Appboard/2.5/builder/widgets: Difference between revisions
imported>Jason.nicholls No edit summary |
imported>Jason.nicholls |
||
| Line 44: | Line 44: | ||
* '''Names Alterations''': these options are only available if ''New Data Collection'' is selected above. It allows for either a prefix and/or a suffix to be added to the data collection name. | * '''Names Alterations''': these options are only available if ''New Data Collection'' is selected above. It allows for either a prefix and/or a suffix to be added to the data collection name. | ||
Certain configuration remains global and shared even if a copy is performed, in particular: | |||
* Icon, Color, Shape, and Colored Shape Filters | * Icon, Color, Shape, and Colored Shape Filters | ||
| Line 59: | Line 59: | ||
** If the widgets are renamed when copying the stack, some actions that have references to widgets such as Topology actions or Show Clear Filter on a Filter Data Collection Action, will not work until the actions are modified to use the new names. | ** If the widgets are renamed when copying the stack, some actions that have references to widgets such as Topology actions or Show Clear Filter on a Filter Data Collection Action, will not work until the actions are modified to use the new names. | ||
* '''Deleting''': Deleting a stack or child board will remove the specified stack or board and all it's child boards and widgets. | * '''Deleting''': Deleting a stack or child board will remove the specified stack or board and all it's child boards and widgets. | ||
== Related Topics == | == Related Topics == | ||
* [[appboard/2.5/mobile/widget_support|Mobile Widget Support]] | * [[appboard/2.5/mobile/widget_support|Mobile Widget Support]] | ||
* [[appboard/2.5/builder/stacks_and_boards|Stacks & Boards]] | * [[appboard/2.5/builder/stacks_and_boards|Stacks & Boards]] | ||
Revision as of 06:59, 29 October 2014
Overview
Widgets are used to present data in different ways, and are also the primary mechanism to interact with data through the use of Actions. Widgets are arranged onto Boards that control layout, and Boards are organized into Stacks that are used as the primary navigation element and also tied to provisioning content.
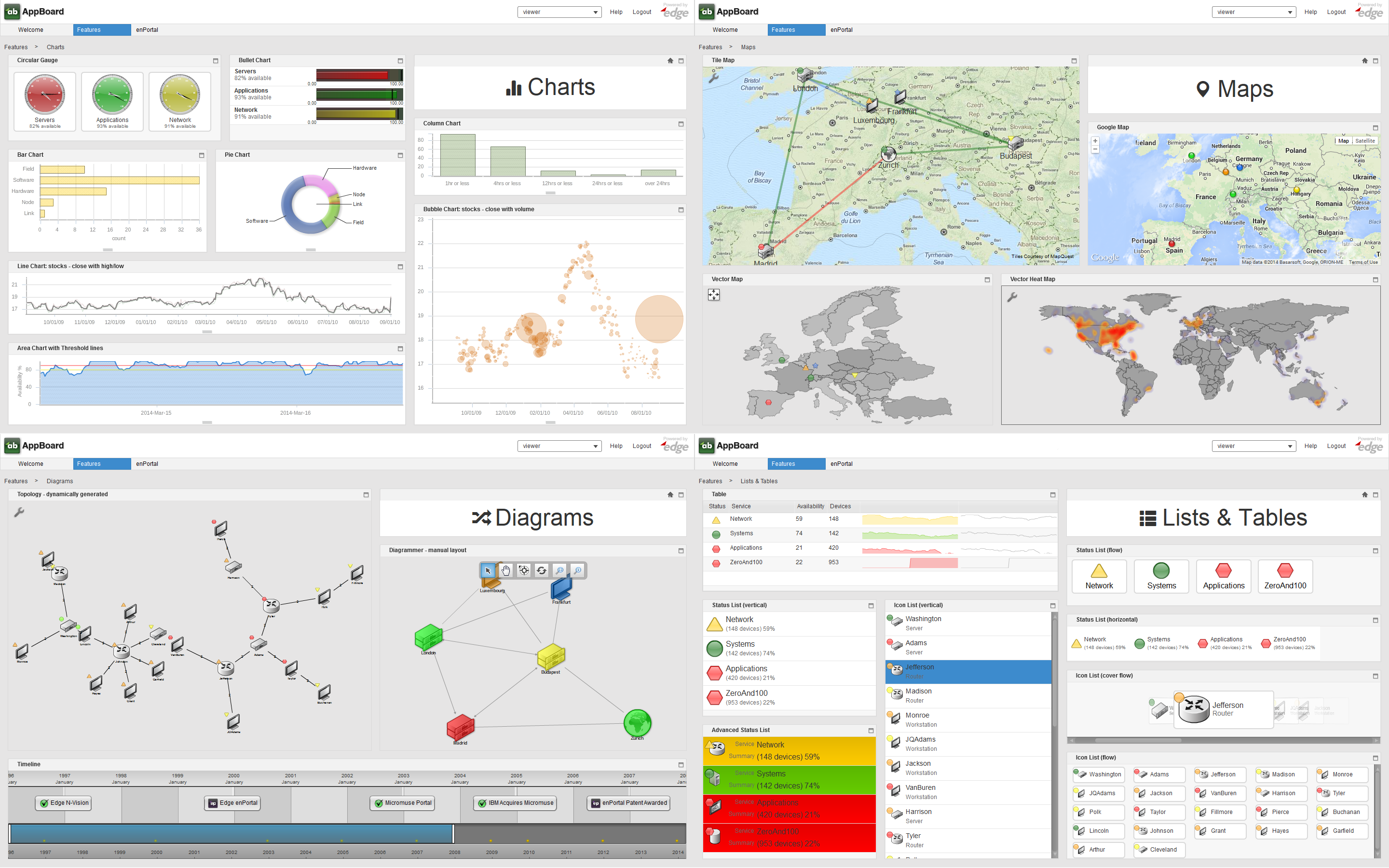
AppBoard offers a wide variety of widgets along with an API to write custom HTML widgets, and the ability to bring in external web content through enPortal. The screenshot below shows a broad cross section of widgets shipped with AppBoard:
Widget Anatomy
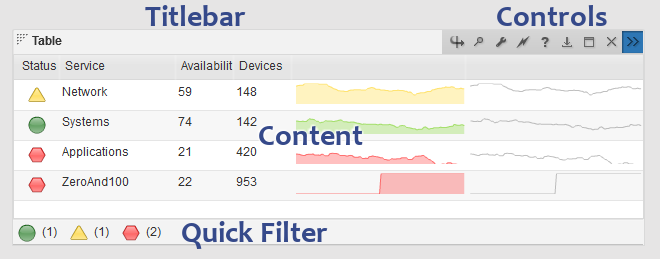
A widget consists of the visible components, the frame, titlebar, controls, the actual content, and optionally a status-bar which allows for quick data filtering called a Quick Filter as shown in the screenshot below. The controls for a widget differ depending whether using the Viewer or Builder, the type of widget, and if any widget Options are enabled.
The layout and size of widgets is controlled by the layout manager which is part of the Board the widget is on. The spacing between widgets and the general look of widgets is controlled by the Theme manager. Finally the widget itself usually provides some configuration on the presentation of the data, such as colors for bars in a bar chart.
Refer to the following pages for more detailed information on:
- General Configuration: see the Managing Widgets section below.
- Widget Types: Comprehensive list and details for each widget type
- Widget Options: These are common to most widgets and are part of the widget configuration.
- Widget Actions: Although not immediately obvious from looking at a widget, actions are configured for mouse-click or mouse-hover events. This is where real interactivity can be built into the dashboards with in-context drill-downs, filtering, and cross-over to related proxied web applications via enPortal.
Managing Widgets
The Builder offers a Widgets mode for general widget management. From this page it's possible to view all widgets in the system, modify configuration, modify actions, move widgets from one board to another, copy, and add and delete widgets. Often however it's easier to manage widgets from the Builder mode directly on the Board. Existing widgets can be modified or deleted using the widget Controls, and new widgets added using the Add Widget quick action. The advantage of using the Builder mode is widgets can also be arranged on the board, the layout tweaked, and the immediate feedback of viewing the widget after making changes.
Adding / Editing Widgets
Deleting Widgets
Moving Widgets
Copying Widgets
Copying a widget will copy the widget, all actions, and optionally the Data Collection used by the widget. Use the Copy button with a widget selected when in the Widgets builder mode to perform a copy. The following fields are presented:
- Name: defaults to the existing name, can be modified
- Board: where the copy should reside
- Use Existing Data Collection / New Data Collection: toggle to determine whether copies of the data collection should also be made.
- Names Alterations: these options are only available if New Data Collection is selected above. It allows for either a prefix and/or a suffix to be added to the data collection name.
Certain configuration remains global and shared even if a copy is performed, in particular:
- Icon, Color, Shape, and Colored Shape Filters
- Diagrams: Diagrams themselves are global, the Diagrammer widget is used to show and modify diagrams.
- Relationship Models
- Adding Stacks: The only required information when adding a stack is the name. Creating a stack is synonymous with creating a top-level board.
- Adding Boards: Creating child boards requires a name and also specifying the parent board.
- Editing: Editing a stack allows for the name to be changed. Editing a child-board also allows the parent board to be changed.
- Copying: Copying a stack creates a copy of the stack and all of its widgets.
- The administrator will be able to select the name of the new stack, and whether or not any referenced data collections should be replicated or shared amongst the child widgets.
- The administrator can optionally add a prefix and/or suffix to the names of all the referenced widgets and data collections of the stack.
- If the widgets are renamed when copying the stack, some actions that have references to widgets such as Topology actions or Show Clear Filter on a Filter Data Collection Action, will not work until the actions are modified to use the new names.
- Deleting: Deleting a stack or child board will remove the specified stack or board and all it's child boards and widgets.