Appboard/2.5/builder/widgets/status list
The Status List Widget provides a list of data from a Data Collection, with colored labels that can be configured based on attributes of the data. See also Advanced Status List Widget.
How To Create a Status List Widget
For instructions on creating a Widget, see the general instructions in Adding Widgets. The Status List Widget type is located under the Lists & Tables category on the Widget selection screen.
How To Configure a Status List Widget
Data Collection
- Follow the instructions above to create the basic "Status List" Widget.
- Enter the following information on the Data tab:
- Data collection: Select the name of the Data Collection that will provide the data to be displayed in the Status List.
- If you are using the sample data, select Sample.Data.ChartData
- Note: For convenience, buttons are provided for Adding, Editing, or Previewing a Data Collection.
Label Field
Select a field of interest from the Data Collection that this Status List Widget would visualize.
- Click the "Label Field" pulldown, and then select an item from the list.
If you're using Sample.Data.ChartData, then select "Month" as the label field
Second Label Field (optional)
The Secondary Label field provides additional information for the label. Often the secondary label is used to display the raw value that is used to derive the status color.
- Click the "Second Label Field" pulldown, and then select an item from the list.
If you're using Sample.Data.ChartData, then select "Totals" as the label field
Icon Size
This allows you to set how big the icons in the list will be.
- Minimum size allowed is 12
- Maximum size allowed is 100.
Default Status Values
Default Color
This sets the default color for the status shapes in this list. The default color will be overwritten by any Status Rules that are applicable.
Default Shape
This sets the default shape for the status shapes in this list. The default color will be overwritten by any Status Rules that are applicable.
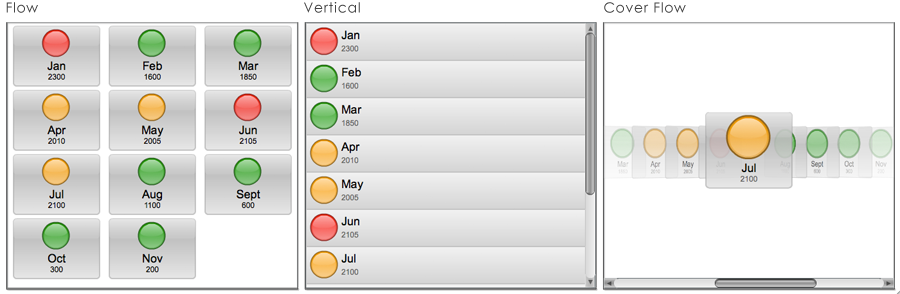
Layout
Determines how the list items will be rendered. Layout Options include:
- Flow: A horizontal layout that wraps when it runs out of space. This layout will scroll vertically if needed.
- Vertical: A vertical layout that scrolls vertically when needed.
- Cover Flow: A horizontal layout that does not wrap. This layout will scroll from left to right.
Label Orientation
Controls whether the labels show up on the bottom or to the right of the icon.
Configuring Colored Shape Filter Status Rules
Shape
This determines the shape to use when the conditions of this rule met. Available shapes include:
- Circle
- Diamond
- Square
- Upward Triangle
- Downward Triangle
- Star
- Hexagon
Color
This determines the color to use when the conditions of this rule are met.
Simple Rule Definition
A simple rules is comprised of 3 parts:
- The data field to evaluate. This equates to a column of data in the Data Collection.
- A comparison operator.
- A value to evaluate.
Sample: If you're using Sample.Data.OSData, then set up the following rules: Rule 1: Set the color to be "red" for "Totals" that are "Greater Than" the value "2100" Rule 2: Set the color to be "Yellow" for "Totals" that are "Greater Than" the value "1999"
Advanced Status Rules
To create an advanced rule: Check the "Advanced" box, then click on "Advanced Filter" button, and a Filter Editor will show up.
Options and Actions
- Click Next to proceed to the Options tab.
- Optionally configure status rules available on Status tab:
- Background Color: Enabling this option lets you set up rules that allow the data to determine the background color of each item in the list.
- Icon: Enabling this option lets you set up rules that allow the data to determine the icon used for each item in the list.
- Status Shape: Enabling this option lets you set up rules that allow the data to determine a status shape and color for each item in the list.
- Note: None of items are required for the Advanced Status List to function.
- Click Next and provide additional configuration, if needed, on the Options tab. For details on the available Options, see Options.
- Click Next to proceed to the Actions tab.
- Click Add Event Action to configure one or more Actions to be invoked when a user clicks on the Advanced Stauts List Widget. The action will apply to the current data record being displayed.
- Click Finish.
- In the Builder Modes panel, select Builder and navigate to the appropriate Board to observe the new Advanced Stauts List Widget.
Sample Data
Instructions for bringing sample chart data into AppBoard can be found here: Sample Chart Data