Appboard/2.5/builder/widgets/actions: Difference between revisions
imported>Jason.nicholls |
imported>Jason.nicholls |
||
| Line 99: | Line 99: | ||
# By selecting the Actions icon (lightning bolt) in the widget title bar. | # By selecting the Actions icon (lightning bolt) in the widget title bar. | ||
# Using the ''Widgets'' Builder Mode, selecting a widget, and clicking the Actions button. | # Using the ''Widgets'' Builder Mode, selecting a widget, and clicking the Actions button. | ||
With the ''Widget Actions'' dialog open you can: | |||
* use the ''Click'' or ''Hover'' buttons to manage mouse-click or mouse-hover actions. | |||
* use the ''Add Action'' button to add a new action | |||
* edit action configuration for existing actions | |||
* use the red X icon on existing actions to delete them | |||
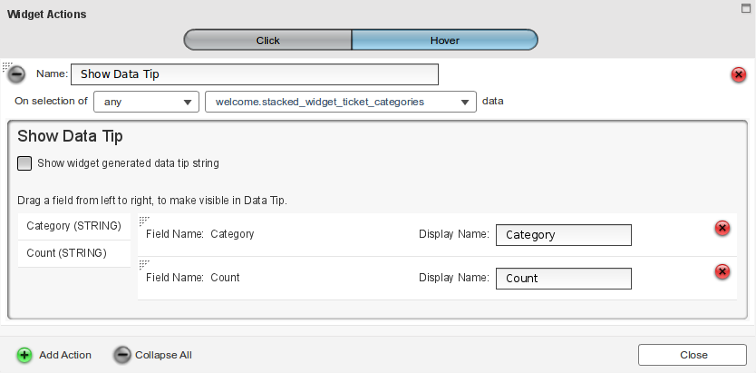
[[File:appboard-2.4-widget-actions.png|frame|center|Widget Actions configuration dialog]] | [[File:appboard-2.4-widget-actions.png|frame|center|Widget Actions configuration dialog]] | ||
Revision as of 16:56, 10 September 2014
In addition to visualizing data, Widgets allow you to configure "Actions". For example, you can contextually Filter one widget based on a selection in another, or you can Drill Down into a child board that shows details based on an item selected in the parent. The key is knowing that when you click on a Widget, you are actually clicking on the piece of data that is being represented by the Widget. Actions allow you to use this piece of data as context to alter client or server side filters for any Data Collection inside AppBoard. This flexibility allows for extremely powerful interactions.
This section lists the Actions that you can configure in a Widget, with links to additional information on the individual Actions.
AppBoard Actions
AppBoard provides Actions that can be triggered either by Mouse Click or Mouse Hover. The following Actions are available:
On Mouse Click
| Action | Description |
|---|---|
| Do Nothing | Do not perform any Actions. |
| Apply a Filter to a Data Collection | Apply a Filter to a Data Collection. |
| Apply a Server Side Filter to a Data Collection | Apply a Server Side Filter to a Data Collection. |
| Bundled Actions | Implement multiple Actions as a result of a single User request. |
| Change Diagram Context | Change a Diagrammer Widget to use a specified Diagram Model. |
| Clear Sort | Clear a user's client-side sorting on a widget and revert to the sort order of the data collection or the widget configuration. |
| Copy to Clipboard | Copies context specific information into the system clipboard. |
| Focus on Widget | Change the focus of the application to a specific Widget. |
| Launch URL | Load and display a pre-configured piece of web content. |
| Refresh a Data Collection | Update a Data Collection to the latest data in the server cache. |
| Set Widget Selection | Set the selected item in a Widget based on an event or selection in another Widget. |
| Show Actions Menu | Provide a list of Actions for the User to choose from. |
| Show Data Tip | Display a pop-up that lists selected fields and values for a record. |
| Show Record Details Window | Display a window that lists every field and value for a selected record. |
| Show Widget | Display a specific Widget inside of a Stacked Widget container. |
| Switch to a Board | Drill down the display to show a different Board. |
| Topology Drill Down | Click in one Widget and then invoke a drill down operation in another (Topology) Widget. |
| Write Static Value | Write a value for a specific field back to the data on the AppBoard server. |
On Mouse Hover
| Action | Description |
|---|---|
| Set Widget Selection | Set the selected item in a Widget based on an event or selection in another Widget. |
| Show Data Tip | Display a pop-up that lists selected fields and values for a record. |
Managing Actions
Accessing the actions associated with a widget can be performed in two ways:
- By selecting the Actions icon (lightning bolt) in the widget title bar.
- Using the Widgets Builder Mode, selecting a widget, and clicking the Actions button.
With the Widget Actions dialog open you can:
- use the Click or Hover buttons to manage mouse-click or mouse-hover actions.
- use the Add Action button to add a new action
- edit action configuration for existing actions
- use the red X icon on existing actions to delete them