then 50 active tickets for any given location, the Value Bar should turn red.
- Events: When total number of critical events for a system exceeds 10, plot the Value bar as red.
If you are using Sample.Data.ChartData, then set Red to "Dynamic" "Hardware", and Green to "Dynamic" "Totals".
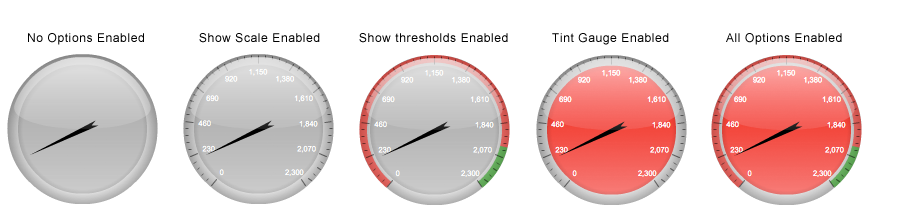
Gauge Options
The gauge widget has several unique rendering options.
- Show Scale: This option shows numerical labels inside the gauge.
- Show Thresholds: This option show threshold colors on the outside edge of the gauge when enabled.
- Tint Gauge: This option will tint the face of the gauge with the appropriate threshold color when enabled.
Gauge Size
The Gauge Size slider affects how large the gauges are, which impacts the number of gauges that can be displayed in a view.