Appboard/2.4/builder/data collections: Difference between revisions
imported>Jason.nicholls |
imported>David.moore |
||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Data Collections}} | ||
[[Category:AppBoard 2.4]] | |||
[[Image:HeaderFlow03.png]] | [[Image:HeaderFlow03.png]] | ||
Data Collections are | Data Collections are the datasets consumed by AppBoard widgets to produce visualizations and also subjected to manipulation in the form of configured (default) filtering, filtering actions, sorting, and limiting row counts. Additionally if it is desired to have widgets update automatically without the Viewer being reloaded then data collections can be configured to have a polling interval. | ||
The data for a data collection originates from a data source entity, and in the simplest case without any filtering or sorting etc... should represent the set of data as returned by the external data source. | |||
As an administrator configuring AppBoard you can think of data collections as a step in the pipeline of getting data from an external data source to drive a widget. It is data collections that widgets are configured to use, and it's the data collections that get filtered by filtering actions. It's important to understand that in practice the AppBoard server keeps track of data collections on a per session basis. So if one user clicks a widget that performs a server side filter on a data collection, that will happen for that user but not other clients. | |||
== | == Managing Data Collections == | ||
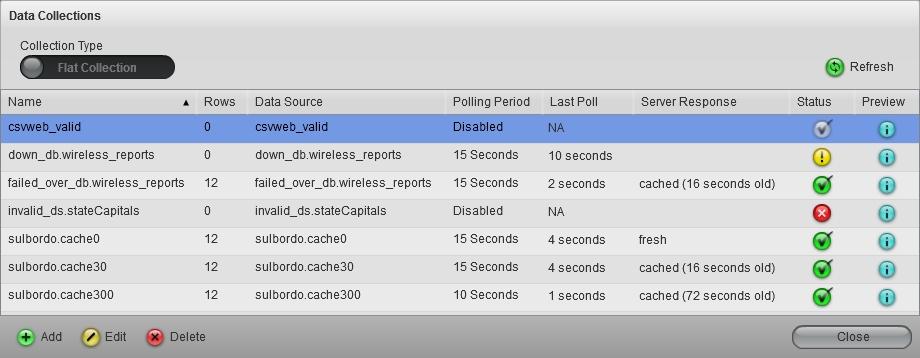
The main page for managing data collections in the Builder is by selecting the ''Data Collections'' builder mode. By default a summary view of all data collections is shown with the following fields as shown below: | |||
[[File:appboard-2.4-data-collections.png|thumb|center|700px|Data Collections administration page]] | |||
{|class='wikitable' | {|class='wikitable' | ||
| Line 25: | Line 31: | ||
|- | |- | ||
|''Polling Period'' | |''Polling Period'' | ||
|When a data collection is active, i.e. configured on a visible widget, the polling period determines how frequently the client requests for updates. By default the polling period is set to zero (Disabled). See the [[appboard/2.4/builder/caching_and_polling|Caching and Polling]] page for more information.]] | |When a data collection is active, i.e. configured on a visible widget, the polling period determines how frequently the client requests for updates. By default the polling period is set to zero (Disabled). See the [[appboard/2.4/builder/caching_and_polling|Caching and Polling]] page for more information. Note that polling will be temporarily disabled while editing [[appboard/2.4/builder/widgets|Widgets]] or [[appboard/2.4/builder/widgets/actions|Widget Actions]] and while in the [[appboard/2.4/builder/system_administration|System Administration]] page. | ||
|- | |- | ||
|''Last Poll'' | |''Last Poll'' | ||
| Line 45: | Line 51: | ||
|- | |- | ||
|''Preview'' | |''Preview'' | ||
| | |View the data in this data collection by clicking on the blue icon. | ||
|} | |} | ||
=== Filtering Data Collections === | |||
For general information about filters and filtering data in AppBoard, see the [[appboard/2.4/builder/filtering|Filtering Overview]] page. | |||
For general information about | |||
=== Adding a Data Collection === | |||
== Adding a Data Collection == | |||
Use these instructions to create a new Data Collection: | Use these instructions to create a new Data Collection: | ||
| Line 66: | Line 65: | ||
# Click '''Add''' button at the bottom of the page to launch the '''Data Collections Wizard'''. | # Click '''Add''' button at the bottom of the page to launch the '''Data Collections Wizard'''. | ||
# On the '''Configure''' panel, enter the following: | # On the '''Configure''' panel, enter the following: | ||
#* '''Data Collection Name''' - Provide a unique name for the Data Collection. | #* '''Data Collection Name''' - Provide a unique name for the Data Collection. Only underscores, hyphens, periods, and alphanumeric characters are allowed (no spaces). | ||
#* '''Data Source''' - Select the Data Source that will be used for the Data Collection. | #* '''Data Source''' - Select the Data Source that will be used for the Data Collection. | ||
#* '''Options''' - Check one or more of the following options: | #* '''Options''' - Check one or more of the following options: | ||
#*# '''Filter''' - Provides an interface for adding server-side filters to the Data Collection | #*# '''Filter''' - Provides an interface for adding server-side filters to the Data Collection. | ||
#*# '''Server Side Sort''' - Allows you to specify the default sort order in which the Data Collection is displayed using these options: | #*# '''Server Side Sort''' - Allows you to specify the default sort order in which the Data Collection is displayed using these options: | ||
#*#* '''Server Side Sort''' - Select the field from the Data Source by which the Data Collection will be sorted. You can select multiple columns to use for sorting. | #*#* '''Server Side Sort''' - Select the field from the Data Source by which the Data Collection will be sorted. You can select multiple columns to use for sorting. | ||
| Line 76: | Line 75: | ||
#*# '''[[appboard/2.4/builder/caching_and_polling|Polling]]''' - Provides the option of setting a Polling Interval. This is the number of seconds to wait before the client will fetch the latest data from the server cache. For example, if this is set to 30, every 30 seconds AppBoard will refresh the Data Collection to have the latest data from the server. The minimum polling interval value is 5 seconds and the maximum value is 3600 seconds (one hour). '''Note:''' To maximize performance, Data Collections are only polled when one or more of the Widgets that uses that Data Collection is in the foreground display. | #*# '''[[appboard/2.4/builder/caching_and_polling|Polling]]''' - Provides the option of setting a Polling Interval. This is the number of seconds to wait before the client will fetch the latest data from the server cache. For example, if this is set to 30, every 30 seconds AppBoard will refresh the Data Collection to have the latest data from the server. The minimum polling interval value is 5 seconds and the maximum value is 3600 seconds (one hour). '''Note:''' To maximize performance, Data Collections are only polled when one or more of the Widgets that uses that Data Collection is in the foreground display. | ||
#* Click the '''Next''' button. | #* Click the '''Next''' button. | ||
# On the '''Client Side Filter''' panel, add one or more '''Client Side Filter Rules''' | # On the '''Client Side Filter''' panel, add one or more '''Client Side Filter Rules'''. | ||
# Click "Finish" to create the Data Collection. | # Click "Finish" to create the Data Collection. | ||
== Editing a Data Collection == | === Editing a Data Collection === | ||
Use these instructions to modify an existing Data Collection: | Use these instructions to modify an existing Data Collection: | ||
| Line 92: | Line 92: | ||
== | === Deleting a Data Collection === | ||
Use these instructions to | |||
Use these instructions to delete an existing Data Collection: | |||
# Click '''Data Collections''' in the left side tool palette. | # Click '''Data Collections''' in the left side tool palette. | ||
| Line 99: | Line 100: | ||
# Click the '''Delete''' button at the bottom of the page. | # Click the '''Delete''' button at the bottom of the page. | ||
# Click '''Yes''' to confirm the removal of the Data Collection. | # Click '''Yes''' to confirm the removal of the Data Collection. | ||
{{Warning|It is possible to delete data collections that are currently configured on widgets and in actions. Ensure this is the desired action.}} | |||
Latest revision as of 16:23, 5 June 2014
Data Collections are the datasets consumed by AppBoard widgets to produce visualizations and also subjected to manipulation in the form of configured (default) filtering, filtering actions, sorting, and limiting row counts. Additionally if it is desired to have widgets update automatically without the Viewer being reloaded then data collections can be configured to have a polling interval.
The data for a data collection originates from a data source entity, and in the simplest case without any filtering or sorting etc... should represent the set of data as returned by the external data source.
As an administrator configuring AppBoard you can think of data collections as a step in the pipeline of getting data from an external data source to drive a widget. It is data collections that widgets are configured to use, and it's the data collections that get filtered by filtering actions. It's important to understand that in practice the AppBoard server keeps track of data collections on a per session basis. So if one user clicks a widget that performs a server side filter on a data collection, that will happen for that user but not other clients.
Managing Data Collections
The main page for managing data collections in the Builder is by selecting the Data Collections builder mode. By default a summary view of all data collections is shown with the following fields as shown below:
| Field | Description |
|---|---|
| Name | The name of this data collection. By default data collections are created for each unique data source entity discovered in the format data_source_name.entity. These can be renamed and new data sources created however. |
| Rows | The number of rows in the data collection. This may show zero if the data collection has never been previewed, or not currently being used (i.e. configured on a visible widget). |
| Data Source | The name of the data source entity associated to this data collection. |
| Polling Period | When a data collection is active, i.e. configured on a visible widget, the polling period determines how frequently the client requests for updates. By default the polling period is set to zero (Disabled). See the Caching and Polling page for more information. Note that polling will be temporarily disabled while editing Widgets or Widget Actions and while in the System Administration page. |
| Last Poll | This is the last time the client requested the data collection. It could be from previewing the data collection, or because of a visible widget configured to use this data collection. For active data collections with polling enabled this should count up to the polling period and reset indicating the client requested new data. |
| Server Response | While the client can request data as frequently as it wants the server may respond with new data or cached data, or sometimes an error condition:
|
| Status | This indicates the overall status of the data collection based on the current configuration and server reponse. The following states are possible:
|
| Preview | View the data in this data collection by clicking on the blue icon. |
Filtering Data Collections
For general information about filters and filtering data in AppBoard, see the Filtering Overview page.
Adding a Data Collection
Use these instructions to create a new Data Collection:
- Click Data Collections link in the left side tool palette.
- Click Add button at the bottom of the page to launch the Data Collections Wizard.
- On the Configure panel, enter the following:
- Data Collection Name - Provide a unique name for the Data Collection. Only underscores, hyphens, periods, and alphanumeric characters are allowed (no spaces).
- Data Source - Select the Data Source that will be used for the Data Collection.
- Options - Check one or more of the following options:
- Filter - Provides an interface for adding server-side filters to the Data Collection.
- Server Side Sort - Allows you to specify the default sort order in which the Data Collection is displayed using these options:
- Server Side Sort - Select the field from the Data Source by which the Data Collection will be sorted. You can select multiple columns to use for sorting.
- Order (the box to the right) - Select either Ascending or Descending.
- Limit Row Count - Allows you to limit the number of rows returned by the server for this Data Collection, using the Server Side Row Limit box.
- Polling - Provides the option of setting a Polling Interval. This is the number of seconds to wait before the client will fetch the latest data from the server cache. For example, if this is set to 30, every 30 seconds AppBoard will refresh the Data Collection to have the latest data from the server. The minimum polling interval value is 5 seconds and the maximum value is 3600 seconds (one hour). Note: To maximize performance, Data Collections are only polled when one or more of the Widgets that uses that Data Collection is in the foreground display.
- Click the Next button.
- On the Client Side Filter panel, add one or more Client Side Filter Rules.
- Click "Finish" to create the Data Collection.
Editing a Data Collection
Use these instructions to modify an existing Data Collection:
- Click Data Collections in the left side tool palette.
- Select the Data Collection from the data grid.
- Click Edit at the bottom to enter the Data Collections Wizard for that Data Collection.
- Make any necessary modifications to options in the Configure section.
- Click Next
- Make any necessary modifications to the Client Side Filter section.
- Click Finish to save the changes to the Data Collection.
Deleting a Data Collection
Use these instructions to delete an existing Data Collection:
- Click Data Collections in the left side tool palette.
- Click on the Data Collection you would like to delete.
- Click the Delete button at the bottom of the page.
- Click Yes to confirm the removal of the Data Collection.