Appboard/2.5/builder/widgets/diagrammer/tutorial: Difference between revisions
imported>Jason.nicholls |
imported>Jason.nicholls |
||
| Line 110: | Line 110: | ||
#* ''Icon Filter'': select the new <tt>NetworkNodeIcons</tt> filter in the drop-down selection. | #* ''Icon Filter'': select the new <tt>NetworkNodeIcons</tt> filter in the drop-down selection. | ||
# Click the ''Close'' button to exit the palette item editor. | # Click the ''Close'' button to exit the palette item editor. | ||
With the above steps complete there should now be an entry in the ''Node Types'' palette for <tt>Network Node</tt>. Let's create some instances in our diagram, follow these steps: | |||
# Click and drag the <tt>Network Node</tt> item from the palette onto the diagram canvas (the big empty space). | |||
# A ''Edit Data Source'' dialog will pop up, select one of the records and click the ''Select Record'' button. Take note of the <tt>Type</tt> and <tt>Status</tt> | |||
# The dialog should go away and a new icon for the selected record should now appear in the diagram. The icon and color should reflect the rules as configured when setting up the <tt>Network Node</tt> palette item. | |||
# Repeat this process making sure to pick a variety of types and statuses. | |||
Placement of nodes in the Diagrammer widget is manual, so click and drag the nodes around to arrange them to suit your preference. | |||
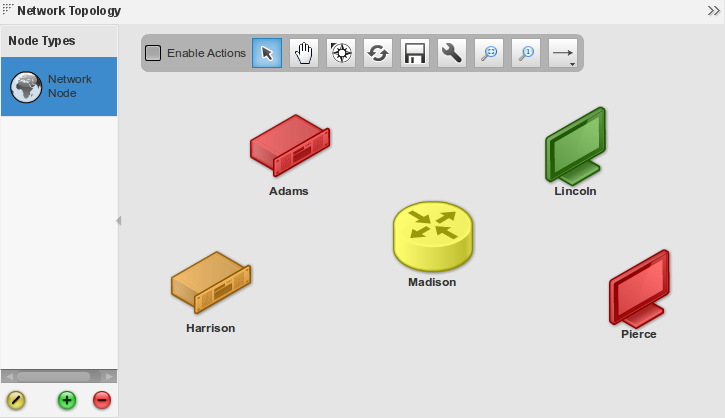
The end result should be something similar to the following screenshot: | |||
[[File:appboard-2.5-diagrammer-tutorial-nodes.png|frame|center|Adding nodes to the diagram]] | |||
Revision as of 09:25, 23 September 2014
Overview
The Diagrammer Widget is a powerful tool that allows for the diagramming of nodes and links in custom layouts that are directly referencing data from adapters. The referenced data can be run through filters or rules that provide icons, status icons, colors, and labels. The Diagrammer Widget does not use Data Collections to display data. Instead, it accesses data directly from configured adapters. By accessing the data directly from the adapters the widget can ensure that it gets the exact reference to a row of data that is unaffected by client side sorting, filtering, or grouping.
Now that we have an idea of what a Diagrammer Widget is and why we would use one, let's try to create and use one.
Exercise
Exercise Summary
In this tutorial the focus is on the Diagrammer widget, but overall we will need to setup some other pieces to get this going:
- Logging in to AppBoard as an administrator
- Setting up a Data Source
- Creating a Stack
- Adding a Diagrammer Widget
Log into AppBoard
The first step is to log into AppBoard as an administrator. If using a clean install on your local system then the default access and credentials are as follows:
- URL: http://localhost:8080
- User Name: administrator
- Password: administrator
- Domain: System
Create Data Source
As mentioned above and on the main Diagrammer widget documentation, we will need a data source with a primary key defined for use by the widget. Let's set this up now:
- Select the Data Sources builder mode.
- Click the Add button to create a new data source:
- Name: training
- Select an adapter type: File -> CSV Directory
- Click the Add Data Source button.
- The Data Source Wizard will now display the Connect step, complete the following fields:
- Directory: click the magnifying glass and select examples/training.
- Header Meta Delimiter: Asterisk
- Click the Next button.
- The Explore step should now be shown. We are interested in the NetworkNodes entity. Confirm the Primary Key is set to UID, and expand the entry to view all fields and their types. Click the Next button.
- Nothing needs to be configured on the Associate step, just click Finish to complete the wizard and save the new data source.
Create Stack
We'll need a place for the Diagrammer widget so let's create a new Stack, which automatically creates and a top-level board:
- Select the Builder builder mode
- Click the Add Stack quick action:
- Title: Diagrammer Tutorial
- Click the Add Stack button to create the new stack.
- Since we're in the builder mode, the new stack should automatically become visible as a tab at the top. For now there is no content.
Create Diagrammer Widget
We're now ready to add a Diagrammer widget and create a diagram. The Diagrammer widget behaves a little different to other widgets in AppBoard in that it's a placeholder for a specific diagram to be shown. Which diagram is shown depends on the widget configuration (the default shown), or can be set via widget actions.
Perform the following steps to create a Diagrammer widget and an empty diagram:
- Select the Builder builder mode, and the Diagrammer Tutorial stack.
- Click the Add Widget quick action:
- The Add Widget Wizard should launch on the Data step:
- Widget Type: Diagrams -> Diagrammer
- Widget Name: Network Topology
- Click the Next button.
- On the Visualization step:
- Diagram Model: Click the Add, set Name to Network Topology and click the Save button.
- Click the Next button.
- No need to do anything on the Options step, just click Finish to complete the wizard.
- The Add Widget Wizard should launch on the Data step:
- You should now see a Diagrammer widget showing our empty diagram.
Creating Nodes
Before we can place nodes onto the diagram we have to define one or more Node Types. These basically tie a visual element to a data source which can be used to drive changes in the appearance of the node. For example using a status to change an icon red if something is wrong.
Once one or more Node Types are defined then you can drag and place nodes on the diagram. Think of this as an instance of a particular type, and at this point a specific row from the data set must be selected to drive the node instance.
- In the Network Topology widget click the green + (Add) button at the bottom of the Node Types palette.
- The Add/Edit Palette Item dialog will be shown on the Properties step:
- Palette Label: Network Node
- Palette Icon: <pick anything> (we will later configure an Icon filter)
- Data Source: training.NetworkNodes
- Click the Label step:
- Label: click the Name value from the Available Tokens.
- Click the Color step:
- Default Color: <pick anything>
- Color Filter: click the Add button. We will create a color filter to drive the color based on the Status field:
- Name: NetworkNodeColors
- Use the Add Color button to add the following rules:
- Color: green, Property: Status, Comparator: =, Value: 0
- Color: yellow, Property: Status, Comparator: =, Value: 1
- Color: orange, Property: Status, Comparator: =, Value: 2
- Color: red, Property: Status, Comparator: =, Value: 3
- Click the Close button to close the filter editor
- Color Filter: select the new NetworkNodeColors filter in the drop-down selection.
- Click the Icon step:
- Icon Filter: click the Add button. We will create an icon filter to drive the icon based on the Type field:
- Name: NetworkNodeIcons
- Use the Add button to add the following rules:
- Available Icons: Router, Property: Type, Comparator: =, Value: Router
- Available Icons: Rackmount01, Property: Type, Comparator: =, Value: Server
- Available Icons: Monitor, Property: Type, Comparator: =, Value: Workstation
- Click the Close button to close the filter editor
- Icon Filter: select the new NetworkNodeIcons filter in the drop-down selection.
- Icon Filter: click the Add button. We will create an icon filter to drive the icon based on the Type field:
- Click the Close button to exit the palette item editor.
With the above steps complete there should now be an entry in the Node Types palette for Network Node. Let's create some instances in our diagram, follow these steps:
- Click and drag the Network Node item from the palette onto the diagram canvas (the big empty space).
- A Edit Data Source dialog will pop up, select one of the records and click the Select Record button. Take note of the Type and Status
- The dialog should go away and a new icon for the selected record should now appear in the diagram. The icon and color should reflect the rules as configured when setting up the Network Node palette item.
- Repeat this process making sure to pick a variety of types and statuses.
Placement of nodes in the Diagrammer widget is manual, so click and drag the nodes around to arrange them to suit your preference.
The end result should be something similar to the following screenshot:
- In the Builder, click the Add New Node Type button (Green + sign beneath the Node Types Palette).
- Type “State Node” in the Palette Label field.
- Choose any icon to represent the node.
- Choose sample.USA_States.stateCapitals as the DataSource to use.
- Click Next.
- Observe the "Available Tokens" section. Put “${Capital}” in the label field.
- Click Next.
- Press “Add” button next to "Color Filter".
- In the "Color Filter Rules" window, name the rule set "Population Color Rules".
- Click the "Add Color" button twice.
- On the first color rule, pick a red color, pick Population in the green drop down, the greater than symbol ‘>’ in the grey drop down, and type 3000000 as the value.
- On the second color rule, pick a green color, pick Population in the green drop down, use the less than ‘<’ symbol in the grey drop down, and type 3000000.
- Close the window. Confirm that the "Population Color Rules" set is selected under "Color Filter".
- Click Next.
- Press “Add” button next to "Icon Filter".
- Now in the "Icon Filter Rules" window, name the new rule set "Latitude Icon Rules".
- Click the "Add" button twice.
- Choose Router under "Available Icons", Latitude in the green drop down, > for the operator, and 36 for the value.
- Choose Server 1 under "Available Icons", Latitude property in the green drop down, < for the operator, and 36 for the value.
- Close the window. Confirm that the "Latitude Icon Rules" set is selected under "Icon Filter".
- Click Finish.
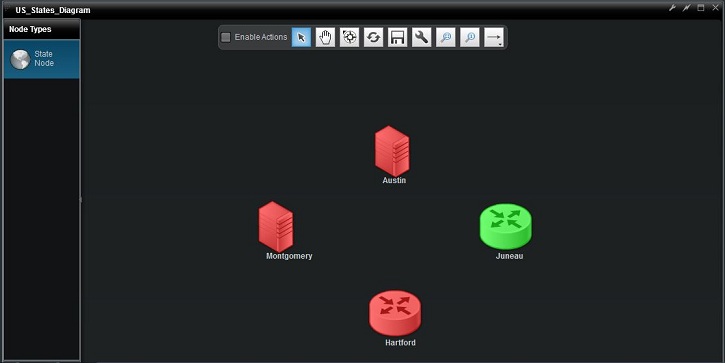
- Drag and drop the “State Node” type to the blank diagram.
- Choose Montgomery as the item you would like to drop in the popup table.
- Repeat for Austin, Hartford, Juneau until you get a diagram displaying four nodes with different icons and colors.
Creating Link Types
Links are another important part of the Diagrammer Widget. Links are a way of comparing nodes and displaying data. Basic Links are very simple: they do not have labels or show up in different colors based on a predetermined status rule, they are just arrows you can use to link data and display a visual connection. Custom Links, just like nodes, can be created to display labels and different colors to represent status.
In this section we will learn to use Basic Links and Custom Type Links.
- Click the Create Link button (the horizontal arrow) on the Toolbar, and choose a link style from the button that appears to the right.
- Click on the Montgomery node to begin drawing the link, then click on Austin node to complete the link.
- Create a New Link Type by clicking the green + button.
- Give the link type a Palette Label of "Custom Link".
- Choose sample.USA_States.stateCapitals as the DataSource to use.
- Click Next.
- Put “${Capital}” in the label field.
- Click Next.
- Select the "Population Color Rules" rule set we created in the previous exercise. This will apply the same rules to our link colors.
- Click Finish.
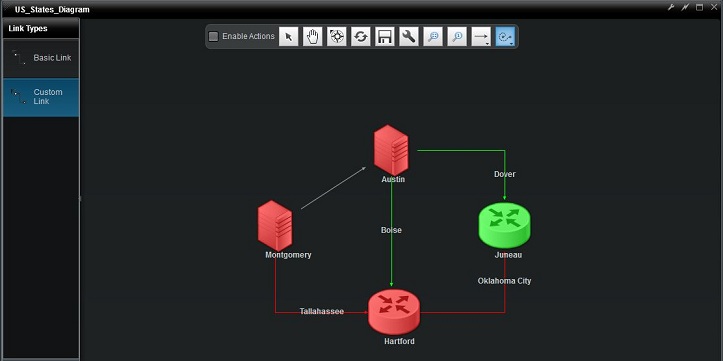
- With the Custom Link type selected, click any node and click another node to connect the two with a custom link.
- Choose any row in the DataSource to associate with the link and you will see the label and color of the link change.
Hopefully you have just completed the walk-through without issue, and feel comfortable using the Diagrammer Widget. For more information and specifics on the Diagrammer Widget, visit the Diagrammer Widget page.