imported>Jason.nicholls |
imported>Jason.nicholls |
| (2 intermediate revisions by the same user not shown) |
| Line 19: |
Line 19: |
| The following settings are available: | | The following settings are available: |
|
| |
|
| # '''Board''': a drop-down selection that selects the target board. If the target board doesn't exist yet you can use the ''Add Board'' button for convenience to create a new child-board.
| | * '''Board''': a drop-down selection that selects the target board. If the target board doesn't exist yet you can use the ''Add Board'' button for convenience to create a new child-board. |
| # '''Use Context Label Field''': Enabling this, and selecting a field from the data collection, will add the value of the field based on the row selected by the user, to the child-board title in the board breadcrumb trail. So for example:
| | * '''Use Context Label Field''': Enabling this, and selecting a field from the data collection, will add the value of the field based on the row selected by the user to the child-board title in the board breadcrumb trail. So for example: |
| :* no context label: <tt>Child Board</tt> | | :* no context label: <tt>Child Board</tt> |
| :* with context label: <tt>Child Board: ''Field Value''</tt> | | :* with context label: <tt>Child Board: ''Field Value''</tt> |
|
| |
| == Sample Use Case ==
| |
|
| |
|
| |
| The following diagram summarizes the generic concept of drilling down for more information on a specific element:
| |
|
| |
| [[Image:DrillDownExample.png|thumb|center|500px|Drill-down Generic Example]]
| |
|
| |
|
| |
| The original data grid shows a simple summary of events, grouped by country of origin. Observe that when the user clicks anywhere in the row for Brazil, this triggers an action that launches a new pie chart data visualization. The pie chart is configured to specifically show a break out of the events, by severity, for the selected country (Brazil). You could further create an action on the pie chart that would launch another widget when a segment of the pie chart is clicked.
| |
|
| |
|
| |
| {{Note|Clicking anywhere in a row triggers the same action. The column that is clicked does not affect how the resulting Widget will be displayed.}}
| |
|
| |
|
| |
| ===Types of Drill-downs===
| |
|
| |
| There are several ways to configure switching to a Board, depending on the type of experience you are providing to the end-user. These include the following:
| |
|
| |
| # Record Details window
| |
| # Launching a Board with a (Client-side) filtered Data Collection
| |
| # Launching a Board using a (Server-side) Association
| |
|
| |
|
| |
| These types of drill-downs are detailed in the sections below.
| |
|
| |
|
| |
| ===Drill-Down to a Record Details window===
| |
|
| |
| The Record Details window is a standard action that is automatically supported for any Widget. The following is an example of a Record Details window display in AppBoard:
| |
|
| |
| [[Image:RecordDetailsExample.jpg|thumb|center|500px|Record Details Example]]
| |
|
| |
| In the above example, the user clicked on "Adams" in a county list table. The table was configured with an Action to launch the Record Details window. The window displayed lists all of the raw data elements in the original data file for the Adams county row in the file.
| |
|
| |
| In addition, note that the Record Details window indicates that there is an Association between this record and another Data Source that is currently being utilized in the Widget display.
| |
|
| |
|
| |
| ===Drill-Down to a Board with a Filtered Data Collection===
| |
|
| |
| Although the Record Details window can provide insight into the raw data, in most cases you will want to drill-down to other Widgets containing data that is collected in a way that is meaningful to the user. In this case, the Action you define on a Widget must tell AppBoard the name of the new Widget and/or Board to be launched, as well as define the collection of data to be provided to that new Widget.
| |
|
| |
| One method to drill-down to a Widget with information associated to a selected item is by applying a client-side filter. For more information about this approach, see [[appboard/2.5/builder/widgets/actions/apply_a_filter_to_a_data_collection|Filtering Collections Action]].
| |
Overview
Switch to a Board is the main navigation mechanism in AppBoard other than the Stacks available to the user. Typically this action is used in conjunction with other actions to either drill-down in context to show another dashboard with additional information, or cross-navigate to another board in context.
For example, a top level dashboard may show a summary of application health. By clicking a particular application this can trigger a Switch to a Board action, along with some other SSF or CSF filtering actions, to present another application specific dashboard showing more details about the selected application.

The Switch to a Board action will only work if the target board is part of a stack provisioned to the role of the logged in user.
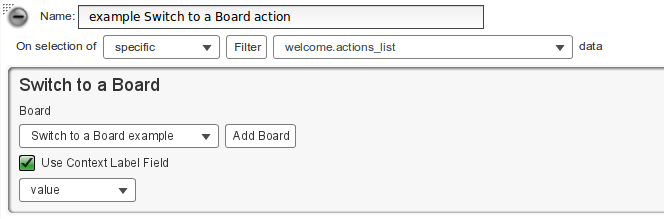
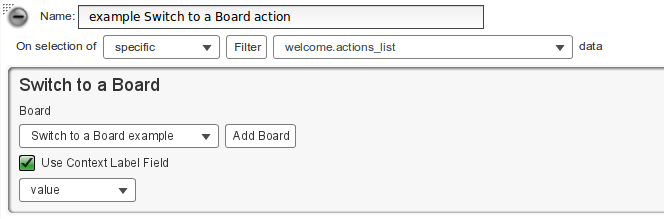
Configuration

example Switch to a Board configuration
Refer to Managing Actions for general information on adding / editing / deleting actions.
The following settings are available:
- Board: a drop-down selection that selects the target board. If the target board doesn't exist yet you can use the Add Board button for convenience to create a new child-board.
- Use Context Label Field: Enabling this, and selecting a field from the data collection, will add the value of the field based on the row selected by the user to the child-board title in the board breadcrumb trail. So for example:
- no context label: Child Board
- with context label: Child Board: Field Value