Appboard/2.4/builder/widgets/web page: Difference between revisions
imported>Jason.nicholls |
imported>Jason.nicholls No edit summary |
||
| Line 20: | Line 20: | ||
== Web Widget ''Home'' Control == | == Web Widget ''Home'' Control == | ||
[[File:appboard-2.4-web-widget-home.png|frame|center|Web Widget Home control]] | |||
In both the Builder and Viewer any Web Widgets feature a ''Home'' icon in the widget title bar. This forces the content displayed to revert to either: | In both the Builder and Viewer any Web Widgets feature a ''Home'' icon in the widget title bar. This forces the content displayed to revert to either: | ||
| Line 27: | Line 29: | ||
When interacting with a Web Widget the user may navigate away from the original content and this feature just provides an easy way to get back. | When interacting with a Web Widget the user may navigate away from the original content and this feature just provides an easy way to get back. | ||
== Examples == | == Examples == | ||
Revision as of 14:31, 15 July 2014
Overview
The AppBoard Web Page Widget provides a way to include HTML content into an AppBoard dashboard. The URL for the widget can be configured with the widget and/or set via action which allows for user interaction to drive the content shown.
With the Web Page Widget you are able to:
- Include content from an external source by specifying an external URL. Please note that not all websites behave well in this context hence the functionality provided by enPortal.
- Include enPortal proxied content, providing the full capabilities of enPortal such as single sign-on (SSO), and the Content Retrieval System (CRS).
- Include web pages or content served up by the AppBoard server itself. These could be static pages or CGI scripts.
Other than managing the URL, interaction between the Web Page Widget and AppBoard is limited. To develop a more integrated experience allowing AppBoard and the Widget to communicate then refer to the HTML Widget.
Creating Web Widgets
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Web Page Widget type is located under the Web category on the Widget selection screen.
Web Widget Home Control
In both the Builder and Viewer any Web Widgets feature a Home icon in the widget title bar. This forces the content displayed to revert to either:
- the last configured URL via action
- (if above doesn't apply) the widget configured URL
When interacting with a Web Widget the user may navigate away from the original content and this feature just provides an easy way to get back.
Examples
Simple External Source
This example configures a simple external URL:
- Follow the instructions above to create the basic "Web Page" Widget.
- Enter the following information on the Visualization tab:
- Click Close or Next -> Finish to save the changes.
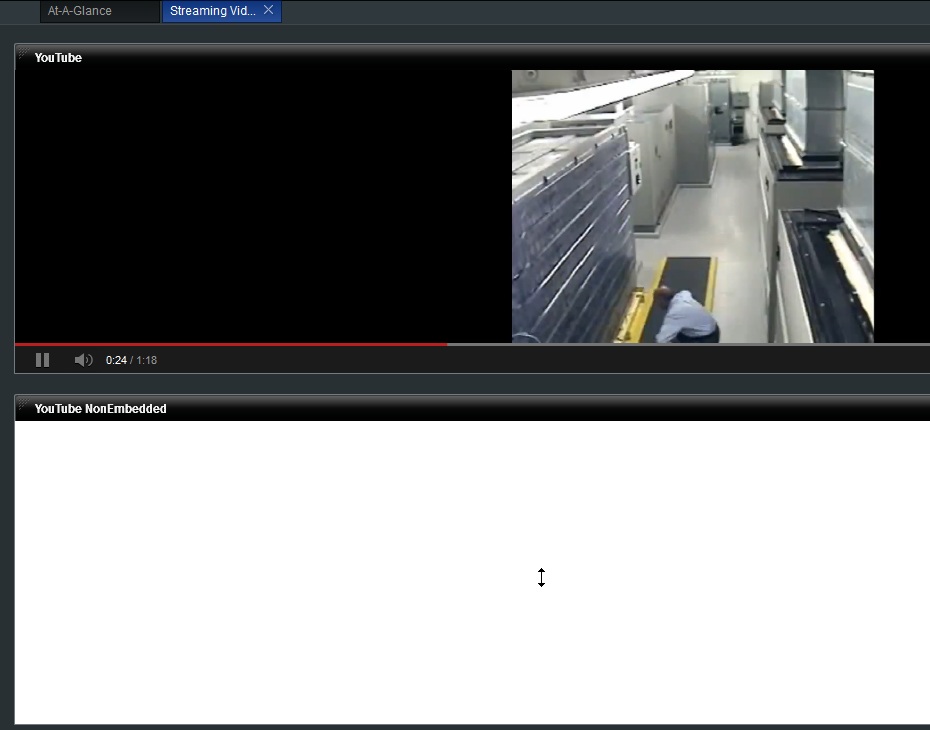
Streaming Video in a Wed Widget
Complete the following steps to configure the Web Widget to show streaming video:
- Follow the instructions from "How To Create a Web Widget" above to create the basic Web Widget.
- Configure the widget by placing the URL of the embedded video in the URL field.
- Note: It is important to use the embedded form of the video to properly play back in the web widget.
- example: http://www.youtube.com/embed/Lhlhj-_7Rrc not http://www.youtube.com/watch?v=Lhlhj-_7Rrc (see figure below)
- Note: If you want youtube videos to autostart you must append "?autoplay=1" to the url
- Note: It is important to use the embedded form of the video to properly play back in the web widget.
- Go to the Builder and observe the new Web Widget with streaming video.
Launch Contextual Content in a Web Widget
By combining AppBoard and enPortal, you can create special Widgets (called "Channels") that integrate web application GUIs. For a tutorial example of using an enPortal Channel to launch contextual content from an AppBoard Web Widget, see Launching an enPortal Channel from a Widget.
Display enPortal PIM Content in a Web Widget
enPortal PIMs provide out-of-the-box integration of web application GUIs. You may want to display an enPortal channel on a Board in AppBoard. For a tutorial example of using an enPortal Channel to display an integration application GUI in an AppBoard Web Widget, see Display PIM Content in a Web Widget.