imported>Jason.nicholls |
imported>Jason.nicholls |
| Line 1: |
Line 1: |
| {{DISPLAYTITLE:Managing Widgets}} | | {{DISPLAYTITLE:Widgets}} |
| [[Category:AppBoard 2.5]] | | [[Category:AppBoard 2.5]] |
| [[Image:HeaderFlow05.png]] | | [[Image:HeaderFlow05.png]] |
|
| |
|
| A "Widget" is a visual component placed on a Board. For example, the Table Widget gives a visual representation of tabular data in a familiar tabular format. Boards contain one or more Widgets, each displaying part of the data to be visualized.
| | ''Widgets'' are used to present data in different ways, and are also the primary mechanism to interact with data through the use of ''Actions''. Widgets are arranged onto ''Boards'' that control layout, and Boards are organized into ''Stacks'' that are used as the primary navigation element and also tied to provisioning content. |
|
| |
|
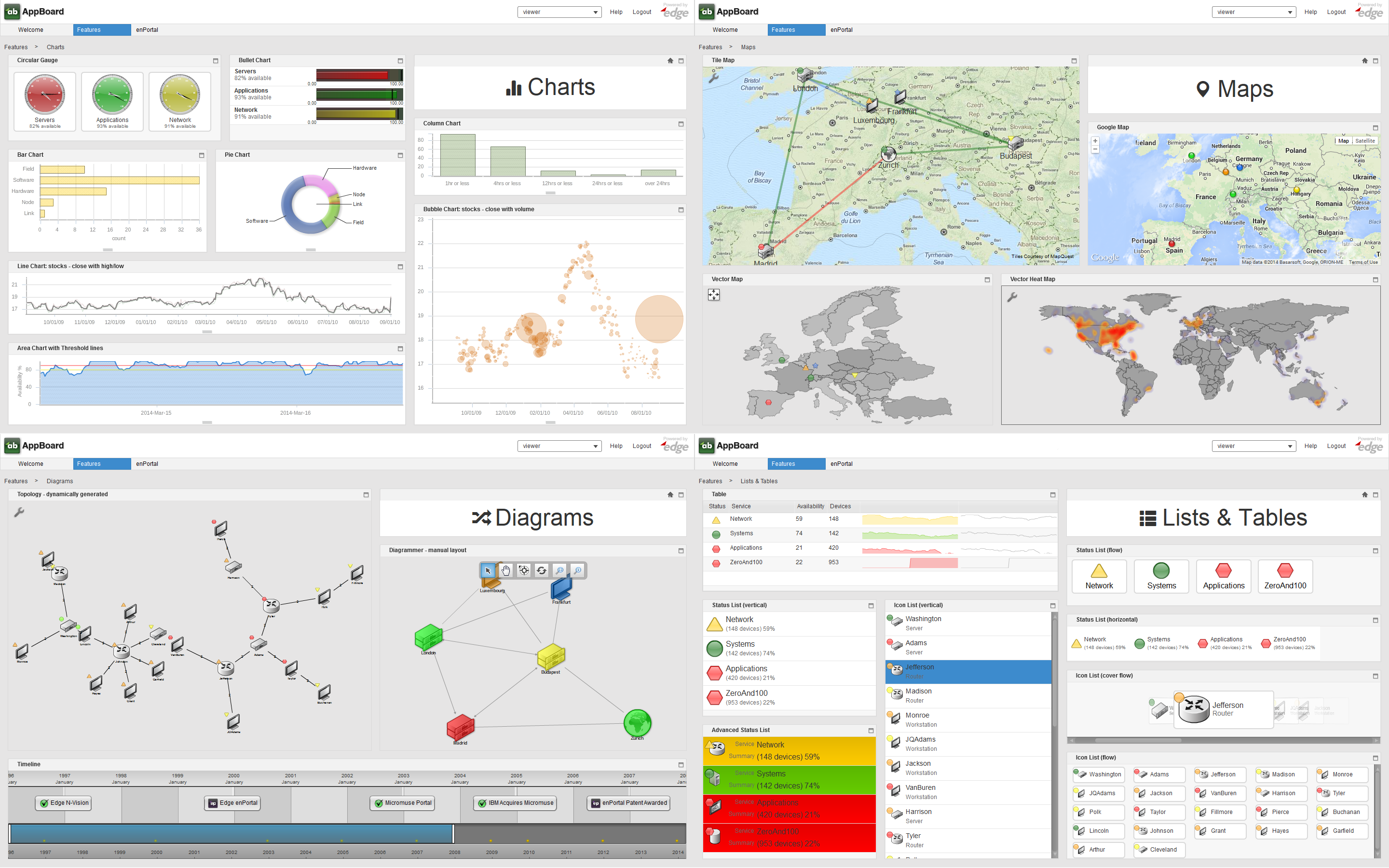
| | AppBoard offers a wide variety of widgets along with an API to write custom HTML widgets, and the ability to bring in external web content through enPortal. The screenshot below shows a broad cross section of widgets shipped with AppBoard: |
|
| |
|
| AppBoard uses one or more widgets to present the data objects in a visualization that runs in the Flash Virtual Machine (VM). AppBoard does not restrict the display to certain types of Widgets. The system designer can present the data objects in whatever format will be of most value to the end-user. Typical types of widgets include the following:
| | [[File:appboard-2.5-widgets.png|thumb|center|756px|Wall of widgets]] |
| | [[appboard/2.5/builder/stacks_and_boards|Stacks & Boards]] provide the organization of dashboards and manage layout |
|
| |
|
| * Geographical map, displaying data overlaid on a map
| |
| * Topological map, representing the structure of a network of devices
| |
| * Data grid (Table)
| |
| * Chart
| |
| * Graph
| |
|
| |
|
| |
| When creating Widgets, the design elements to consider include the following:
| |
| * Will the Widget be static or interactive? What Actions can the user take when interacting with the data, and what will be the desired behavior of the widget upon invoking these Actions?
| |
| * Will the Widget need to interact with other Widgets?
| |
| * What data objects and attributes are needed to display the Widget?
| |
| * How should the Widget take updates when additional data becomes available?
| |
| * What are the physical dimensions and layout of the Widget?
| |
|
| |
|
| |
| The following process defines the typical lifecycle of creating a Widget:
| |
| # Mock up the Widget, considering how it should display on the screen (layout, data elements, and so on).
| |
| # Implement the Data Collections needed to provide data to the Widget.
| |
| # Create data filters for displaying the appropriate data in the Widget.
| |
| # Define events that will trigger Actions to update the data and filters.
| |
|
| |
|
| |
| This page details how to manage Widgets, including creating, editing, or removing Widgets. Separate individual pages for each type of Widget provide additional detail for configuring the settings of that particular Widget.
| |
|
| |
|
| |
| == Managing Widgets ==
| |
|
| |
|
| |
| Perform the following steps to view and manage Widgets:
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Use the "Boards" drop-down list to limit the listed Widgets to those contained on a specific Board.
| |
|
| |
| == Adding Widgets ==
| |
|
| |
|
| |
| Perform the following steps to add a Widget to an existing Board:
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Click <b>Add</b>. The <b>Add Widget</b> wizard is displayed.
| |
| # Click in the <b>Widget Type</b> box to locate and select the type of Widget to create.
| |
| #* Each available Widget Type will display icons indicating which mobile devices, if any, are supported by that Widget.
| |
| # '''Widget Name''' - Enter the name to display for the Widget in the Widget Title Bar.
| |
| # '''Data Collection''' - Select the name of an appropriate Data Collection that will provide the data to be displayed in the Widget.
| |
| #* For convenience, buttons are provided for Adding or Editing a Data Collection.
| |
| # '''Display Name''' [Optional] You can give a label to be displayed as the title of the widget container on the board here. If not set it will default to Widget Name. This allows you to use Widget Name to describe the context and usage of the widget and show something else as the Title.
| |
| # [Optional] For some Widgets, a button is provided to configure an [[appboard/2.5/builder/configure_alternate_widget|Alternate Widget]] to be displayed on mobile devices, if the Widget is only supported for display in the desktop AppBoard Viewer.
| |
| # Configure the '''Visualization''' and '''Options''' for the Widget. See the individual Widget documentation page to learn about the settings available for the selected Widget type.
| |
| # Click <b>Finish</b>.
| |
| # In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the new Widget.
| |
|
| |
| == Editing Widgets ==
| |
|
| |
|
| |
| Perform the following steps to edit an existing Widget:
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Select a Widget and then click <b>Edit</b> to view the Widget's configuration.
| |
| # Modify the Data, Visualization, and Options for the Widget. See the individual Widget documentation page to learn about the settings available for the selected Widget type.
| |
| # Click <b>Close</b>.
| |
| # In the <b>Builder Modes</b> panel, select <b>Builder</b> and navigate to the appropriate Board to observe the updated Widget.
| |
|
| |
|
| |
| === Changing a Widget Type ===
| |
|
| |
| Perform the following steps to change the type of a Widget:
| |
|
| |
| # Follow the steps outlined above under Editing Widgets to launch the Edit Widget Wizard.
| |
| # On the '''Data''' tab, select a different Widget Type.
| |
|
| |
|
| |
| Where possible, AppBoard will retain the Actions, Options, Data Collection, and Filter Rules that were previously configured for the Widget. There is no intelligent mapping of configuration options from one type to another, so you should expect to re-do some of the Widget configuration after changing a Widget's type.
| |
|
| |
| == Copying Widgets ==
| |
|
| |
| The Copy feature allows administrators to replicate one Widget at a time via the Widgets page.
| |
|
| |
|
| |
| Perform the following steps to copy an existing Widget:
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Select a Widget and then click <b>Copy</b>. The <b>Copy Widget</b> dialog is displayed.
| |
| # Enter the following information to create the new Widget:
| |
| ## <b>Name</b>: The name to give to the new Widget
| |
| ## <b>Board</b>: Select the name of Board on which to place the new Widget
| |
| ## Data Collection Selector:
| |
| ### <b>Use Existing Data Collection</b> - The new Widget will use the same Data Collection as the source Widget
| |
| ### <b>New Data Collection</b> - The new Widget will have a new Data Collection that will be auto-generated by AppBoard
| |
| #### <b>Add a Prefix</b>: Check the box and enter the name of a prefix to add at the beginning of the old Data Collection name when generating the name of the new Data Collection
| |
| #### <b>Add a Suffix</b>: Check the box and enter the name of a suffix to add at the end of the old Data Collection name when generating the name of the new Data Collection
| |
| #### If neither "Add a Prefix" nor "Add a Suffix" are checked, the new Widget will use a new Data Collection with the same name as the Data Collection used by the source Widget
| |
| # Click <b>Copy Widget</b> to create the new Widget that is a copy of the original Widget.
| |
|
| |
|
| |
| The following settings are shared between copied Widgets (all other settings are replicated per Widget):
| |
| * [[appboard/2.5/builder/icon_filter|Icon Filters]]
| |
| * [[appboard/2.5/builder/colored_shape_filter|Colored Shape Filters]]
| |
| * [[appboard/2.5/builder/color_filter|Color Filters]]
| |
| * Diagram (Diagrammer Widget)
| |
| * Relation Models (used in Topologies)
| |
|
| |
| == Adding and Editing Actions ==
| |
|
| |
|
| |
| Perform the following steps to add or edit actions on a currently existing Widget:
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Select a Widget and then click '''Actions'''. The Actions panel for that Widget is displayed.
| |
| # To add an Action, click the '''Add Action''' button. To edit an Action, click on any of the configured fields in a currently existing Action and make the desired changes. Actions can be deleted by clicking the red X icon for the corresponding action.
| |
| # Click '''Close''' when finished.
| |
|
| |
| == Removing Widgets ==
| |
|
| |
|
| |
| A Widget must always be tied to a specific Board. So when removing a Widget from a Board, you have two options:
| |
|
| |
| # Move the Widget to another Board
| |
| # Delete the Widget from AppBoard
| |
|
| |
|
| |
| ===Moving a Widget To Another Board===
| |
|
| |
|
| |
| Perform the following steps to move a Widget to another Board:
| |
|
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Widgets</b>. The <b>Widgets</b> panel is displayed.
| |
| # Click in the <b>Board</b> column for the Widget and select from the drop-down list the name of the Board to which you want to move the Widget.
| |
|
| |
| ===Deleting a Widget From AppBoard===
| |
|
| |
|
| |
| Perform the following steps to delete a Widget from AppBoard:
| |
|
| |
|
| |
| # Log in to AppBoard Builder as an administrator.
| |
| # In the <b>Builder Modes</b> panel, select <b>Builder</b>.
| |
| # Navigate to the Board displaying the Widget that you want to remove.
| |
| # Click the "X" in the upper-right corner of the Board. The message is displayed: "Are you sure you want to remove the widget? This action cannot be undone.".
| |
| # Click <b>OK</b>. The Widget is deleted from AppBoard.
| |
|
| |
|
| |
| {{Note|An alternative to the above is to select the Widget and click <b>Delete</b> in the Widgets panel.}}
| |
|
| |
|
| == Related Topics == | | == Related Topics == |