Appboard/2.4/builder/widgets/actions: Difference between revisions
imported>Mike.berman (Created page with '{{DISPLAYTITLE:AppBoard Actions}} image:BoardFlow.png In addition to visualizing data, Widgets allow you to configure "Actions". For example, you can contextually [[action_a…') |
imported>Jason.nicholls |
||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Widget Actions}} | ||
[[Category:AppBoard 2.4]] | |||
[[image:BoardFlow.png]] | [[image:BoardFlow.png]] | ||
In addition to visualizing data, Widgets allow you to configure "Actions". For example, you can contextually | In addition to visualizing data, Widgets allow you to configure "Actions". For example, you can contextually '''Filter''' one widget based on a selection in another, or you can '''Drill Down''' into a child board that shows details based on an item selected in the parent. The key is knowing that when you click on a Widget, you are actually clicking on the piece of data that is being represented by the Widget. Actions allow you to use this piece of data as context to alter client or server side filters for any Data Collection inside AppBoard. This flexibility allows for extremely powerful interactions. | ||
| Line 13: | Line 14: | ||
=== On Mouse Click === | |||
{| class="wikitable" | {|class="wikitable" | ||
|- | |- | ||
! width=300 |Action | |||
! Description | |||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/do_nothing|Do Nothing]] | ||
| Do not perform any Actions. | | Do not perform any Actions. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/apply_a_filter_to_a_data_collection|Apply a Filter to a Data Collection]] | ||
| Apply a Filter to a Data Collection. | | Apply a Filter to a Data Collection. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/apply_a_server_side_filter_to_a_data_collection|Apply a Server Side Filter to a Data Collection]] | ||
| Apply a Server Side Filter to a Data Collection. | | Apply a Server Side Filter to a Data Collection. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/bundled_actions|Bundled Actions]] | ||
| Implement multiple Actions as a result of a single User request. | | Implement multiple Actions as a result of a single User request. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/change_diagram_context|Change Diagram Context]] | ||
| Change a Diagrammer Widget to use a specified Diagram Model. | | Change a Diagrammer Widget to use a specified Diagram Model. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/clear_sort|Clear Sort]] | ||
| Clear a user's client-side sorting on a widget and revert to the sort order of the data collection or the widget configuration. | |||
|- | |||
| [[appboard/2.4/builder/widgets/actions/copy_to_clipboard|Copy to Clipboard]] | |||
| Copies context specific information into the system clipboard. | |||
|- | |||
| [[appboard/2.4/builder/widgets/actions/focus_on_widget|Focus on Widget]] | |||
| Change the focus of the application to a specific Widget. | | Change the focus of the application to a specific Widget. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/launch_url|Launch URL]] | ||
| Load and display a pre-configured piece of web content. | | Load and display a pre-configured piece of web content. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/refresh_a_data_collection|Refresh a Data Collection]] | ||
| Update a Data Collection to the latest data in the server cache. | | Update a Data Collection to the latest data in the server cache. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/set_widget_selection|Set Widget Selection]] | ||
| Set the selected item in a Widget based on an event or selection in another Widget. | | Set the selected item in a Widget based on an event or selection in another Widget. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/show_actions_menu|Show Actions Menu]] | ||
| Provide a list of Actions for the User to choose from. | | Provide a list of Actions for the User to choose from. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/show_data_tip|Show Data Tip]] | ||
| Display a pop-up that lists selected fields and values for a record. | | Display a pop-up that lists selected fields and values for a record. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/show_record_details_window|Show Record Details Window]] | ||
| Display a window that lists every field and value for a selected record. | | Display a window that lists every field and value for a selected record. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/show_widget|Show Widget]] | ||
| Display a | | Display a specific Widget inside of a Stacked Widget container. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/switch_to_a_board|Switch to a Board]] | ||
| Drill down the display to show a different Board. | | Drill down the display to show a different Board. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/topology_drill_down|Topology Drill Down]] | ||
| | | Click in one Widget and then invoke a drill down operation in another (Topology) Widget. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/write_static_value|Write Static Value]] | ||
| Write a value for a specific field back to the data on the AppBoard server. | | Write a value for a specific field back to the data on the AppBoard server. | ||
|- | |- | ||
|} | |} | ||
=== On Mouse Hover === | |||
{| class="wikitable" | |||
{| class="wikitable" | |||
|- | |- | ||
! width=300 | Action | |||
! Description | |||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/set_widget_selection|Set Widget Selection]] | ||
| Set the selected item in a Widget based on an event or selection in another Widget. | | Set the selected item in a Widget based on an event or selection in another Widget. | ||
|- | |- | ||
| [[ | | [[appboard/2.4/builder/widgets/actions/show_data_tip|Show Data Tip]] | ||
| Display a pop-up that lists selected fields and values for a record. | | Display a pop-up that lists selected fields and values for a record. | ||
|- | |- | ||
| Line 89: | Line 93: | ||
== Managing Actions == | |||
Accessing the actions associated with a widget can be performed in two ways: | |||
# In the Builder by selecting the Actions icon (lightning bolt) in the widget title bar. | |||
# Using the ''Widgets'' Builder Mode, selecting a widget, and clicking the Actions button. | |||
With the ''Widget Actions'' dialog open you can: | |||
* use the ''Click'' or ''Hover'' buttons to manage mouse-click or mouse-hover actions. | |||
* use the ''Add Action'' button to add a new action | |||
* edit action configuration for existing actions | |||
** The ''Name'' field is information only, please set to something descriptive. | |||
** For details on configuring individual actions refer to the tables above. | |||
** For details on configuring action filtering see the section below. | |||
* delete an existing action using the red X icon associated with that action. | |||
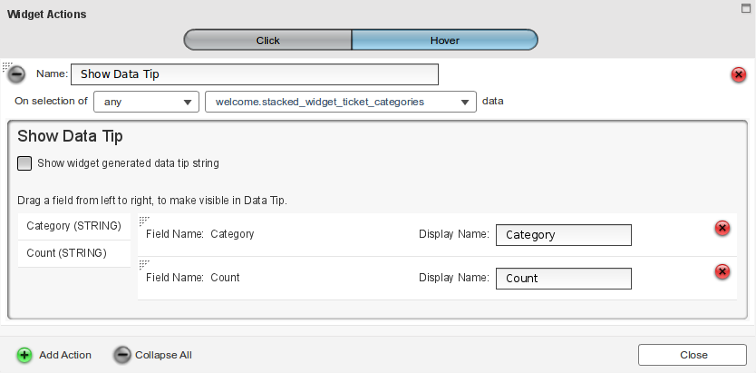
[[File:appboard-2.4-widget-actions.png|frame|center|Widget Actions configuration dialog]] | |||
=== Action Filtering === | |||
Not only does clicking or hovering on something allow you to perform actions in context, but the context can also be used to determine what actions to fire. This provides a powerful mechanism to do different things depending on what the user has selected. | |||
For example, take a visualization which presents regional locations, main offices, and data centers all on the same map. If the location type information is available within the data collection then this can be used to drive visualization filters to visually indicate the difference between locations, and an administrator can configure actions to fire based on the location type too. Such as each location type taking the end-user to a ''different'' drill-down board based on that type. | |||
[[File:appboard-2.4-widget-action-filtering.png|frame|center|Action filtering enabled]] | |||
The line below the action name that begins with ''On selection of ...'' is used to configure action filtering. By default this is set to ''any'', which means the action will fire on any selection. To enable action filtering: | |||
# Change the ''On selection of'' preference to ''specific''. | |||
# Click the ''Filter'' button to manage the filter conditions. Using the (action) Filter Editor is just as with the Icon, Color, and Status Shape filters. Build out one or more rules that will determine whether the action will fire. | |||
If multiple actions need to fire using the same conditions it can become cumbersome to set up action filters on each action. Instead, use ''Bundled Actions''. That way just the bundle action itself needs to have an action filter configured and all actions within the bundle will fire. | |||
Latest revision as of 12:06, 15 December 2014
In addition to visualizing data, Widgets allow you to configure "Actions". For example, you can contextually Filter one widget based on a selection in another, or you can Drill Down into a child board that shows details based on an item selected in the parent. The key is knowing that when you click on a Widget, you are actually clicking on the piece of data that is being represented by the Widget. Actions allow you to use this piece of data as context to alter client or server side filters for any Data Collection inside AppBoard. This flexibility allows for extremely powerful interactions.
This section lists the Actions that you can configure in a Widget, with links to additional information on the individual Actions.
AppBoard Actions
AppBoard provides Actions that can be triggered either by Mouse Click or Mouse Hover. The following Actions are available:
On Mouse Click
| Action | Description |
|---|---|
| Do Nothing | Do not perform any Actions. |
| Apply a Filter to a Data Collection | Apply a Filter to a Data Collection. |
| Apply a Server Side Filter to a Data Collection | Apply a Server Side Filter to a Data Collection. |
| Bundled Actions | Implement multiple Actions as a result of a single User request. |
| Change Diagram Context | Change a Diagrammer Widget to use a specified Diagram Model. |
| Clear Sort | Clear a user's client-side sorting on a widget and revert to the sort order of the data collection or the widget configuration. |
| Copy to Clipboard | Copies context specific information into the system clipboard. |
| Focus on Widget | Change the focus of the application to a specific Widget. |
| Launch URL | Load and display a pre-configured piece of web content. |
| Refresh a Data Collection | Update a Data Collection to the latest data in the server cache. |
| Set Widget Selection | Set the selected item in a Widget based on an event or selection in another Widget. |
| Show Actions Menu | Provide a list of Actions for the User to choose from. |
| Show Data Tip | Display a pop-up that lists selected fields and values for a record. |
| Show Record Details Window | Display a window that lists every field and value for a selected record. |
| Show Widget | Display a specific Widget inside of a Stacked Widget container. |
| Switch to a Board | Drill down the display to show a different Board. |
| Topology Drill Down | Click in one Widget and then invoke a drill down operation in another (Topology) Widget. |
| Write Static Value | Write a value for a specific field back to the data on the AppBoard server. |
On Mouse Hover
| Action | Description |
|---|---|
| Set Widget Selection | Set the selected item in a Widget based on an event or selection in another Widget. |
| Show Data Tip | Display a pop-up that lists selected fields and values for a record. |
Managing Actions
Accessing the actions associated with a widget can be performed in two ways:
- In the Builder by selecting the Actions icon (lightning bolt) in the widget title bar.
- Using the Widgets Builder Mode, selecting a widget, and clicking the Actions button.
With the Widget Actions dialog open you can:
- use the Click or Hover buttons to manage mouse-click or mouse-hover actions.
- use the Add Action button to add a new action
- edit action configuration for existing actions
- The Name field is information only, please set to something descriptive.
- For details on configuring individual actions refer to the tables above.
- For details on configuring action filtering see the section below.
- delete an existing action using the red X icon associated with that action.
Action Filtering
Not only does clicking or hovering on something allow you to perform actions in context, but the context can also be used to determine what actions to fire. This provides a powerful mechanism to do different things depending on what the user has selected.
For example, take a visualization which presents regional locations, main offices, and data centers all on the same map. If the location type information is available within the data collection then this can be used to drive visualization filters to visually indicate the difference between locations, and an administrator can configure actions to fire based on the location type too. Such as each location type taking the end-user to a different drill-down board based on that type.
The line below the action name that begins with On selection of ... is used to configure action filtering. By default this is set to any, which means the action will fire on any selection. To enable action filtering:
- Change the On selection of preference to specific.
- Click the Filter button to manage the filter conditions. Using the (action) Filter Editor is just as with the Icon, Color, and Status Shape filters. Build out one or more rules that will determine whether the action will fire.
If multiple actions need to fire using the same conditions it can become cumbersome to set up action filters on each action. Instead, use Bundled Actions. That way just the bundle action itself needs to have an action filter configured and all actions within the bundle will fire.