Appboard/old/basic concepts: Difference between revisions
imported>Cmace (copied over from internalwiki) |
imported>Jason.nicholls |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Summary of Basic Concepts}} | |||
[[Category:AppBoard old]] | |||
== Basic Concepts == | == Basic Concepts == | ||
| Line 14: | Line 16: | ||
Another challenge to data visualization is that the raw data available from these "data sources" must first be manipulated or optimized before it can be useful. Appboard provides you with some powerful data manipulation tools to optimize data so that it can be effectively visualized. | Another challenge to data visualization is that the raw data available from these "data sources" must first be manipulated or optimized before it can be useful. Appboard provides you with some powerful data manipulation tools to optimize data so that it can be effectively visualized. | ||
# Appboard gives you the ability to Group, Pivot, and Sort information both on the client, and at the server. | # Appboard gives you the ability to Group, Pivot, and Sort information both on the client, and at the server. | ||
#"Server Side Filters" also allow you to optimize large data sets before you bring it into a memory on the client. | # "Server Side Filters" also allow you to optimize large data sets before you bring it into a memory on the client. | ||
#"Client Side Filters" allow you to take advantage of information that's already available in client memory. | # "Client Side Filters" allow you to take advantage of information that's already available in client memory. | ||
# An optional "Entity Adapter" allows you to write custom queries and make associations based on data in the server's memory. | # An optional "Entity Adapter" allows you to write custom queries and make associations based on data in the server's memory. | ||
# [[appboard/old/caching_and_polling|Caching and Polling]] settings allow you to optimize the performance of refreshing data. | |||
[[image:AdapterFlow.png]] | [[image:AdapterFlow.png]] | ||
| Line 23: | Line 26: | ||
Refer to the following sections for more information about server side filtering: | Refer to the following sections for more information about server side filtering: | ||
* [[ | * [[appboard/old/data_sources|Creating Data Sources]] | ||
* [[ | * [[appboard/old/associations|Associations]] | ||
* [[ | * [[appboard/old/server_side_queries|Server-Side Queries]] | ||
* [[ | * [[appboard/old/query_entities|Query Entities]] | ||
=== Data Collections === | === Data Collections === | ||
| Line 37: | Line 39: | ||
Refer to the following sections for more information about Data Collections: | Refer to the following sections for more information about Data Collections: | ||
* [[ | * [[appboard/old/data_collections|Creating Data Collections]] | ||
* [[ | * [[appboard/old/filtering_data_collections|Filtering of Collections]] | ||
=== Widgets === | === Widgets === | ||
| Line 51: | Line 52: | ||
Refer to the following section for more information about Widgets: | Refer to the following section for more information about Widgets: | ||
* [[ | * [[appboard/old/widget_types|Available Types of Widgets]] | ||
* [[ | * [[appboard/old/actions/switch_to_a_board|Drill-Downs]] | ||
* [[appboard/old/actions|Actions]] | |||
=== Stacks and Boards === | === Stacks and Boards === | ||
| Line 67: | Line 68: | ||
Refer to the following sections for more information about Stacks and Provisioning: | Refer to the following sections for more information about Stacks and Provisioning: | ||
* [[ | * [[appboard/old/stacks|Creating Stacks]] | ||
* [[ | * [[appboard/old/boards|Creating Boards]] | ||
* [[ | * [[appboard/old/provisioning|Provisioning]] | ||
Latest revision as of 04:32, 17 July 2014
Basic Concepts
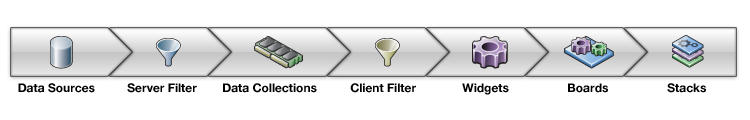
AppBoard is comprised of the basic concepts shown below.
Data Sources
Good data visualization requires good data. This data can be stored in a variety of different locations and formats, which can lead to problems when trying to create holistic summary views. AppBoard has a dedicated "Data Source" mode that allows you to access all this information, regardless of where it is or what format it is in.
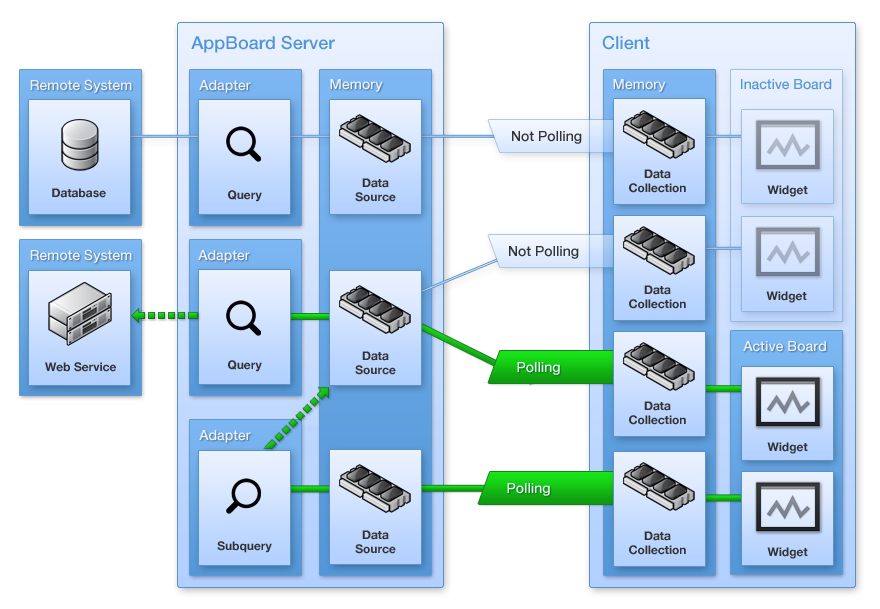
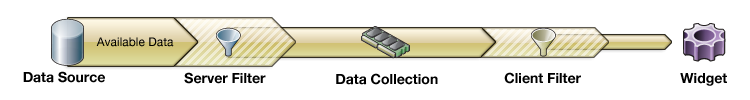
Another challenge to data visualization is that the raw data available from these "data sources" must first be manipulated or optimized before it can be useful. Appboard provides you with some powerful data manipulation tools to optimize data so that it can be effectively visualized.
- Appboard gives you the ability to Group, Pivot, and Sort information both on the client, and at the server.
- "Server Side Filters" also allow you to optimize large data sets before you bring it into a memory on the client.
- "Client Side Filters" allow you to take advantage of information that's already available in client memory.
- An optional "Entity Adapter" allows you to write custom queries and make associations based on data in the server's memory.
- Caching and Polling settings allow you to optimize the performance of refreshing data.
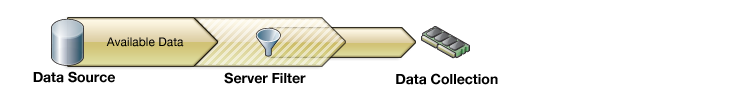
There are several different ways to apply a "Server Side Filter" inside of Appboard.
Refer to the following sections for more information about server side filtering:
Data Collections
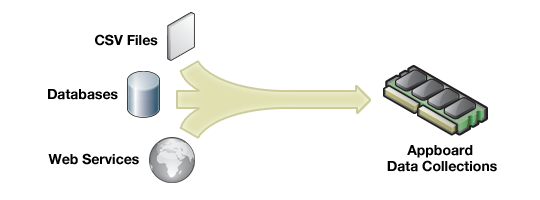
Any data that is pulled into AppBoard gets placed into a "Data collection". This information is stored in memory on the client, so it is rapidly available to any widget or board that has appropriate permissions. Like "Data Sources", AppBoard has a dedicated mode that allows you to manage all your "Data Collections". The "Data Collections Wizard" allows you to control how much information you are bringing into memory via "Server Side Filter", but you can also manipulate the data already in memory via "Client Side Filter".
Data Collections are the foundational block that all AppBoard visualizations are based upon.
Refer to the following sections for more information about Data Collections:
Widgets
Data visualization inside AppBoard is done by associating a Data Collection with a Widget. AppBoard contains a number of widgets, but every widget requires a Data Collection.
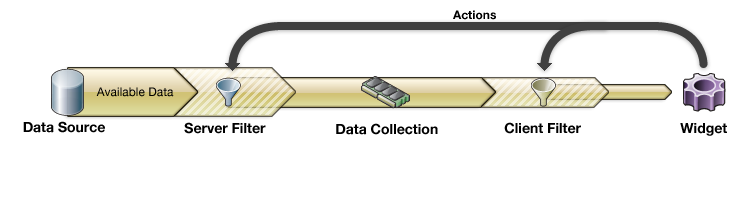
On top of just visualizing data, Widgets allow you to configure "Actions". For example, you can contextually filter one widget based on a selection in another, or you can drill down into a child board that shows details based on an item selected in the parent. The key is knowing that when you click on a Widget, you're actually clicking on the piece of data that's being represented by the widget. Actions allow you to use this piece of data as context to alter client or server side filters for any Data Collection inside AppBoard. This flexibility allows for extremely powerful interactions.
Refer to the following section for more information about Widgets:
Stacks and Boards
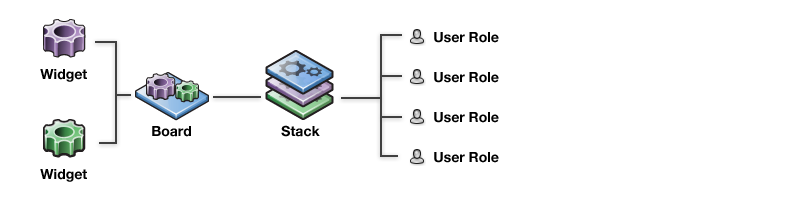
In AppBoard, Widgets are placed on "Boards". A collection of Boards is called a "Stack".
Each stack has a corresponding tab in the banner area of the builder which lets you navigate to that stack. Stacks are an important concept because user permissions are provisioned at the Stack level.
Refer to the following sections for more information about Stacks and Provisioning: