Appboard/2.5/builder/stacks and boards
In AppBoard a Stack represents a hierarchical set of dashboards, or Boards, and at a minimum every stack has at least one top-level board. Stacks are an important concept in AppBoard as provisioning is done at the stack level and navigation, the selectable tabs in the Viewer and Builder, is based on the visible stacks.
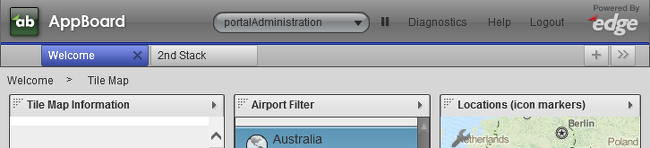
Below is an example screenshot showing two visible stacks, Welcome - currently selected, and 2nd Stack. The breadcrumb trail shows that a child board called Tile Map is currently active. Board hierarchy is used to generate the breadcrumb trail. Clicking within the breadcrumb trail will navigate back to that board. When switching stacks by selecting the tab, then back again to a previously selected stack, the last active board and breadcrumb trail will be shown.
Stack Visibility
In the Builder the administrator has permissions to view all stacks. Controlling which stacks are visible is via the Stack Workset dialog launched by clicking the >> icon under the Edge logo. In the Viewer the set of stacks visible to a user will depend on their role and what stacks have been provisioned to that role.
By default displaying a stack will show the top-level board. In order to view child-boards it is necessary to configure Widget Actions to Switch to a Board.
Managing Stacks & Boards
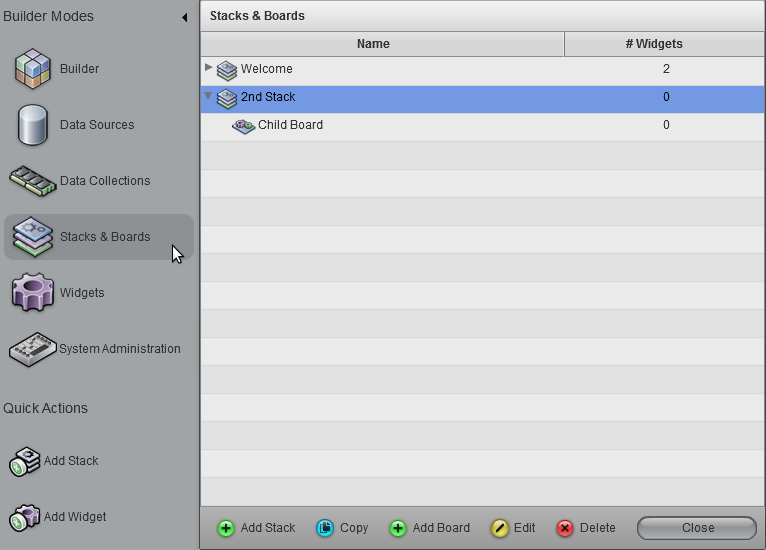
The main page for managing stacks and boards in the Builder can be accessed by selecting the Stacks & Boards builder mode. Various other shortcuts are provided throughout the Builder interface to create stacks and boards such as the Add Stack quick action, the + icon under the Edge logo, from the Stack Workset dialog etc...
- Adding Stacks: The only required information when adding a stack is the name. Creating a stack is synonymous with creating a top-level board.
- Adding Boards: Creating child boards requires a name and also specifying the parent board.
- Editing: Editing a stack allows for the name to be changed. Editing a child-board also allows the parent board to be changed.
- Copying: Copying a stack creates a copy of the stack and all of its widgets.
- The administrator will be able to select the name of the new stack, and whether or not any referenced data collections should be replicated or shared amongst the child widgets.
- The administrator can optionally add a prefix and/or suffix to the names of all the referenced widgets and data collections of the stack.
- If the widgets are renamed when copying the stack, some actions that have references to widgets such as Topology actions or Show Clear Filter on a Filter Data Collection Action, will not work until the actions are modified to use the new names.
- Deleting: Deleting a stack or child board will remove the specified stack or board and all it's child boards and widgets.
Additional Topics
- Board Layout: managing the layout of widgets on a board.
- Widgets: managing widgets including adding to boards.
- Switch to a Board: widget action to switch to a board, this is necessary to navigate down to child boards.
- Stack Assignment: manage provisioning of stacks to roles.
- Accessing AppBoard - Stacks: alternative ways to control stack visibility and selection, useful for large wall displays.